সুচিপত্র
আজ, আমি বিভিন্ন ওয়েব ব্রাউজারে ভিজিট করা লিঙ্কগুলির রঙ কীভাবে সামঞ্জস্য করতে হয় তার কয়েকটি দ্রুত টিউটোরিয়াল শেয়ার করতে চেয়েছিলাম, যাতে আপনি ইতিমধ্যে ব্রাউজ করা ওয়েব পৃষ্ঠাগুলিতে ক্লিক করা এড়াতে পারেন৷
এটি হল সহায়ক বিশেষ করে যখন আপনি (বা আপনার বন্ধুবান্ধব এবং পরিবার) বর্ণান্ধ। যারা বর্ণ-অন্ধ তাদের জন্য, পরিদর্শন করা এবং দেখা না হওয়া ওয়েব লিঙ্কগুলির রঙের মধ্যে পার্থক্য বলা কঠিন যদি সেগুলি সঠিকভাবে সেট না করা হয়। এটি সাধারণ ওয়েব ব্রাউজিংকে হতাশাজনক অভিজ্ঞতায় পরিণত করতে পারে।
এর পিছনের মজার গল্প
অন্য দিন আমার চাচাতো ভাই আমার অ্যাপার্টমেন্টে নেমে গেল এবং সে অনুসন্ধান করতে আমার ল্যাপটপ ব্যবহার করছিল Google-এ কিছুর জন্য। বেশ কয়েকবার তাকে বলতে শুনেছি, “আমাকে বোকা! কেন আমি আবার এই পৃষ্ঠায় যাচ্ছি?" তাই আমি তাকে বললাম:
- আমি: আরে ড্যানিয়েল, আপনি কি ইতিমধ্যেই পরিদর্শন করা পৃষ্ঠার ফলাফলগুলিতে ক্লিক করছেন?
- ড্যানিয়েল: হ্যাঁ। আমি জানি না কেন৷
- আমি: Google ফলাফলে পরিদর্শন করা পৃষ্ঠাগুলি লাল হিসাবে চিহ্নিত করা হয়েছে, এবং আপনি যেগুলি পরিদর্শন করেননি সেগুলি নীল রঙে, যদি আপনি না জানেন … (আমি শুধু সাহায্য করতে চেয়েছিলাম)
- ড্যানিয়েল: আমি মনে করি তারা আমার কাছে একই রকম দেখাচ্ছে।
- আমি: সত্যিই? (আমি ভেবেছিলাম সে ঠাট্টা করছিল)...আরে, এগুলি বিভিন্ন রঙের। একটি হালকা বেগুনি, অন্যটি নীল। আপনি কি বলতে পারবেন?
- ড্যানিয়েল: না!
আমাদের কথোপকথন কিছুটা সিরিয়াস হতে শুরু করেছে, যেমন আপনি অনুমান করেছেন। হ্যাঁ, আমার কাজিন কিছুটা বর্ণান্ধ—আরো বিশেষভাবে, লাল রঙের অন্ধ। আমিChrome ব্যবহার করুন, এবং আমি একটি পরিদর্শন করা লিঙ্কের রঙ লাল থেকে সবুজে পরিবর্তন করার পরে, তিনি অবিলম্বে পার্থক্যটি বলতে পারেন৷
আপনার কি বর্ণান্ধতা আছে?
প্রথমত, আপনার কাছে থাকলে এটি নিয়ে আপনাকে চিন্তা করতে হবে না। মেডলাইনপ্লাসের মতে, বেশিরভাগ সময়, বর্ণান্ধতা জেনেটিক এবং এর কোন চিকিৎসা নেই। এছাড়াও, নিজেকে আরও ভালো বোধ করার জন্য, "সাধারণ চুক্তি আছে যে বিশ্বব্যাপী 8% পুরুষ এবং 0.5% মহিলাদের রঙের দৃষ্টিশক্তির ঘাটতি রয়েছে।" (সূত্র)
আপনি বর্ণান্ধ কিনা তা পরীক্ষা করার জন্য, দ্রুততম উপায় হল এই হাফিংটন পোস্ট নিবন্ধটি পরীক্ষা করা। এতে ইশিহারা কালার টেস্ট থেকে নেওয়া পাঁচটি ছবি রয়েছে৷
আরো পরীক্ষার জন্য, আপনি এই ওয়েবসাইটটি দেখতে পারেন৷ আপনার পরীক্ষার ফলাফল দেখার আগে আপনাকে 20টি ট্রায়াল প্রশ্ন দেওয়া হবে। শুরু করতে নীল "শুরু পরীক্ষা" ক্লিক করুন:

অধিকাংশ লোককে বলা হবে যে তাদের "সাধারণ রঙের দৃষ্টি" আছে:

সার্চ ইঞ্জিন পৃষ্ঠা ফলাফলে রঙের স্কিম
দ্রষ্টব্য: ডিফল্টরূপে, বেশিরভাগ সার্চ ইঞ্জিন যেমন Google এবং Bing এর মাধ্যমে আপনি ক্লিক করা ফলাফলগুলিকে বেগুনি হিসাবে চিহ্নিত করে এবং ফলাফলগুলিকে নীল হিসাবে দেখা হয়নি৷ এখানে দুটি উদাহরণ দেওয়া হল:
আমি Google-এ "TechCrunch" সার্চ করার পরে এটিই এসেছে। যেহেতু আমি আগে টেকক্রাঞ্চ উইকিপিডিয়া পৃষ্ঠাটি দেখেছি, তাই এখন এটি হালকা বেগুনি হিসাবে চিহ্নিত করা হয়েছে, যখন Facebook এবং YouTube এখনও নীল।

বিং-এ, আমি "সফ্টওয়্যারহাউ" অনুসন্ধান করেছি এবং আমি যা দেখেছি তা এখানে। টুইটার এবং Google+ পেজ হয়ইতিমধ্যেই পরিদর্শন করা হয়েছে, এইভাবে সেগুলিও বেগুনি হিসাবে চিহ্নিত করা হয়েছে, যখন Pinterest লিঙ্কটি এখনও নীল।

এখন আসুন বিষয়টিতে ফিরে যাই। বিভিন্ন ওয়েব ব্রাউজারে ভিজিট করা লিঙ্কের রঙ কীভাবে পরিবর্তন করবেন তা এখানে রয়েছে।
Google Chrome-এ কীভাবে পরিদর্শন করা লিঙ্কের রঙ পরিবর্তন করবেন
দুর্ভাগ্যবশত ক্রোম ব্রাউজারের জন্য, আপনাকে একটি এক্সটেনশন যোগ করতে হবে এটাকে সফল কর. এখানে একটি ধাপে ধাপে টিউটোরিয়াল রয়েছে:
দ্রষ্টব্য: নীচের স্ক্রিনশটগুলি macOS (সংস্করণ 60.0.3112.101) এর জন্য Chrome থেকে নেওয়া হয়েছে। আপনি যদি একটি পিসি ব্যবহার করেন বা অন্য Chrome সংস্করণ ব্যবহার করেন তবে পদক্ষেপগুলি কিছুটা আলাদা হতে পারে।
ধাপ 1: Chrome খুলুন, তারপর স্টাইলিস্ট নামক এই এক্সটেনশনটি ইনস্টল করুন। নীল "ক্রোম যোগ করুন" বোতামে ক্লিক করুন৷

ধাপ 2: "এড এক্সটেনশন" ক্লিক করে নিশ্চিত করুন৷ আপনি Chrome এ প্লাগইন যোগ করা হয়েছে তা নির্দেশ করে একটি বিজ্ঞপ্তি দেখতে পাবেন।


ধাপ 3: স্টাইলিস্ট এক্সটেনশন আইকনে ডান ক্লিক করুন, তারপরে বিকল্পগুলি নির্বাচন করুন। শৈলী ট্যাবের অধীনে, নতুন স্টাইল যোগ করুন টিপুন।


