Innehållsförteckning
Text är ett av de viktigaste elementen i grafisk design och kan manipuleras på så många olika sätt. När du ser en (bra) galen textbaserad design kan du ofta tänka att det är så komplicerat att göra den.
Jag var lika förvirrad som du när jag började lära mig Illustrator. Idag har jag goda nyheter för dig! Om du använder rätt verktyg och hittar tricket kan du göra en fantastisk texteffekt även utan pennverktyget! Jag vill inte lära dig att vara lat, jag vill bara öka ditt självförtroende 😉
I den här handledningen får du lära dig hur du får text att följa en bana och hur du redigerar text på en bana i Adobe Illustrator. Skriv på ett banverktyg .
Har du inte sett det? Du får träffa det här fantastiska verktyget i dag!
Obs: Alla skärmdumpar är tagna från Adobe Illustrator CC 2021 Mac-versionen. Windows- eller andra versioner kan se annorlunda ut.
Skriv på ett banverktyg
Om du inte redan visste det har Adobe Illustrator faktiskt ett verktyg Typ på en stig som du hittar i samma meny som det vanliga typverktyget.

Det fungerar som det låter, att skriva på en bana. Den grundläggande idén är att använda det här verktyget i stället för typverktyget för att få texten att följa den bana du skapar. Det första du behöver göra är alltså att skapa en bana. Låt oss börja med ett exempel där vi lindar texten runt en cirkel.
Steg 1: Välj den Ellipsverktyg ( L ) i verktygsfältet. Håll kvar Skift för att skapa en perfekt cirkel.

Steg 2: Välj den Skriv på ett banverktyg Du märker att när du håller muspekaren över cirkeln kommer den att markeras med lagerfärgen.

Klicka på cirkelbanan där du vill att texten ska börja. När du klickar ser du Lorem Ipsum runt cirkeln och banan har försvunnit.

Steg 3: Ersätt Lorem Ipsum med din egen text. Jag skriver till exempel följande IllustratorHow Instruktioner Du kan justera teckenstilen och storleken nu eller senare. Jag föredrar att göra det från början så att jag får en bättre uppfattning om avståndet.

Som du kan se följer texten en bana men är inte i mitten. Du kan justera utgångspunkten genom att flytta parentesen tills du når en position som du är nöjd med.

Du kan använda samma metod för att få texten att följa vilken annan form som helst. Om du till exempel vill få texten att följa en rektangel skapar du en rektangel och skriver på den, och om du vill skapa en kurvig text kan du använda pennverktyget.

Vad kan du göra mer för att förbättra texten på en bana? Förutom att ändra typsnittsstil och färg finns det några effekter som du kan tillämpa på texten från Skriv på en sökväg Alternativ .
Skriv på en sökväg Alternativ
När du har text längst ner på banan kanske du vill vända den för att underlätta läsningen. Du kanske vill att texten ska följa den inre cirkelns bana i stället för att ligga överst. Ibland vill du bara tillämpa en cool effekt på texten för att få den att synas.
Det är här du kan göra det. Du kan vända, flytta texten, ändra avståndet och lägga till effekter till text på en bana med hjälp av alternativen Typ på en bana. Jag ska visa dig några knep med exemplet text på en cirkel.
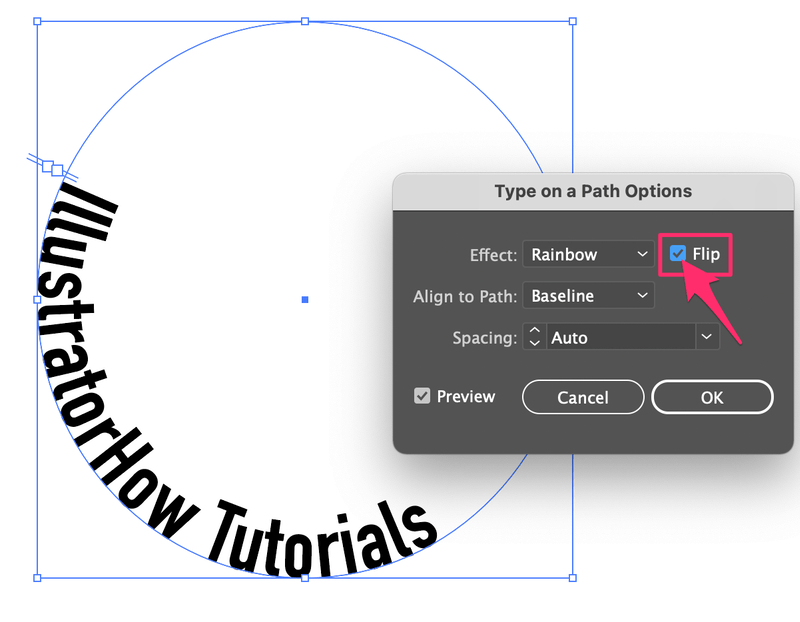
Markera texten och gå till menyn över huvudet. Typ > Skriv på en stig > Skriv på en sökväg Alternativ .

Den här dialogrutan visas. Om du vill vända texten kan du markera Flip och klicka på OK. Kontrollera Förhandsgranska så att du kan se resultatet när du justerar.

Om läget av någon anledning ändras kan du bara flytta fästet så att det hamnar i det önskade läget.

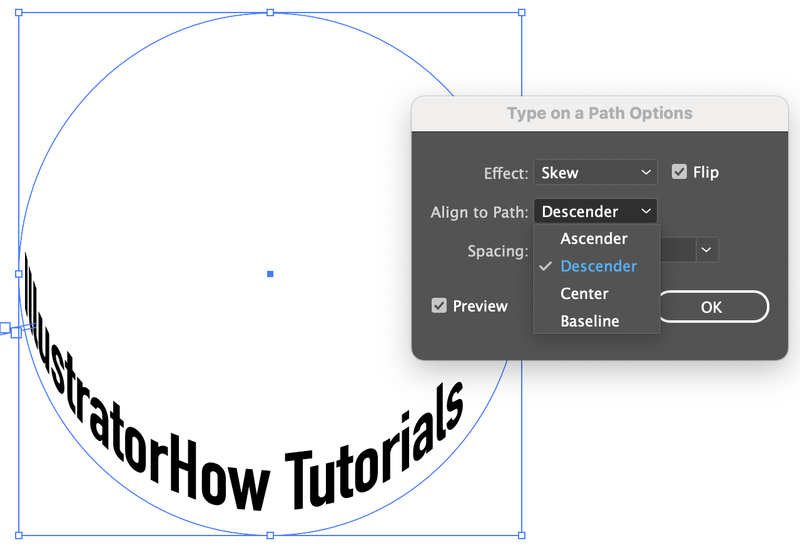
Vad sägs om att lägga till en effekt till texten? Standardeffekten är Rainbow, men jag har just ändrat min till Snedställning och så här skulle det se ut.

Anpassa till banan styr textens avstånd till banan. Standardinställningen är Baslinje Ascender för texten till den yttre cirkeln (stigen), och Descender för den till den inre cirkeln (banan). Om du väljer Centera kommer texten att vara i mitten av banan.

Det sista på alternativmenyn är Avstånd Du kan justera avståndet mellan bokstäverna här, om du gillar hur det ser ut är allt klart.

Ser du, det ser inte illa ut, eller hur? Och jag behövde inte använda pennverktyget som jag "lovade" tidigare 😉
Avslutning
Det finns så många saker du kan göra för att göra din text fantastisk. Oavsett om du vill bocka texten så att den ser vågig ut eller om du vill få texten att följa en logotyp med rund form, är verktyget Typ på en bana din bästa valmöjlighet.

