Სარჩევი
Drop shadow არის ეფექტი, რომელიც შეგიძლიათ მარტივად გამოიყენოთ თქვენს ობიექტებზე ან ტექსტებზე Illustrator-ში. მე ყოველთვის ვიყენებ ამ ტექნიკას ჩემს დიზაინზე ტექსტის ხაზგასასმელად. მე ვიცი, რომ ალბათ ფიქრობ, როგორ შემიძლია რაღაცის ხაზგასმა? აბა, ნახავთ.
ამ სტატიაში მე ვაპირებ გაჩვენოთ, თუ როგორ უნდა დაამატოთ ჩრდილი Illustrator-ში და აგიხსნათ ჩრდილის პარამეტრების პარამეტრები.
რატომ ვამატებთ ჩრდილებს ობიექტებს? მოდით შევხედოთ ქვემოთ მოცემულ მაგალითს.

ნახეთ, რომ ტექსტი 100%-ით არ იკითხება სურათზე, მაგრამ ეს არის ლამაზი ფერის კომბინაცია. მარტივი გამოსავალია წვეთი ჩრდილის დამატება. ეს გახდის ტექსტს გამორჩეულს (ვგულისხმობ წასაკითხად) და კარგად ერწყმის სურათს.
გსურთ იხილოთ ტრანსფორმაცია? განაგრძეთ კითხვა.
Drop Shadow-ის დამატება Adobe Illustrator-ში
შეგიძლიათ დაამატოთ drop shadow ორ ეტაპად, ძირითადად, უბრალოდ აირჩიეთ ეფექტი და დაარეგულირეთ პარამეტრები.
შენიშვნა: ეკრანის ანაბეჭდები აღებულია Adobe Illustrator CC 2021 Mac ვერსიიდან. Windows ან სხვა ვერსიები შეიძლება განსხვავებულად გამოიყურებოდეს.
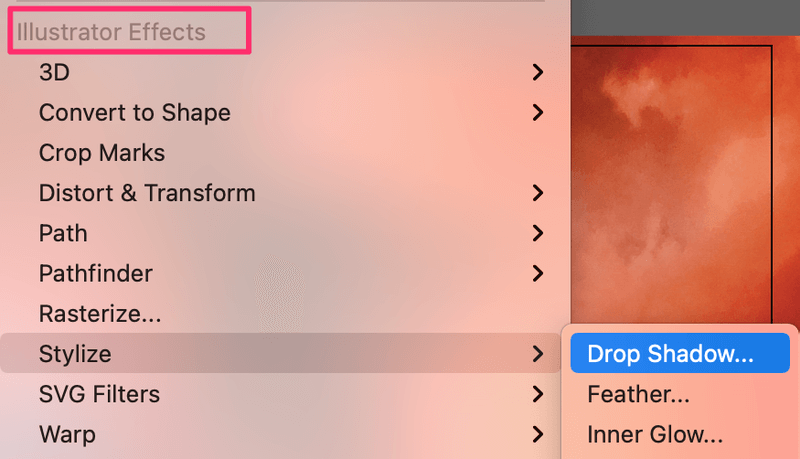
ნაბიჯი 1: აირჩიეთ ობიექტი, გადადით ზედა მენიუში და აირჩიეთ ეფექტი > სტილიზაცია > ჩამოაგდეს ჩრდილი .
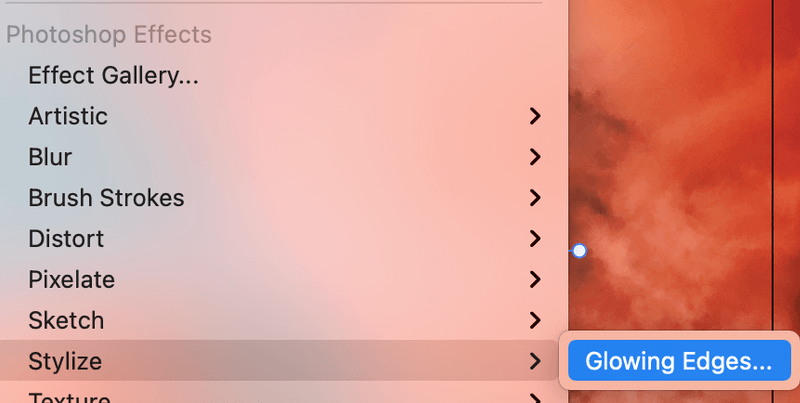
შენიშვნა: ეფექტის მენიუდან არის Stylize-ის ორი ვარიანტი, თქვენ აირჩევთ ერთს Illustrator Effects .

Stylize ვარიანტი Photoshop Effects-დან არის Glowing Edges ეფექტის გამოსაყენებლად.

როგორც შეგიძლიათიხილეთ, მას შემდეგ რაც დააწკაპუნებთ Drop Shadow ოფციაზე, გამოჩნდება პარამეტრების ველი და თქვენს ობიექტს ემატება სტანდარტული ჩრდილი, ჩემს შემთხვევაში, ტექსტს.

