सामग्री सारणी
आज, मला वेगवेगळ्या वेब ब्राउझरमध्ये भेट दिलेल्या लिंक्सचा रंग कसा समायोजित करायचा यावरील काही द्रुत ट्यूटोरियल सामायिक करायचे आहेत, जेणेकरून तुम्ही आधीपासून ब्राउझ केलेल्या वेब पृष्ठांवर क्लिक करणे टाळू शकता.
हे आहे विशेषतः जेव्हा तुम्ही (किंवा तुमचे मित्र आणि कुटुंबीय) रंग-अंध असता तेव्हा उपयुक्त. जे रंग-अंध आहेत त्यांच्यासाठी, भेट दिलेल्या आणि न भेटलेल्या वेब लिंक्सच्या रंगांमधील फरक सांगणे कठीण आहे जर ते योग्यरित्या सेट केले नाहीत. हे साधे वेब ब्राउझिंग एक निराशाजनक अनुभव बनवू शकते.
त्याच्या मागे मजेदार कथा
दुसऱ्या दिवशी माझा चुलत भाऊ माझ्या अपार्टमेंटजवळ आला आणि तो माझा लॅपटॉप शोधण्यासाठी वापरत होता Google वर काहीतरी. बर्याच वेळा मी त्याला असे म्हणताना ऐकले, “मला मूर्ख! मी पुन्हा या पृष्ठाला का भेट देत आहे?” म्हणून मी त्याला म्हणालो:
- मी: अरे डॅनियल, तुम्ही आधीच भेट दिलेल्या पेजच्या परिणामांवर क्लिक करत आहात का?
- डॅनियल: हो. मला का माहित नाही.
- मी: Google परिणामांमध्ये भेट दिलेली पृष्ठे लाल म्हणून चिन्हांकित केली आहेत, आणि तुम्ही ज्यांना भेट दिली नाही ती निळ्या रंगात आहेत, जर तुम्हाला माहित नसेल तर … (मला फक्त मदत करायची होती)
- डॅनियल: मला वाटते ते सर्व माझ्यासारखेच दिसतात.
- मी: खरंच? (मला वाटले तो विनोद करत आहे)…अरे, ते वेगळे रंग आहेत. एक हलका जांभळा आहे, दुसरा निळा आहे. तुम्ही सांगू शकाल का?
- डॅनियल: नाही!
तुमच्या अंदाजाप्रमाणे आमचे संभाषण थोडे गंभीर होऊ लागले. होय, माझा चुलत भाऊ काहीसा रंग-अंध आहे — विशेषत: लाल रंगाचा अंध. आयChrome वापरा, आणि मी भेट दिलेल्या लिंकचा रंग लाल वरून हिरव्या रंगात बदलल्यानंतर, तो लगेच फरक सांगू शकेल.
तुम्हाला रंगांधळेपणा आहे का?
सर्वप्रथम, जर तुमच्याकडे असेल तर तुम्हाला त्याची अजिबात काळजी करण्याची गरज नाही. मेडलाइनप्लसच्या मते, बहुतेक वेळा, रंग अंधत्व अनुवांशिक असते आणि त्यावर कोणताही उपचार नाही. तसेच, स्वतःला बरे वाटण्यासाठी, "जगभरात 8% पुरुष आणि 0.5% स्त्रियांना रंग दृष्टीची कमतरता आहे असा सर्वसाधारण करार आहे." (स्रोत)
तुम्ही रंगांधळे आहात की नाही हे तपासण्यासाठी, हा हफिंग्टन पोस्ट लेख पाहणे हा सर्वात जलद मार्ग आहे. यामध्ये इशिहारा कलर टेस्टमधून मिळालेल्या पाच प्रतिमांचा समावेश आहे.
अधिक चाचण्यांसाठी, तुम्ही या वेबसाइटला भेट देऊ शकता. तुम्ही तुमचा चाचणी निकाल पाहण्यापूर्वी तुम्हाला 20 चाचणी प्रश्न दिले जातील. सुरू करण्यासाठी निळ्या "स्टार्ट टेस्ट" वर क्लिक करा:

बहुतेक लोकांना सांगितले जाईल की त्यांना "सामान्य रंग दृष्टी" आहे:

शोध इंजिन पृष्ठ परिणामांमध्ये रंग योजना
टीप: डीफॉल्टनुसार, Google आणि Bing सारखी बहुतांश शोध इंजिने तुम्ही क्लिक केलेले परिणाम जांभळा आणि न पाहिलेले परिणाम निळ्या रंगात चिन्हांकित करतात. ही दोन उदाहरणे आहेत:
मी Google वर “TechCrunch” शोधल्यानंतर हे समोर आले. मी यापूर्वी TechCrunch विकिपीडिया पृष्ठास भेट दिली असल्याने, आता ते फिकट जांभळे म्हणून चिन्हांकित केले आहे, तर Facebook आणि YouTube अद्याप निळे आहेत.

