Talaan ng nilalaman
Kapag nagdidisenyo ka ng mga layout o inaayos lang ang navigation bar, gugustuhin mong tiyaking pantay ang pagitan ng bawat seksyon. Hindi masabi ang eksaktong distansya sa pamamagitan ng pag-click at pag-drag? Huwag mag-alala, maaari kang gumamit ng ilang tool at gabay mula sa Adobe Illustrator.
Malamang na sinubukan mo nang ihanay ang mga bagay, magandang panimulang punto! Ngunit tandaan, ang pag-align ay hindi binabago ang distansya ng espasyo, binabago lamang nito ang posisyon. Malapit ka na, kailangan lang maghanap ng iba pang mga opsyon sa loob ng Align panel.
Sa tutorial na ito, matututo ka ng tatlong paraan upang pantay-pantay ang mga bagay sa espasyo sa Adobe Illustrator. Ipapakita ko sa iyo kung paano gumawa ng layout na tulad nito gamit ang tatlong pamamaraan.

Tandaan: ang mga screenshot mula sa tutorial na ito ay kinuha mula sa bersyon ng Adobe Illustrator CC 2022 Mac. Maaaring iba ang hitsura ng Windows o iba pang mga bersyon.
Paraan 1: Align Panel
Maaari mong ihanay at pantay-pantay ang mga bagay sa espasyo sa ilang pag-click gamit ang Align panel. Kung gusto mo ng eksaktong distansya sa pagitan ng mga bagay, mayroong isang mahalagang hakbang na hindi mo maaaring palampasin - pumili ng isang pangunahing bagay bilang isang sanggunian. Bago iyon, simulan natin ang pagdaragdag ng mga bagay sa dokumento.
Hakbang 1: Gamitin ang Type Tool (T) upang magdagdag ng text sa dokumento. Maaari mong subukang i-space at ihanay ang mga ito sa pamamagitan ng mata sa tulong ng matalinong gabay.

Hindi masama! Ang distansya ay mukhang medyo pare-pareho, ngunit maging propesyonal tayo at gumawasiguraduhin na sila ay talagang pantay-pantay.
Hakbang 2: Piliin ang lahat ng teksto, ang panel na I-align ay dapat ipakita sa ilalim ng Properties . Kung hindi mo ito mahanap, maaari mong buksan ang panel mula sa overhead na menu Window > Align .
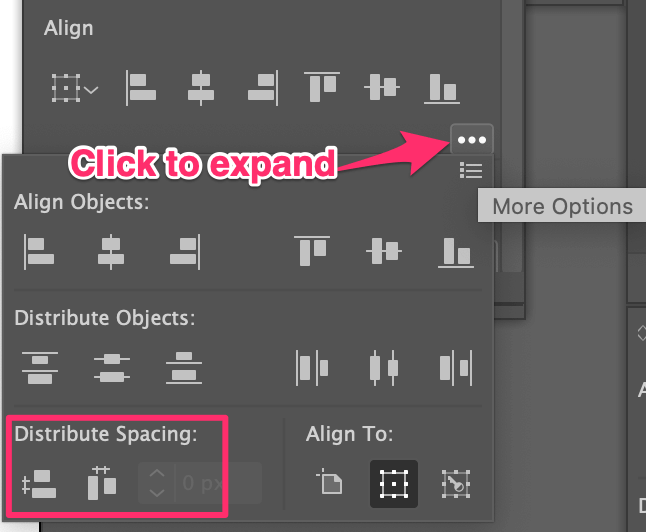
I-click ang Higit Pang Mga Opsyon (ang tatlong tuldok) upang palawakin ang panel.

Makakakita ka ng dalawang Distribute Spacing na opsyon sa ibaba ng panel.
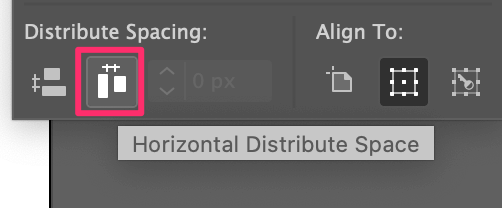
Hakbang 3: Piliin ang Horizontal Distribute Space .

