สารบัญ
ฉันใช้เครื่องมือเส้นโค้งใน Procreate มานานกว่าสามปีเพื่อสร้างโปสเตอร์ ปกหนังสือ และการสร้างแบรนด์บน Instagram สำหรับธุรกิจขนาดเล็ก คุณลักษณะเฉพาะของแอปนี้นำเสนอเทคนิคการออกแบบกราฟิกที่ผู้ใช้อย่างฉันพบว่ามีประโยชน์อย่างเหลือเชื่อและเป็นมิตรกับผู้ใช้
เครื่องมือ Procreate Transform สามารถยกระดับเกมของคุณในโลกการออกแบบได้อย่างแท้จริง เนื่องจากคุณไม่ต้องจ้างบุคคลภายนอก งานศิลปะดิจิทัลเมื่อพูดถึงการเพิ่มและจัดการข้อความของคุณ หรือคุณสามารถใช้เครื่องมือ Liquify เพื่อโค้งข้อความใน Procreate
วันนี้ ฉันจะแสดงวิธีใช้เครื่องมือ Transform และเครื่องมือ Liquify เพื่อทำให้ข้อความโค้งมนใน Procreate พร้อมกับเคล็ดลับการแก้ไขข้อความที่เป็นประโยชน์
หมายเหตุ: ภาพหน้าจอจากบทช่วยสอนนี้นำมาจาก Procreate บน iPadOS 15.5 ของฉัน
ประเด็นสำคัญ
- ข้อความโค้งใน Procreate สามารถใช้กับโปสเตอร์ โฆษณา ปกหนังสือ และข้อความการออกแบบกราฟิกที่ต้องใช้ตัวอักษร
- กระบวนการนี้ไม่ได้เป็นแบบอัตโนมัติและคุณต้องสร้างเส้นโค้งโดยใช้นิ้วและ/หรือสไตลัสของคุณเอง
- มีสองวิธีในการโค้งข้อความของคุณใน Procreate
วิธีที่ 1: Curve Text ใน Procreate โดยใช้เครื่องมือ Transform
เครื่องมือนี้เป็นเครื่องมือที่ให้คุณควบคุมเส้นโค้งและรูปร่างของข้อความได้อย่างเต็มที่ แตกต่างจากแอปการออกแบบอื่นๆ ตรงที่คุณสร้างเส้นโค้งด้วยตัวคุณเอง และนี่คือวิธี:
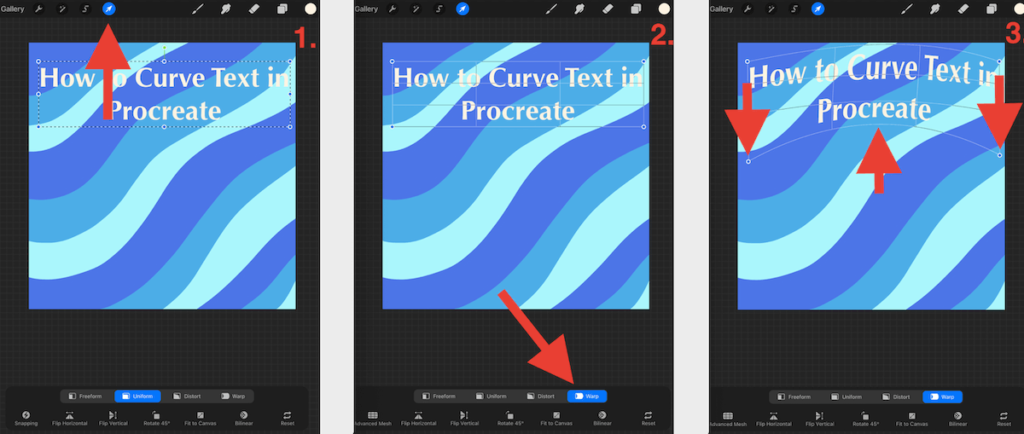