পদক্ষেপ 4: এখন নতুন শৈলীর নাম দিন, "সমস্ত সাইট" বিকল্পটি চেক করুন , বক্সে কোডের এই টুকরোটি (নিচে দেখানো হয়েছে) কপি করে পেস্ট করুন এবং সংরক্ষণ করুন এ ক্লিক করুন।
A:visited { color: green ! গুরুত্বপূর্ণ

দ্রষ্টব্য: এই লাইনের রঙ হল "সবুজ"। নির্দ্বিধায় এটিকে অন্য রঙে বা একটি RGB কোডে পরিবর্তন করুন (উদাহরণস্বরূপ 255, 0, 0) । আপনি এখানে আরও রঙ এবং তাদের কোডগুলি খুঁজে পেতে পারেন৷
গুরুত্বপূর্ণ: "সমস্ত সাইট" চেক করা হচ্ছেঅন্যান্য সাইটের সাথে আপনার ব্যবহারকারীর অভিজ্ঞতা প্রভাবিত করতে পারে। উদাহরণস্বরূপ, আমি লক্ষ্য করেছি যে পরিবর্তনটি বাস্তবায়ন করার পরে, আমার জিমেইল ট্যাবগুলি লাল হিসাবে দেখানো হয়েছে। যা দেখতে একেবারে অদ্ভুত। তাই আমি এই নিয়মটি যোগ করেছি, যা শুধুমাত্র নির্দিষ্ট Google সার্চ ফলাফলে পরিবর্তনকে প্রভাবিত করতে দেয়।

ধাপ 5: নতুন শৈলী কার্যকর হয়েছে কিনা তা পরীক্ষা করুন। আমার ক্ষেত্রে, হ্যাঁ — পরিদর্শন করা টেকক্রাঞ্চ উইকিপিডিয়া পৃষ্ঠার রঙ এখন সবুজে পরিবর্তিত হয়েছে (ডিফল্টরূপে, এটি লাল ছিল)।

পি.এস. আমি পরিদর্শন করা লিঙ্কের রঙ হালকা বেগুনি হিসাবে দেখাতে অভ্যস্ত, তাই আমি এটিকে আবার সামঞ্জস্য করেছি। 🙂
মোজিলা ফায়ারফক্সে ভিজিট করা লিঙ্কের রঙ কীভাবে পরিবর্তন করবেন
ফায়ারফক্স ব্রাউজারে পরিবর্তন করা আরও সহজ কারণ ক্রোমের বিপরীতে, আপনাকে কোনও তৃতীয় পক্ষের এক্সটেনশন ইনস্টল করতে হবে না। নীচের ধাপে ধাপে নির্দেশিকা অনুসরণ করুন:
দ্রষ্টব্য: এই টিউটোরিয়ালে, আমি MacOS-এর জন্য Firefox 54.0.1 ব্যবহার করি। আপনি যদি অন্য সংস্করণ ব্যবহার করেন বা উইন্ডোজ পিসিতে থাকেন, তাহলে নীচে দেখানো পথ এবং স্ক্রিনশটগুলি প্রযোজ্য নাও হতে পারে।
ধাপ 1: নিশ্চিত করুন যে "সর্বদা ব্যক্তিগত ব্রাউজিং ব্যবহার করুন মোড" বিকল্পটি অনির্বাচিত হয়েছে৷ ফায়ারফক্স মেনু খুলুন > পছন্দ > গোপনীয়তা।

ইতিহাসের অধীনে > ফায়ারফক্স :, "ইতিহাসের জন্য কাস্টম সেটিংস ব্যবহার করুন" নির্বাচন করবে। আপনি যদি "সর্বদা প্রাইভেট ব্রাউজিং মোড ব্যবহার করুন" চেক করে থাকেন, তাহলে এটি আনচেক করুন। যদি এটি অনির্বাচিত হয় (ডিফল্টরূপে), আপনি ভাল। ধাপ 2 এ যান।