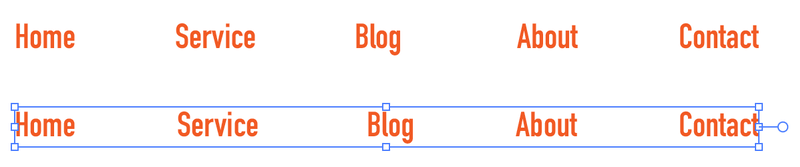
Nadoble ko ang text para ipakita ang pagkakaiba. Ang mga teksto sa loob ng bounding box ay pantay-pantay.

Mabilis na tip: kung nasa isip mo na ang eksaktong halaga ng distansya, maaari mo ring ipasok ang distansya, ngunit una sa lahat, kailangan mong pumili ng pangunahing bagay.
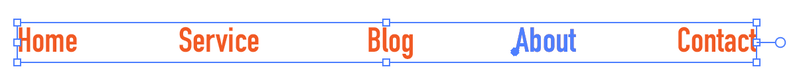
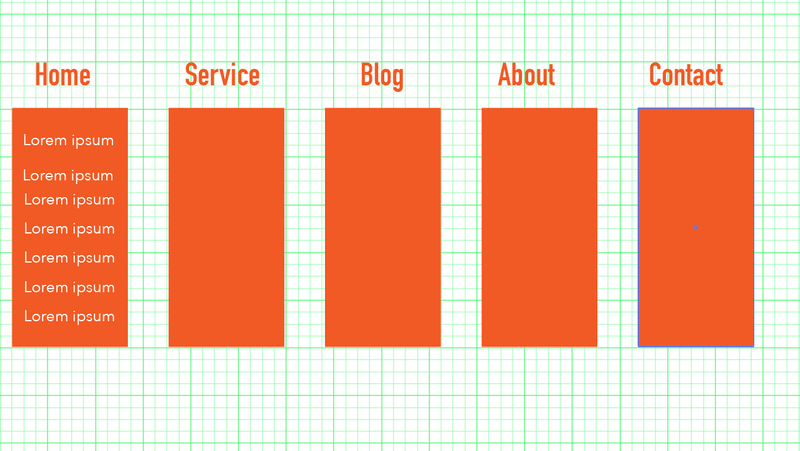
Halimbawa, ipagpalagay na pipiliin mo ang Tungkol sa bilang pangunahing bagay.
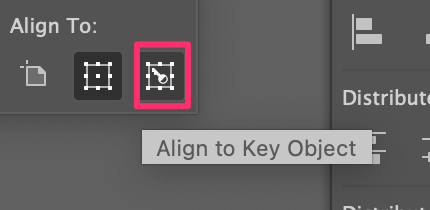
Piliin ang I-align sa Key Object sa Align panel.

Makikita mo ang isa sa mga bagay (teksto) na naka-highlight. Maaari mong baguhin ang key object sa pamamagitan ng pag-click sa object na gusto mong itakda bilang key object. Kaya ngayon mag-click sa About .

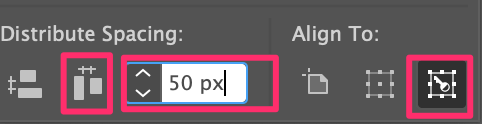
Ilagay ang puwang na gusto mo sa pagitan ng mga bagay, sabihin nating 50px, at i-click ang Horizontal Distribute Space.
Tandaan ang 3 button na ito 😉

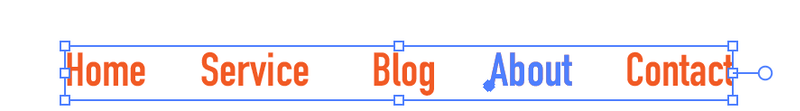
Ngayon ang distansya sa pagitan ng mga bagay ay 50px.