ขั้นตอนที่ 1: ตรวจสอบให้แน่ใจว่าได้เลือกเลเยอร์ข้อความของคุณแล้ว จากนั้นแตะเครื่องมือ แปลงร่าง (ไอคอนลูกศร) แล้วกล่องเล็กๆ จะปรากฏขึ้นที่ด้านล่างของผืนผ้าใบของคุณ
ขั้นตอนที่ 2: เลือก ตัวเลือกวาร์ป นี่คือตัวเลือกสุดท้ายจากสี่ตัวเลือก และดูเหมือนสี่เหลี่ยมผืนผ้าสีขาวที่มีพระจันทร์เสี้ยวสีน้ำเงินเล็กๆ อยู่ข้างใน
ขั้นตอนที่ 3: หากต้องการทำให้ข้อความโค้งงอ คุณสามารถลากมุมทั้งสองด้านล่าง ลงแล้วดันตรงกลางกล่องข้อความขึ้น วิธีนี้อาจต้องใช้เวลาสักพักกว่าจะคุ้นเคยจนกว่าคุณจะพบเส้นโค้งที่สมบูรณ์แบบ

วิธีที่ 2: เส้นโค้งข้อความใน Procreate โดยใช้ Liquify Tool
วิธีการทำให้ข้อความโค้งงอนี้ไม่ต้อง การควบคุมเล็กน้อย แต่การปรับการตั้งค่าของคุณบนแถบเครื่องมือ Liquify สามารถช่วยให้คุณพบความสมดุลที่คุณต้องการ โดยมีวิธีการดังนี้:
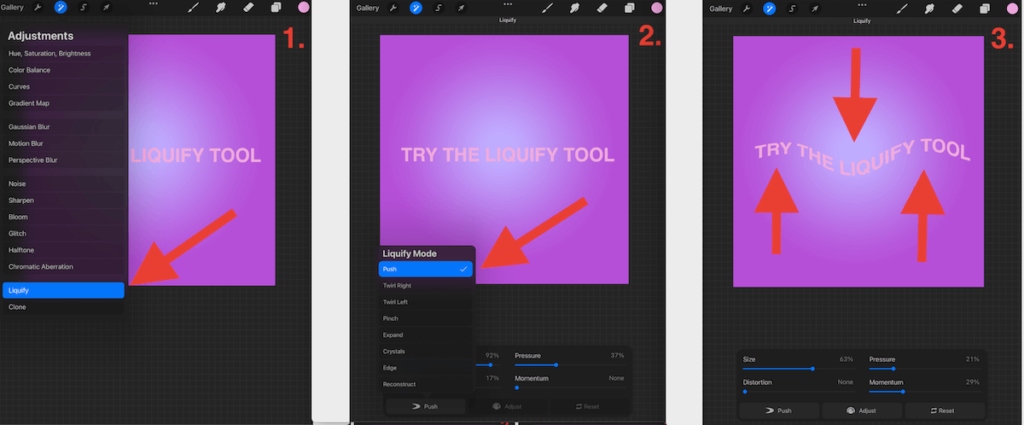
ขั้นตอนที่ 1: ตรวจสอบให้แน่ใจว่าได้เลือกเลเยอร์ข้อความของคุณแล้ว จากนั้นแตะที่เครื่องมือ การปรับแต่ง (ไอคอนไม้กายสิทธิ์) และรายการยาว ๆ จะปรากฏขึ้นทางด้านซ้ายของคุณ เลื่อนลงและเลือกตัวเลือก ทำให้เป็นของเหลว
ขั้นตอนที่ 2: ที่ด้านล่างซ้ายของกล่องเครื่องมือ คุณสามารถปรับโหมด Liquify ที่คุณต้องการใช้ เลือกตัวเลือก พุช คุณสามารถปรับการตั้งค่าที่นี่สำหรับแรงกด ขนาด ความบิดเบี้ยว และโมเมนตัม
ขั้นตอนที่ 3: ในการทำให้ข้อความโค้ง ให้ใช้นิ้วหรือสไตลัสค่อยๆ ปัดขึ้นหรือลง ใต้ และ บนตัวอักษรของคุณในจุดต่างๆ คุณกำลังใช้แรงกดของสไตลัสเพื่อควบคุมความเข้มของเส้นโค้ง

คำแนะนำ & เคล็ดลับ
ต่อไปนี้เป็นเคล็ดลับที่มีประโยชน์ซึ่งจะช่วยให้คุณทำงานกับข้อความใน Procreate ได้ดีขึ้น
