目次
マスクは、グラフィックデザインのワークフローにおいて最も便利なツールの1つですが、InDesignも例外ではありません。 マスクによって、個々の要素の形状や、各要素と他のレイアウトの相互作用を完全に制御することができます。
InDesignでは、他の多くのAdobeアプリケーションとは少し異なる方法でマスクを使用しますが、このチュートリアルが終わる頃には、プロのようにクリッピングマスクを作成できるようになります。
InDesignでの画像
InDesignで画像を扱う上で最も重要なことは、ドキュメントに画像を配置すると同時に、クリッピングマスクが自動的に作成されることです。
デフォルトでは、このクリッピングマスクは画像オブジェクトの外形寸法と一致しているため、基本的な長方形の形状としてしか表示されず、むしろ全く存在しないように見えるため、InDesignの新規ユーザーの多くが戸惑うところです。
InDesignで基本的なクリッピングマスクを作成する
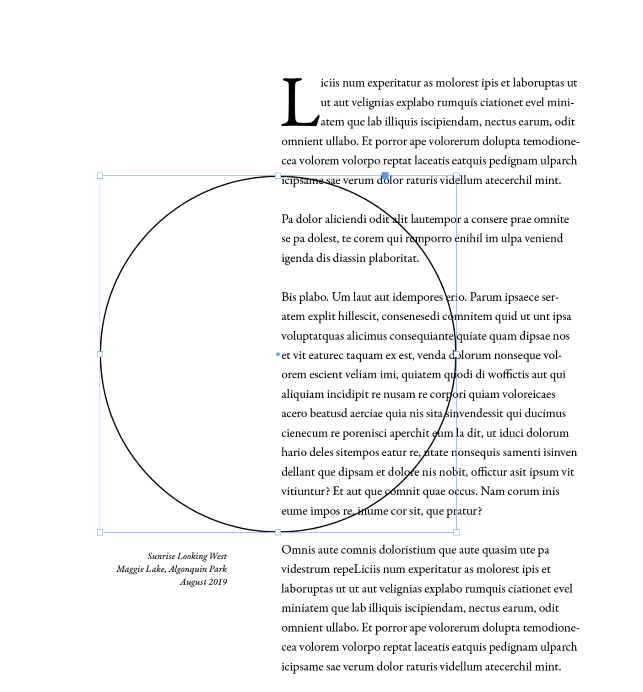
クリッピングマスクを作成する最も簡単な方法は、InDesignでベクターシェイプを作成し、画像をそのシェイプに配置することです。 .
このベクターシェイプは、デフォルトの矩形ではなく、新しい画像のクリッピングマスクになります。 これは、InDesignのどのベクターシェイプでも同じように動作する、本当に簡単なプロセスです。
InDesignには、矩形や楕円などの多角形を作成するツールがありますが、ペンツールを使って、アンカーポイントやベジェ曲線を使った自由形状を作成することができます。

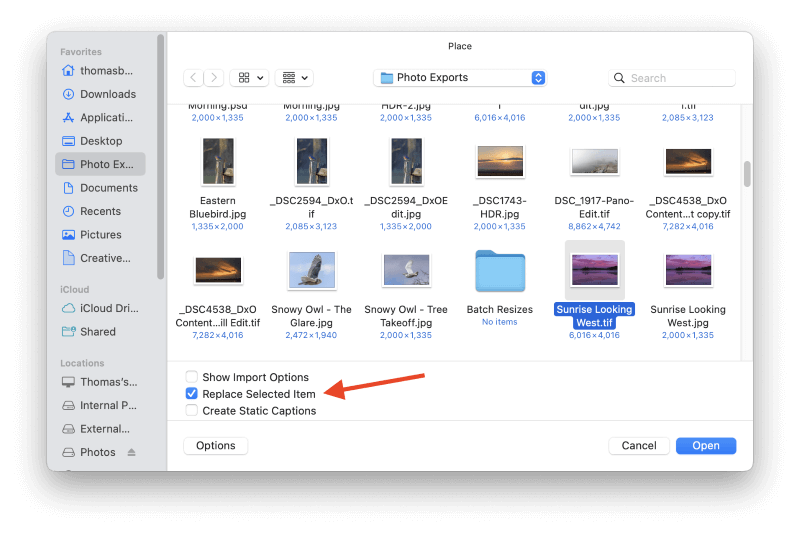
図形を作成したら、それが選択されていることを確認し、次に コマンド + D 用 Ctrl + D をクリックして、画像を配置します。 場所 のダイアログウィンドウが表示されていることを確認します。 選択した項目の置き換え の設定が有効になっています。

