Зміст
Користувачі, які прагнуть додати унікальний і барвистий штрих до своїх творінь у Canva, можуть включити градієнтний колір у свої проекти, вставивши елемент градієнта з бібліотеки в окремі частини проекту та відрегулювавши його прозорість.
Привіт! Мене звуть Керрі, і я людина, яка любить досліджувати всі дизайнерські платформи, доступні для користувачів в Інтернеті. Я дуже люблю шукати інструменти, які прості у використанні, але також включають професійні функції, які можуть підняти дизайн, особливо для початківців!
Один з моїх улюблених веб-сайтів, який я використовую для дизайну, називається Canva, тому що він надзвичайно зручний у користуванні і дозволяє налаштовувати свої проекти, не відчуваючи при цьому, що вам потрібно проходити спеціальні курси, щоб навчитися ним користуватися.
У цій публікації я поясню, як ви можете додати класний елемент до своїх дизайнів, щоб надати їм функцію градієнта. Це акуратний інструмент, який слід використовувати, якщо ви хочете посилити свої проекти або хочете бути трохи більш креативними при створенні публікацій, які привернуть увагу вашої аудиторії!
Давайте розберемося з цим і дізнаємося, як додати цю функцію градієнта до своїх проектів у Canva.
Основні висновки
- Якщо ви хочете додати колірний градієнт до зображення або фрагмента вашого проекту в Canva, найпростіше спочатку додати цей елемент, а потім розмістити градієнт поверх нього, щоб можна було легко змінити прозорість кольорів.
- У бібліотеці елементів Canva можна знайти безліч колірних градієнтів. Тільки пам'ятайте, що будь-який елемент, до якого прикріплена корона, доступний тільки для покупки або через обліковий запис підписки Canva Pro.
- Якщо ви відчуваєте авантюризм і хочете додати кілька колірних градієнтів до різних частин вашого проекту, ви можете зробити це, повторивши кроки і відрегулювавши розмір і орієнтацію елемента градієнта, як вам потрібно.
Навіщо додавати градієнт у проекти Canva
Якщо ви ніколи раніше не чули про термін "колірний градієнт", не хвилюйтеся! Градієнт - це поєднання двох або більше кольорів (або двох відтінків одного кольору), які поступово нахиляються один до одного, створюючи перехід, дуже привабливий для ока. Часто ви побачите градієнти, які використовуються з кольорами, що належать до однієї родини або є різними відтінками.
Особливо якщо ви прагнете використовувати колір у своєму дизайні або дотримуєтеся кольорів у вашому Brand Kit (дивлячись на вас, Canva Pro і бізнес-користувачів!), додавання градієнта до елементів може надати вашому дизайну більш завершеного вигляду.
Як додати градієнт на полотно
Якщо ви хочете додати ефект градієнта до свого проекту, зробити це досить просто. У міру того, як ви станете більш комфортним і сміливим у створенні своїх дизайнів, ви зможете регулювати інтенсивність або навіть накладати різні градієнти по всьому проекту.
Поки що я просто покажу вам, як зробити основний метод, а далі ви можете погратися з ним. Ось прості кроки, щоб додати градієнт до вашого проекту на Canva:
Крок 1: Увійдіть до Canva, використовуючи свої звичайні облікові дані, і відкрийте новий проект на платформі або полотно, над яким ви вже працюєте.
Крок 2: Перейдіть в лівій частині екрана до основної панелі інструментів. Вставте фотографію з бібліотеки Canva на своє полотно, натиснувши на відповідну іконку і вибравши елемент, який ви хочете використовувати.
Зверніть увагу, що якщо ви бачите маленьку корону, прикріплену до будь-якого з елементів на платформі, ви зможете використовувати його в своєму дизайні, тільки якщо у вас є обліковий запис підписки Canva Pro, що дає доступ до преміум-функцій.

Крок 3: Ви також можете включити будь-які завантажені зображення з вашого пристрою в бібліотеку для використання при проектуванні! Для цього ви можете натиснути на кнопку Завантаження Після того, як ви виберете файл для додавання до бібліотеки Canva, він з'явиться під цим посиланням Завантаження рахунок.


Крок 4: Отримавши фотографію, ви можете клацнути або перетягнути її на полотно, щоб включити у свій дизайн. (Це також час, коли ви можете змінити розмір зображення та вирівняти його на полотні відповідно до ваших потреб).

Крок 5: Далі поверніться до рядка пошуку на головній панелі інструментів. В рамках проекту Елементи вкладка , пошук для " градієнт ". Тут ви побачите різноманітні варіанти, які можна прокрутити. Натисніть на варіант, який ви хочете використати, і перетягніть його на полотно, змінивши його розмір поверх раніше доданої фотографії.

Так само, як і під час редагування інших елементів на платформі Canva, ви можете скористатися інструментом "Обертач", який з'являється при натисканні на елемент, щоб повернути його відповідно до форми вашої фотографії або дизайну. (Це також дасть вам змогу повернути градієнт і розмістити його в напрямку, в якому ви хочете, щоб він рухався).

Крок 6: Отримавши потрібний градієнт, ви можете клацнути його або перетягнути на полотно. Оскільки ви накладатимете елемент градієнта на зображення, використовуйте кути, щоб перетягнути його та змінити розмір, щоб покрити ту частину, до якої потрібно застосувати цю функцію.

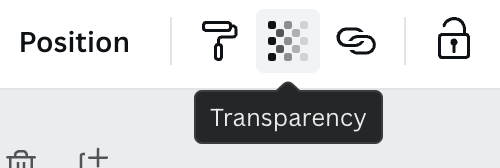
Крок 7: Після того, як ви будете задоволені вирівнюванням градієнта, перейдіть до панелі інструментів для редагування цього елемента. Вона з'явиться у верхній частині полотна, коли ви клацнете на доданому елементі градієнта.
Натисніть на кнопку з написом Прозорість і у вас з'явиться інструмент повзунка для збільшення або зменшення прозорості градієнта.

Попрацювавши з цим інструментом, ви побачите, що градієнт стає більш-менш різким у порівнянні з фоновим зображенням. Залежно від ваших потреб і бачення, ви можете регулювати цю інтенсивність, як вам потрібно!

Заключні думки
Оскільки Canva є такою неймовірною платформою для початку або продовження вашої подорожі в просторі графічного дизайну, варто вивчити нові техніки та інструменти, які дійсно можуть підняти ваш проект!
Коли ви додасте градієнтний фільтр до своїх зображень, це неодмінно приверне увагу тих, хто дивиться на вашу роботу!
Чи намагалися ви раніше додавати градієнтний фільтр до своїх проектів? Чи вважаєте ви, що певні типи проектів краще узгоджуються з цією справою? Якщо у вас є додаткові поради, підказки або навіть запитання щодо цього процесу, ми були б раді почути вас! Поділіться своїм внеском у розділі коментарів нижче!