เคล็ดลับ #1: ใช้เส้นบอกแนวเสมอ
เนื่องจากการโค้งข้อความใน Procreate เป็นกระบวนการที่ต้องทำด้วยตนเอง การใช้ เส้นบอกแนว ทุกครั้งจึงเป็นสิ่งสำคัญ สิ่งนี้จะช่วยให้แน่ใจว่าข้อความของคุณอยู่ในแนวเดียวกัน สมมาตร และดูเป็นมืออาชีพ สายตาของมนุษย์นั้นน่าทึ่ง แต่ก็ไม่ได้ แม่นยำ เสมอไป
ต่อไปนี้เป็นขั้นตอน
ขั้นตอนที่ 1: สร้างรูปร่างที่คุณต้องการทำให้โค้ง ข้อความของคุณโดยใช้เครื่องมือรูปร่าง คุณสามารถสร้างวงกลมได้ เป็นต้น
ขั้นตอนที่ 2: จัดแนวและโค้งข้อความของคุณภายในหรือจัดชิดกับรูปร่างของคุณ
ขั้นตอนที่ 3: เมื่อคุณพอใจกับตัวอักษรของคุณแล้ว คุณสามารถลบเลเยอร์รูปร่างของคุณ และ voila เส้นโค้งที่สมบูรณ์แบบก็ถูกสร้างขึ้น
เคล็ดลับ #2: เปิดใช้งานคำแนะนำการวาด
เมื่อเปิดใช้งานการสลับ คู่มือการวาด ใต้ส่วนแคนวาสของแถบเครื่องมือ การกระทำ กริด จะปรากฏขึ้นบนผืนผ้าใบของคุณ ฉันพึ่งพาเครื่องมือนี้อย่างมากสำหรับความสมมาตรที่แม่นยำ และเพื่อให้แน่ใจว่าการออกแบบและตัวอักษรของฉันอยู่กึ่งกลางอย่างถูกต้อง
คุณยังสามารถปรับขนาดตารางด้วยตนเองได้โดยใช้การตั้งค่า แก้ไขคู่มือการวาด ใต้สวิตช์สีน้ำเงิน
เคล็ดลับ #3: ทำซ้ำเลเยอร์ของคุณเสมอก่อนที่จะจัดการมัน
นี่เป็นนิสัยที่ฉันฝังแน่นอยู่ในใจ และขอแนะนำให้คุณทำเช่นเดียวกันนี่เป็นวิธีที่ปลอดภัยในการ สำรองข้อมูล เลเยอร์ข้อความของคุณ ในกรณีที่คุณต้องทิ้งการเปลี่ยนแปลงที่คุณได้ทำไปแล้วและเริ่มต้นใหม่ทั้งหมดอีกครั้ง ฉันรับประกันว่าสิ่งนี้จะช่วยคุณประหยัดเวลาอันมีค่าในระยะยาว!