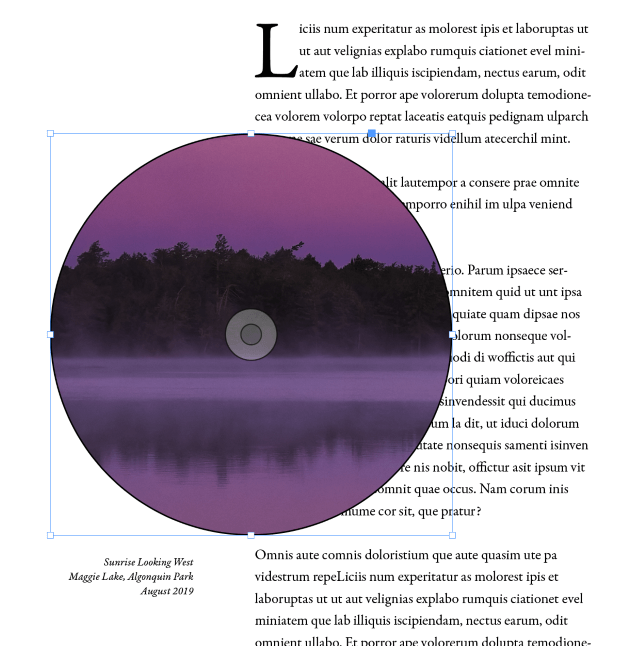
配置した画像は、ベクターシェイプの中に表示されます。

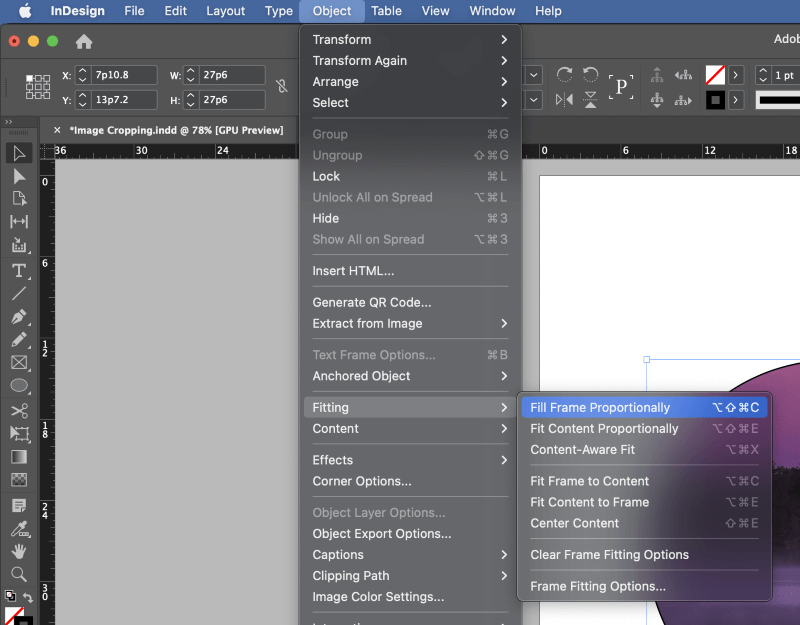
大きな高解像度の画像を扱う場合、上の例のようにクリッピングマスクに対して大きすぎるスケールで配置されることがよくあります。 手動でスケールダウンする代わりに、InDesignにはオブジェクトを自動的にフレームに収めるためのコマンドが多数用意されています。

を開く 対象物 メニューを選択します。 フィッティング サブメニューで、状況に応じて適切なフィッティングオプションをクリックします。

これと同じ手順をInDesignのあらゆるベクターシェイプに適用できるため、クリッピングマスクの形状や配置を自由に変更することができます。
InDesignでテキストを使ったクリッピングマスクを作る
InDesignではテキストは常にベクターとしてレンダリングされますが、簡単な修正でクリッピングマスクとして使用できます。 以下の手順で、テキストのクリッピングマスクを作成します。
ステップ1. を使用して新しいテキストフレームを作成します。 タイプ 通常、テキストは最小限の単語にしておくと、視覚的な効果を高めることができます。
このトリックでは、あるフォント(およびある画像)は他のフォントよりもうまく機能することに留意してください。

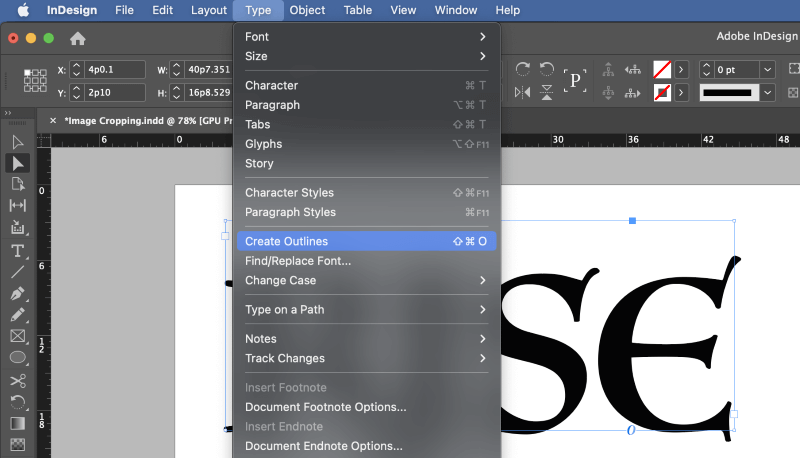
ステップ2. でテキストフレーム全体を選択します。 セレクション ツールを開き タイプ メニューをクリックします。 アウトラインの作成 キーボードショートカットを使用することもできます。 コマンド + シフト + O 用 Ctrl + シフト + O PCの場合)。