Bing मध्ये, मी "SoftwareHow" शोधले आणि मला ते दिसले. Twitter आणि Google+ पृष्ठे आहेतआधीच भेट दिली आहे, अशा प्रकारे ते जांभळे म्हणून देखील चिन्हांकित केले आहेत, तर Pinterest लिंक अद्याप निळा आहे.

आता विषयाकडे परत जाऊया. वेगवेगळ्या वेब ब्राउझरमध्ये भेट दिलेल्या लिंक्सचा रंग कसा बदलायचा ते येथे आहे.
Google Chrome मध्ये भेट दिलेल्या लिंकचा रंग कसा बदलायचा
दुर्दैवाने Chrome ब्राउझरसाठी, तुम्हाला यामध्ये विस्तार जोडावा लागेल ते काम करा. येथे चरण-दर-चरण ट्यूटोरियल आहे:
टीप: खालील स्क्रीनशॉट macOS साठी Chrome वरून घेतले आहेत (आवृत्ती 60.0.3112.101). तुम्ही PC वर असल्यास किंवा दुसरी Chrome आवृत्ती वापरत असल्यास, पायऱ्या थोड्या वेगळ्या असू शकतात.
स्टेप 1: Chrome उघडा, नंतर स्टायलिस्ट नावाचा हा विस्तार इंस्टॉल करा. निळ्या रंगाच्या “Add TO CHROME” बटणावर क्लिक करा.

स्टेप 2: “विस्तार जोडा” वर क्लिक करून पुष्टी करा. तुम्हाला Chrome मध्ये प्लगइन जोडल्याचे सूचित करणारी सूचना दिसेल.


चरण 3: स्टायलिस्ट एक्सटेंशन आयकॉनवर राइट-क्लिक करा, नंतर पर्याय निवडा. शैली टॅब अंतर्गत, नवीन शैली जोडा दाबा.


चरण 4: आता नवीन शैलीला नाव द्या, "सर्व साइट" पर्याय तपासा. , कोडचा हा तुकडा कॉपी आणि पेस्ट करा (खाली दर्शविल्याप्रमाणे) बॉक्समध्ये, आणि जतन करा क्लिक करा.
A: भेट दिली { color: green ! महत्वाचे

टीप: या ओळीचा रंग "हिरवा" आहे. मोकळ्या मनाने ते दुसर्या रंगात किंवा RGB कोडमध्ये बदला (उदाहरणार्थ 255, 0, 0) . तुम्ही येथे अधिक रंग आणि त्यांचे कोड शोधू शकता.
महत्त्वाचे: “सर्व साइट” तपासत आहेइतर साइट्ससह तुमचा वापरकर्ता अनुभव प्रभावित करू शकतो. उदाहरणार्थ, माझ्या लक्षात आले की बदल लागू केल्यानंतर, माझे Gmail टॅब सर्व लाल रंगात दिसले. जे पूर्णपणे विचित्र दिसते. म्हणून मी हा नियम जोडला आहे, जो बदलाला विशिष्ट Google शोध परिणामांवर प्रभाव टाकण्यास अनुमती देतो.

चरण 5: नवीन शैली प्रभावी झाली आहे का ते तपासा. माझ्या बाबतीत, होय — भेट दिलेल्या TechCrunch विकिपीडिया पृष्ठाचा रंग आता हिरव्या रंगात बदलला आहे (डिफॉल्टनुसार, ते लाल होते).