คำถามที่พบบ่อย
ต่อไปนี้เป็นคำถามอื่นๆ ที่คุณอาจมีเกี่ยวกับการโค้งข้อความของคุณใน Procreate
วิธีทำให้ข้อความโค้งใน Procreate Pocket
ทำตามขั้นตอนเดียวกับที่แสดงด้านบน เครื่องมือเส้นโค้ง Procreate ใช้ วิธีการเดียวกันทุกประการ สำหรับแอป iPad เช่นเดียวกับที่ใช้กับแอป iPhone
วิธีทำให้ภาพวาดโค้งใน Procreate
คุณสามารถใช้ สองวิธีเดียวกัน ที่ระบุไว้ด้านบนเพื่อสร้างเส้นโค้งในเลเยอร์หรืออาร์ตเวิร์กใดๆ ซึ่งหมายความว่าคุณสามารถใช้ทั้งเครื่องมือ Transform และเครื่องมือ Liquify เพื่อสร้างเส้นโค้ง การบิดเบี้ยว และการเคลื่อนไหวภายในเลเยอร์ใดก็ได้
วิธีสร้างเส้นทางโค้งใน Procreate
หากคุณต้องการสร้างเส้นทางโค้งสำหรับข้อความของคุณบน Procreate โดยไม่บิดเบือนรูปร่างข้อความ คุณยังสามารถ ทำด้วยตนเอง ในแอป
คุณเริ่มต้นด้วยการสร้างรูปร่างที่คุณต้องการทำให้ข้อความโค้งมนโดยใช้เครื่องมือรูปร่าง ซึ่งจะทำหน้าที่เป็นแนวทางของคุณ จากนั้นใช้เครื่องมือเลือกของคุณ คุณจะเลือกและหมุนตัวอักษรทีละตัวจนกว่าจะสอดคล้องกับเส้นบอกแนวรูปร่างของคุณ
ฉันพบว่าวิดีโอ YouTube นี้มีประโยชน์มากและครอบคลุมรายละเอียดเล็กๆ น้อยๆ จำนวนมากที่คุณอาจจำเป็นต้องรู้ เพื่อที่จะทำสิ่งนี้อย่างถูกต้อง:
วิธีจัดมุมข้อความใน Procreate
อีกทางเลือกหนึ่งสำหรับการจัดการรูปร่างข้อความของคุณคือ ปรับมุมแทนที่จะเป็นเส้นโค้ง ซึ่งสามารถทำได้ง่าย ๆ โดยทำตามขั้นตอนเดียวกันข้างต้นสำหรับ แปลงร่าง เครื่องมือ ยกเว้นแทนที่จะเลือกตัวเลือก Warp ให้เลือกตัวเลือก Distort และลากมุมของคุณออกมา
ความคิดสุดท้าย
ฉันต้องยอมรับว่าสำหรับ ฉัน คุณสมบัตินี้เป็นหนึ่งในคุณสมบัติที่ยากกว่าที่จะเชี่ยวชาญ เวลาหลายปีที่ฉันเพิ่ม WordArt ลงใน Microsoft Paint ไม่ได้เตรียมฉันให้พร้อมสำหรับความสามารถในการสร้างเส้นโค้งและการเคลื่อนไหวของตัวเองบนแอป Procreate
แต่เมื่อคุณเชี่ยวชาญแล้ว เครื่องมือนี้จะเป็นตัวเปลี่ยนเกมอย่างแท้จริง และเปิดโลกแห่งความเป็นไปได้สำหรับผู้ใช้และอุตสาหกรรมการออกแบบกราฟิก
ไม่ว่าคุณจะเป็นนักออกแบบกราฟิกมืออาชีพหรือผู้ใช้ใหม่ที่กำลังทดลองใช้ Procreate คุณลักษณะนี้เปิดโอกาสที่ไม่รู้จบโดยไม่ต้องจ้างผู้เชี่ยวชาญด้านตัวอักษรจากภายนอก
ฟังก์ชันข้อความโค้งเปลี่ยนเกมสำหรับคุณหรือไม่? อย่าลังเลที่จะแสดงความคิดเห็นของคุณด้านล่างและแบ่งปันคำแนะนำหรือเคล็ดลับของคุณเองที่คุณอาจมี เพื่อให้เราทุกคนได้เรียนรู้จากกันและกัน