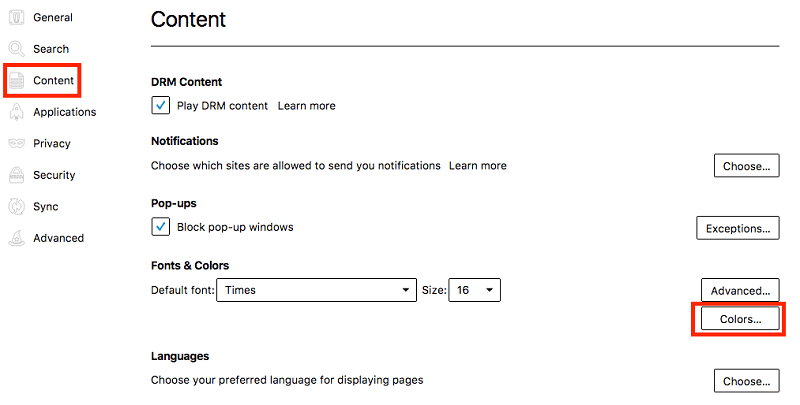
ধাপ 2: এখন সামগ্রী > হরফ & রং> রঙ।

"রঙ" উইন্ডোতে, "পরিদর্শন করা লিঙ্কগুলি" এর রঙ আপনার পছন্দসইটিতে পরিবর্তন করুন, ড্রপ-ডাউন মেনুতে সর্বদা নির্বাচন করুন এবং "ঠিক আছে" ক্লিক করুন আপনার পরিবর্তনগুলি সংরক্ষণ করার জন্য বোতাম।

ধাপ 3: এটাই। সেটিং পরিবর্তন কার্যকর কিনা তা পরীক্ষা করতে, Google এ একটি দ্রুত অনুসন্ধান করুন এবং দেখুন যে পরিদর্শন করা ফলাফলগুলির রঙ পরিবর্তিত হয়েছে কিনা। আমার ক্ষেত্রে, আমি সেগুলিকে সবুজ হিসাবে সেট করি, এবং এটি কাজ করে৷

সাফারিতে ভিজিট করা লিঙ্কের রঙ কীভাবে পরিবর্তন করবেন
প্রক্রিয়াটি অনেকটা Chrome-এর মতোই৷ আপনাকে স্টাইলিশ নামে একটি এক্সটেনশন ইনস্টল করতে হবে। নীচের টিউটোরিয়ালটি অনুসরণ করুন, যেখানে আমি একটি কৌশলও নির্দেশ করি যা সম্পাদন করার জন্য আপনাকে যত্ন নিতে হবে। অন্যথায়, এটি প্রত্যাশিত হিসাবে কাজ করবে না৷
দ্রষ্টব্য: আমি macOS (সংস্করণ 10.0) এর জন্য Safari ব্যবহার করছি৷ নীচে দেখানো স্ক্রিনশটগুলি আপনি আপনার কম্পিউটারে যা দেখেন তার থেকে কিছুটা আলাদা হতে পারে।
ধাপ 1: স্টাইলিশ এক্সটেনশন পান (লিংকটি দেখুন) এবং এটি আপনার সাফারি ব্রাউজারে ইনস্টল করুন .

ধাপ 2: স্টাইলিশ এক্সটেনশন আইকনে ক্লিক করুন (টুলবারের শীর্ষে অবস্থিত), তারপর "ম্যানেজ" নির্বাচন করুন৷