P.S. मला भेट दिलेल्या लिंकचा रंग हलका जांभळा म्हणून दाखवण्याची सवय आहे, म्हणून मी तो परत समायोजित केला. 🙂
Mozilla Firefox मध्ये भेट दिलेल्या लिंकचा रंग कसा बदलायचा
Firefox ब्राउझरमध्ये बदल करणे आणखी सोपे आहे कारण Chrome प्रमाणे, तुम्हाला कोणतेही तृतीय-पक्ष विस्तार स्थापित करण्याची आवश्यकता नाही. खालील चरण-दर-चरण मार्गदर्शकाचे अनुसरण करा:
टीप: या ट्युटोरियलमध्ये, मी MacOS साठी Firefox 54.0.1 वापरतो. तुम्ही दुसरी आवृत्ती वापरत असाल किंवा Windows PC वर असाल, तर खाली दाखवलेले पथ आणि स्क्रीनशॉट लागू होणार नाहीत.
स्टेप 1: खात्री करा की “नेहमी खाजगी ब्राउझिंग वापरा. मोड” पर्यायाची निवड रद्द केली आहे. फायरफॉक्स मेनू उघडा > प्राधान्ये > गोपनीयता.

इतिहास अंतर्गत > फायरफॉक्स :, "इतिहासासाठी सानुकूल सेटिंग्ज वापरा" निवडा. तुम्ही "नेहमी खाजगी ब्राउझिंग मोड वापरा" असे चेक केले असल्यास, ते अनचेक करा. ते निवड रद्द केले असल्यास (डीफॉल्टनुसार), तुम्ही चांगले आहात. पायरी 2 वर जा.

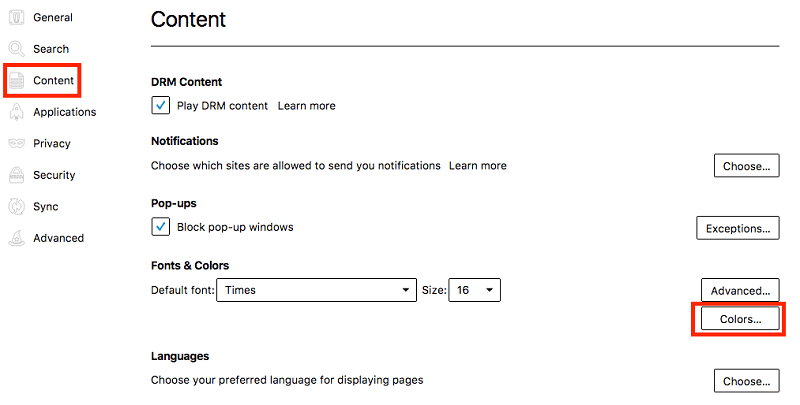
चरण 2: आता सामग्री > वर जा. फॉन्ट & रंग> रंग.

"रंग" विंडोमध्ये, "भेट दिलेल्या लिंक्स:" चा रंग तुमच्या इच्छेनुसार बदला, ड्रॉप-डाउन मेनूमध्ये नेहमी निवडा आणि "ओके" वर क्लिक करा. तुमचे बदल जतन करण्यासाठी बटण.

चरण 3: इतकेच. सेटिंग बदल प्रभावी आहे की नाही हे तपासण्यासाठी, फक्त Google वर द्रुत शोध घ्या आणि भेट दिलेल्या निकालांचा रंग बदलला आहे का ते पहा. माझ्या बाबतीत, मी त्यांना हिरवा म्हणून सेट करतो आणि ते कार्य करते.

सफारीमध्ये भेट दिलेल्या लिंकचा रंग कसा बदलायचा
प्रक्रिया Chrome च्या सारखीच आहे. तुम्हाला स्टायलिश नावाचा विस्तार स्थापित करावा लागेल. खालील ट्यूटोरियलचे अनुसरण करा, जिथे मी एक युक्ती देखील दर्शवितो जी तुम्हाला पार पाडण्यासाठी काळजी घेणे आवश्यक आहे. अन्यथा, ते अपेक्षेप्रमाणे कार्य करणार नाही.
टीप: मी macOS (आवृत्ती 10.0) साठी सफारी वापरत आहे. खाली दाखवलेले स्क्रीनशॉट तुम्ही तुमच्या कॉम्प्युटरवर पाहता त्यापेक्षा थोडे वेगळे असू शकतात.
स्टेप 1: स्टायलिश एक्स्टेंशन मिळवा (लिंकला भेट द्या) आणि तुमच्या सफारी ब्राउझरवर इन्स्टॉल करा .