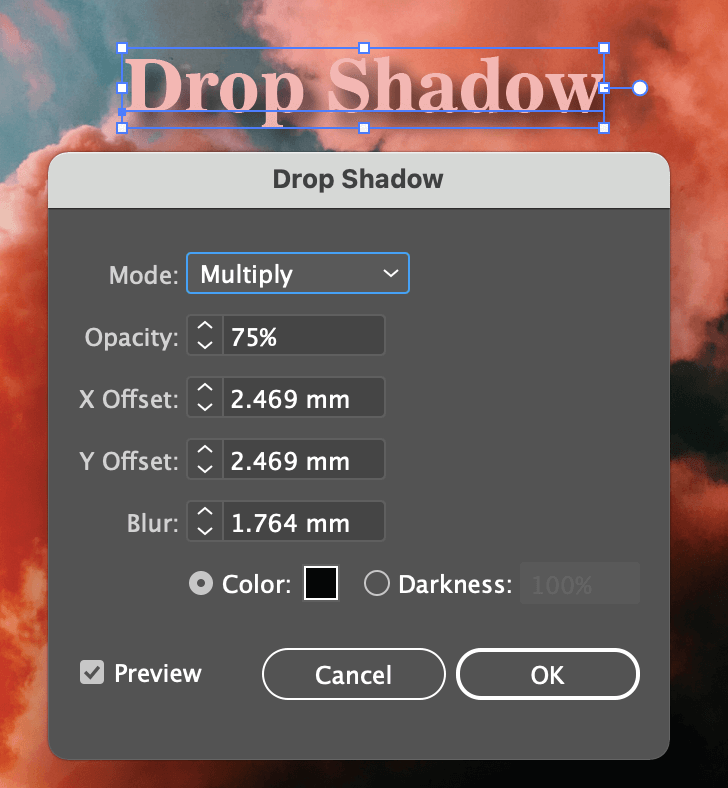
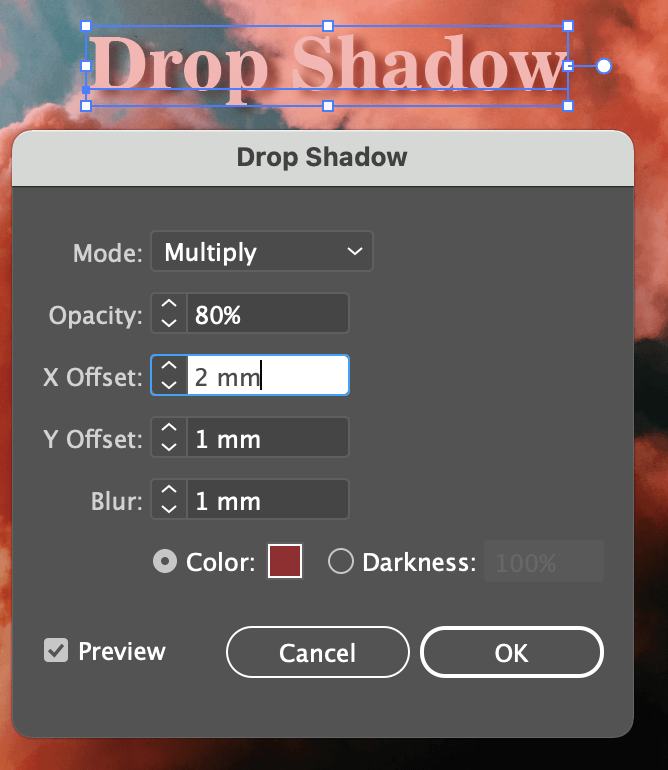
ნაბიჯი 2: დაარეგულირეთ ჩრდილის პარამეტრები, თუ არ ხართ კმაყოფილი ნაგულისხმევი პარამეტრით. არსებობს რამდენიმე რამ, რაც შეგიძლიათ შეცვალოთ, მათ შორის შერწყმის რეჟიმი, ჩრდილის გამჭვირვალეობა, X და Y ოფსეტები, ბუნდოვანება და ჩრდილის ფერი.
Drop Shadow Settings-ის სწრაფი ახსნა
ნაგულისხმევი ჩრდილი Mode არის გამრავლება, ეს არის ის, რასაც ყველაზე ხშირად გამოიყენებთ ნორმალური ჩამოსაშლელი ჩრდილის ეფექტისთვის. მაგრამ მოგერიდებათ ექსპერიმენტი გააკეთოთ სხვადასხვა ეფექტების შესაქმნელად.
შეგიძლიათ დაარეგულიროთ ჩრდილის გაუმჭვირვალობა . რაც უფრო მაღალია მნიშვნელობა, მით უფრო აშკარაა ეფექტი. წინასწარ დაყენებული გამჭვირვალობა 75% არის საკმაოდ კარგი მნიშვნელობა.
X და Y ოფსეტები განსაზღვრავს ჩრდილის მიმართულებას და მანძილს. X Offset აკონტროლებს ჩრდილის ჰორიზონტალურ მანძილს. დადებითი მნიშვნელობა ეხება ჩრდილს მარჯვნივ და უარყოფითს მარცხნივ. Y Offset ცვლის ვერტიკალური ჩრდილის მანძილს. დადებითი მნიშვნელობა აჩვენებს ჩრდილს ქვემოთ, ხოლო უარყოფითი აჩვენებს ჩრდილს ზემოთ.
ბუნდოვანება ვფიქრობ, საკმაოდ მარტივი გასაგებია. თუ დააყენებთ Blur მნიშვნელობას 0-ზე, ჩრდილი გამოიყურება საკმაოდ მკვეთრი.