Ngayon ay nalikha na ang navigation bar, lumipat tayo sa submenu.
Paraan 2: Ulitin ang Hakbang
Gumagana lang ang paraang ito kapag nag-spacing kamagkatulad na mga bagay. Kung ang bagay ay hindi pareho, subukan ang iba pang mga pamamaraan. Gagawa kami ng parehong mga background ng submenu (mga parihaba), para magamit namin ang paraang ito.
Hakbang 1: Gamitin ang Rectangle Tool (M) para gumuhit ng rectangle. Maaari mo itong ihanay sa teksto sa itaas.
Tandaan: kapag inihanay mo ang mga bagay nang patayo, maaari mong baguhin ang espasyo nang pahalang.

Hakbang 2: I-hold ang Option ( Alt para sa Mga User ng Windows) at Shift key, i-click at i-drag ang parihaba sa kanan sa ilalim ng pangalawang teksto.

Hakbang 3: Ulitin ang huling (duplicate) na hakbang gamit ang keyboard shortcut Command + D ( Ctrl + D para sa mga user ng Windows). Maaari mong gamitin ang shortcut nang maraming beses hanggang sa makakuha ka ng rectangle na background para sa bawat kategorya.

Mabilis at madali! Ang pamamaraang ito ay pinakamahusay na gumagana kapag gusto mong lumikha ng pantay na espasyo na pattern na may parehong hugis.
Anyway, idagdag natin ang mga submenu item. Gagamitin ko ang Lorem Ipsum text bilang halimbawa at ipapakita ko sa iyo kung paano ito gagawin gamit ang grid bilang gabay.
Paraan 3: Gamitin ang Grid
Kung wala kang maraming mga bagay upang ihanay, maaari mong ilagay ang mga bagay nang pantay-pantay sa pagsunod sa mga grid at mga gabay. Sa totoo lang, kung ang iyong Smart Guide ay na-activate, kapag na-drag mo ang mga bagay ay ipapakita nito ang distansya sa pagitan ng mga bagay ngunit gamitin natin ang mga grids para lang makasigurado.
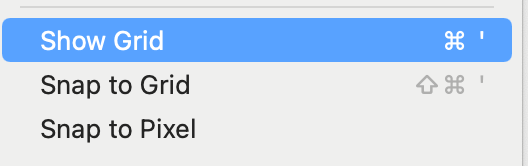
Hakbang 1: Pagkatapos magdagdag ng text sa iyong dokumento, pumunta saoverhead na menu at piliin ang Tingnan > Ipakita ang Grid upang ipakita ang grid.

Dapat kang makakita ng mga grids sa iyong dokumento ngunit hindi mo nakikita ang mga grid sa ibabaw ng mga parihaba. Ibaba ang opacity ng rectangle.