चरण 2: स्टायलिश एक्स्टेंशन आयकॉनवर क्लिक करा (टूलबारच्या शीर्षस्थानी स्थित), नंतर "व्यवस्थापित करा" निवडा.

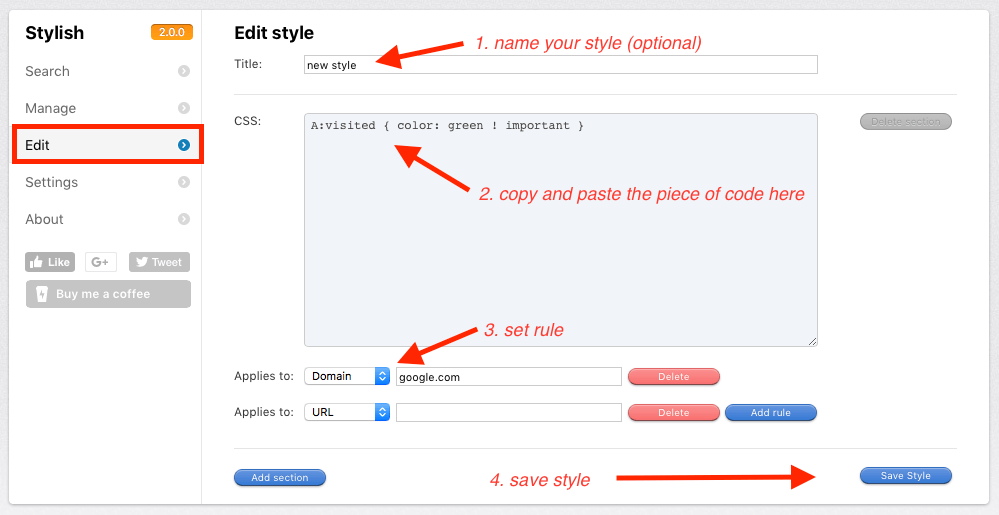
चरण 3: नवीन स्टायलिश डॅशबोर्डमध्ये, संपादन वर जा. या स्क्रीनशॉटमध्ये दाखवल्याप्रमाणे चार कार्ये पूर्ण करा. CSS कोडचा तुकडा खाली दर्शविला आहे.
A: भेट दिली { color: green ! महत्त्वाचे
पुन्हा, माझ्या उदाहरणातील रंग हिरवा आहे. तुम्हाला आवडेल ते तुम्ही बदलू शकता. येथे अधिक रंग आणि त्यांचे कोड शोधा किंवायेथे.

तुम्ही नियम सेट करता तेव्हा लक्ष द्या. उदाहरणार्थ, मला फक्त Google.com मधील भेट दिलेल्या लिंक्सचा रंग बदलायचा आहे. मी "डोमेन" निवडतो आणि CSS बॉक्स अंतर्गत "google.com" टाइप करतो. टीप: "www.google.com" टाइप करू नका कारण ते कार्य करणार नाही. हे शोधण्यासाठी मला काही चाचण्या आणि त्रुटी लागल्या.
चरण 4: बदल प्रभावी झाला आहे की नाही हे पाहण्यासाठी चाचणी करा. माझ्या बाबतीत, ते कार्य करते.

मायक्रोसॉफ्ट एजमध्ये भेट दिलेल्या लिंकचा रंग कसा बदलायचा
दुर्दैवाने, विंडोज वापरकर्त्यांसाठी, मला अजून एक व्यवहार्य उपाय सापडलेला नाही भेट दिलेले किंवा न पाहिलेले दुवे. मला वाटले की स्टाईलिश विस्तार एजसह कार्य करेल, परंतु मी चुकीचे होतो. तथापि, असे दिसते की मी एकटा नाही, कारण आपण या चर्चेतून पाहू शकता की बरेच लोक वैशिष्ट्याची मागणी करत आहेत.
एजने हे कार्य जोडल्यास किंवा तृतीय-पक्ष विस्तार असल्यास मी हे पोस्ट अद्यतनित करेन. ते काम करते.
मला आशा आहे की तुम्हाला हा लेख उपयुक्त वाटला. वरील ट्यूटोरियलमधील कोणत्याही चरणांबद्दल तुम्हाला अस्पष्ट असल्यास कृपया मला कळवा. तुम्हाला एखादी सोपी पद्धत आढळल्यास, खाली टिप्पणी द्या आणि मला कळवा.