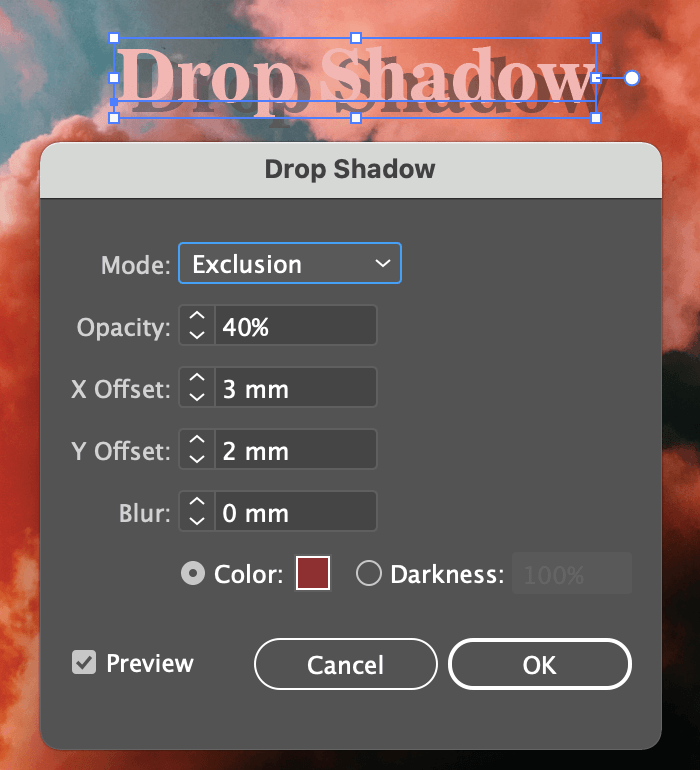
მაგალითად ამ ეკრანის სურათზე, მე შევცვალე Blur მნიშვნელობა 0-ზე, ოდნავ შევცვალე Offset მნიშვნელობები, შერევის რეჟიმი დაშეცვალა ჩრდილის ფერი ღვინის ფერად დაბალი გამჭვირვალობით.
თუ გსურთ შეცვალოთ ფერი , უბრალოდ დააწკაპუნეთ ფერის ველზე და გაიხსნება Color Picker ფანჯარა.
მინიშნება: დარწმუნდით, რომ წინასწარი გადახედვის ველი მონიშნულია, რათა ნახოთ, როგორ გამოიყურება ეფექტი რედაქტირებისას.
გაერთეთ ექსპერიმენტებით პარამეტრების პარამეტრებით.

კარგი, ვფიქრობ, ახლა საკმაოდ კარგად გამოიყურება. დააჭირეთ ღილაკს OK და ეს ყველაფერია.
კიდევ ერთი რამ (დამატებითი რჩევა)
თქვენ მიერ შექმნილი ჩრდილის ეფექტი შეინახება. ასე რომ, თუ თქვენ გაქვთ მრავალი ობიექტი, რომელიც გსურთ დაამატოთ იგივე ჩამოსაშლელი ჩრდილი, თქვენ არ გჭირდებათ ხელახლა გადახვიდეთ პარამეტრებზე.
უბრალოდ გადადით ზედა მენიუში და აირჩიეთ Effect > Apply Drop Shadow , იგივე ეფექტი გავრცელდება თქვენს ახალ ობიექტებზე.
ეს ყველაფერი დღეს არის
ახლა გესმით, რას ვგულისხმობდი ტექსტის ხაზგასმით ჩამოსაშლელი ჩრდილით, არა? ეს მარტივი გამოსავალია ტექსტის ან ობიექტის უფრო თვალსაჩინო გახადოს ფერის შეცვლის გარეშე. მე ვიცი, რა რთულია ვიპოვო ფერების სწორი კომბინაცია მრავალფეროვანი დიზაინისთვის, ასე რომ, იმედი მაქვს, რომ ეს გამოსავალი თქვენთვისაც გამოდგება.