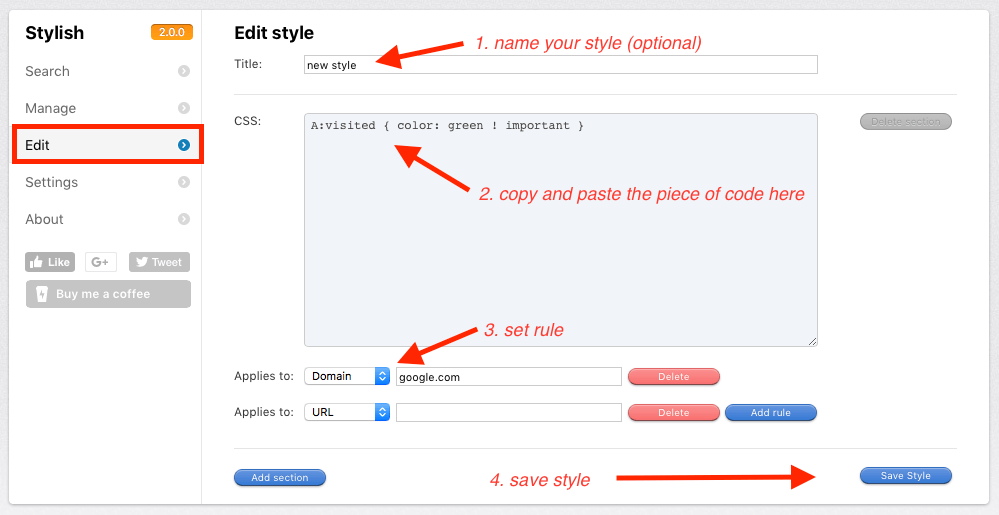
ধাপ 3: নতুন স্টাইলিশ ড্যাশবোর্ডে, সম্পাদনায় যান। এই স্ক্রিনশটে দেখানো চারটি কাজ সম্পূর্ণ করুন। CSS কোডের অংশটি নীচে দেখানো হয়েছে৷
A:visited { color: green ! গুরুত্বপূর্ণ
আবার, আমার উদাহরণের রঙ সবুজ। আপনি যা খুশি তা পরিবর্তন করতে পারেন। এখানে আরো রং এবং তাদের কোড খুঁজুন বাএখানে৷

নিয়মগুলি সেট করার সময় মনোযোগ দিন৷ উদাহরণস্বরূপ, আমি শুধুমাত্র Google.com এ পরিদর্শন করা লিঙ্কগুলির রঙ পরিবর্তন করতে চেয়েছিলাম। আমি "ডোমেন" নির্বাচন করি এবং CSS বক্সের নীচে "google.com" টাইপ করি। দ্রষ্টব্য: "www.google.com" টাইপ করবেন না কারণ এটি কাজ করবে না। এটি বের করতে আমার কিছু পরীক্ষা এবং ত্রুটি লেগেছে।
ধাপ 4: পরিবর্তনটি কার্যকর হয়েছে কিনা তা পরীক্ষা করুন। আমার ক্ষেত্রে, এটি কাজ করে৷

মাইক্রোসফ্ট এজ-এ ভিজিটেড লিঙ্কের রঙ কীভাবে পরিবর্তন করবেন
দুর্ভাগ্যবশত, উইন্ডোজ ব্যবহারকারীদের জন্য, আমি এখনও এর রঙ পরিবর্তন করার জন্য একটি সম্ভাব্য সমাধান খুঁজে পাইনি পরিদর্শন বা অপ্রদর্শিত লিঙ্ক. আমি ভেবেছিলাম স্টাইলিশ এক্সটেনশনটি এজের সাথে কাজ করবে, কিন্তু আমি ভুল ছিলাম। যাইহোক, মনে হচ্ছে আমি একা নই, আপনি এই আলোচনা থেকে দেখতে পাচ্ছেন যে অনেক লোক বৈশিষ্ট্যটি দাবি করছে৷
এজ এই ফাংশনটি যোগ করলে বা তৃতীয় পক্ষের এক্সটেনশন থাকলে আমি এই পোস্টটি আপডেট করব এটি কাজ করে।
আমি আশা করি আপনি এই নিবন্ধটি দরকারী পেয়েছেন। উপরের টিউটোরিয়ালের কোন ধাপ সম্পর্কে আপনি অস্পষ্ট হলে দয়া করে আমাকে জানান। আপনি যদি একটি সহজ পদ্ধতি আবিষ্কার করেন, নীচে একটি মন্তব্য করুন এবং আমাকে জানান৷
৷