Mag-zoom in bago pumunta sa susunod na hakbang.
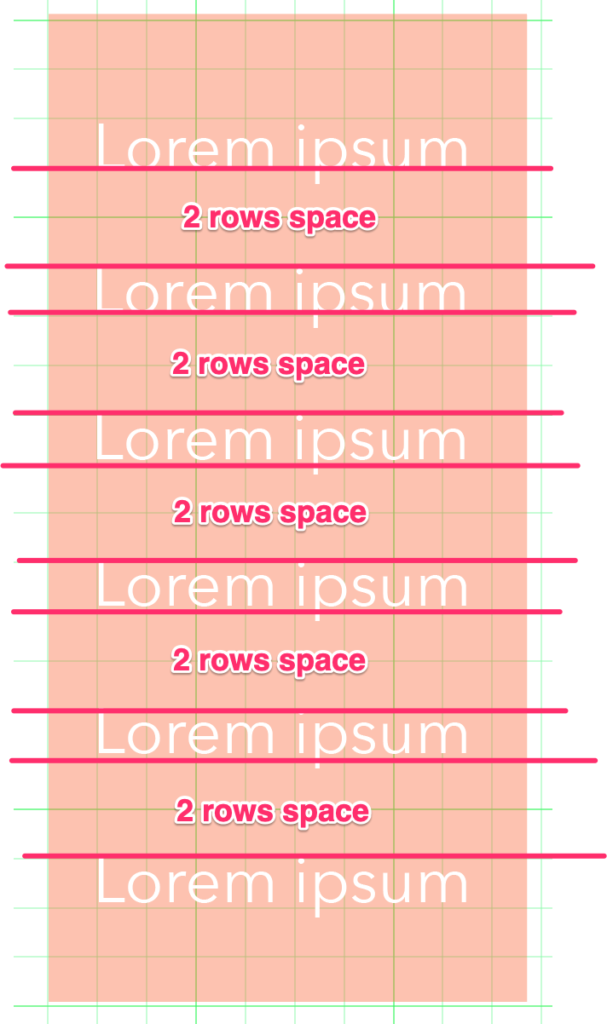
Hakbang 2: Magpasya sa distansya na gusto mo sa pagitan ng text. Halimbawa, kung gusto mong ang espasyo ay dalawang row ng grid. Ilipat ang teksto sa dalawang hilera mula sa teksto sa itaas.

Kapag natapos mo na ang pagpoposisyon ng lahat ng text, ibalik sa 100% ang opacity ng rectangle.

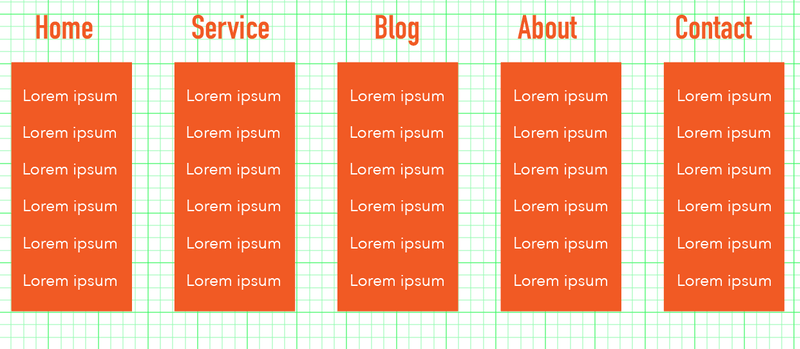
Mukhang maganda? Maaari mong piliin ang lahat ng mga teksto at i-duplicate ang mga ito (subukang gamitin ang Paraan 2) sa susunod na column ng kategorya. Maaari mong baguhin ang nilalaman ng teksto sa ibang pagkakataon, dito lamang kami gumagawa ng layout.

Maaari mong i-off ang grid ngayon upang makita kung ano ang hitsura nito.

Maaari mong i-double check anumang oras upang matiyak na ang mga ito ay nakahanay nang tama at pantay-pantay ang pagitan pabalik sa panel na I-align .
Konklusyon
Maaari mong gamitin ang anumang mga pamamaraan sa itaas upang pantay-pantay ang espasyo ng mga bagay at depende sa kung ano ang sinusubukan mong gawin, maaaring mas maginhawa ang ilang pamamaraan kaysa sa iba.
Isang mabilisang pagsusuri. Kapag handa ka na ng mga bagay, ang paraan ng Align panel ay dapat ang pinakamabilis na paraan. Kung sinusubukan mong lumikha ng magkatulad na mga bagay na pantay-pantay, ang paraan ng pag-uulit ng hakbang ay gumagana nang maayos.
Kung tungkol sa grid, palaging magandang ugali na gamitin ang mga ito ngunit totoo na kapagmayroong maraming mga bagay, ang paglipat ng mga ito nang paisa-isa ay maaaring maging isang pagmamadali.