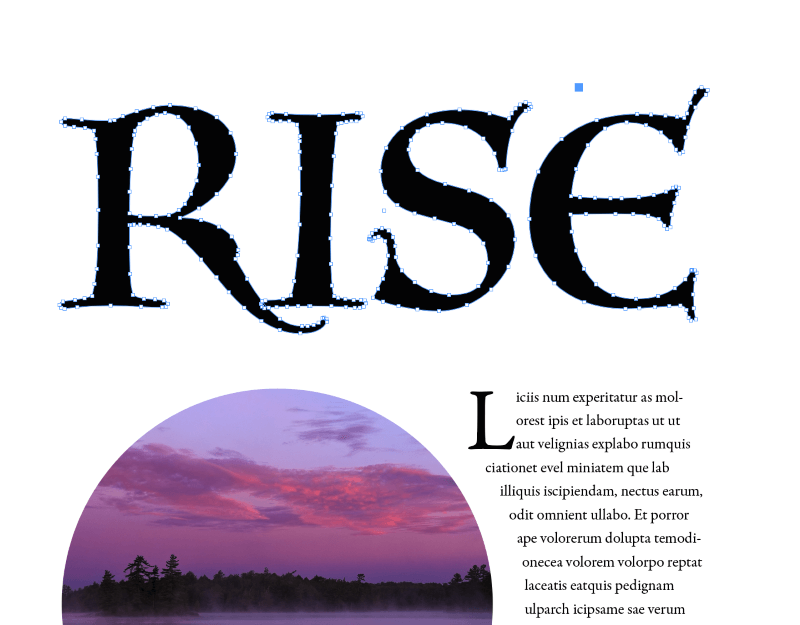
テキストはベクターシェイプに変換され、キーボードでテキストとして編集することができなくなります。 そのため、テキストを編集するためには ペン ツールと 直接選択 ツールを使って、拡大縮小や回転などの基本的な変形以外の形状変更を行うことができます。

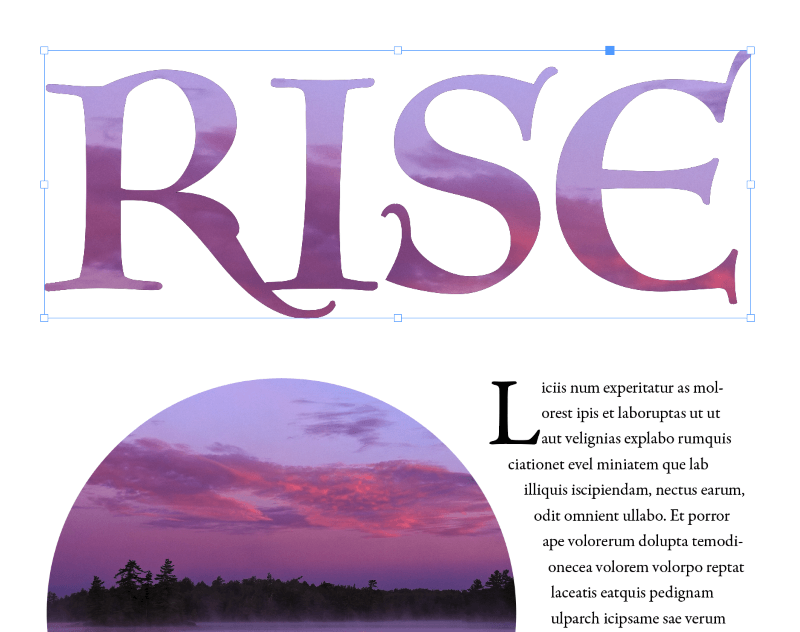
ステップ3. テキストを含むフレームが選択されていることを確認し、 を押します。 コマンド + D 用 Ctrl + D をクリックすると、テキストシェイプの中に画像を配置することができます。
での 場所 ダイアログウィンドウで、画像ファイルを参照し、その中に 選択した項目の置き換え の設定が有効になっています。
InDesignのクリッピングパス
InDesignでは、画像の内容をもとにクリッピングマスクを自動作成することもできますが、その処理はかなり雑で、被写体から単純な画像の背景を除去する以上の複雑な処理にはあまり向いていません。
なぜか、これらはクリッピングと呼ばれます。 小道 InDesignでクリッピングの代わりに マスク しかし、それは同じ仕事です。
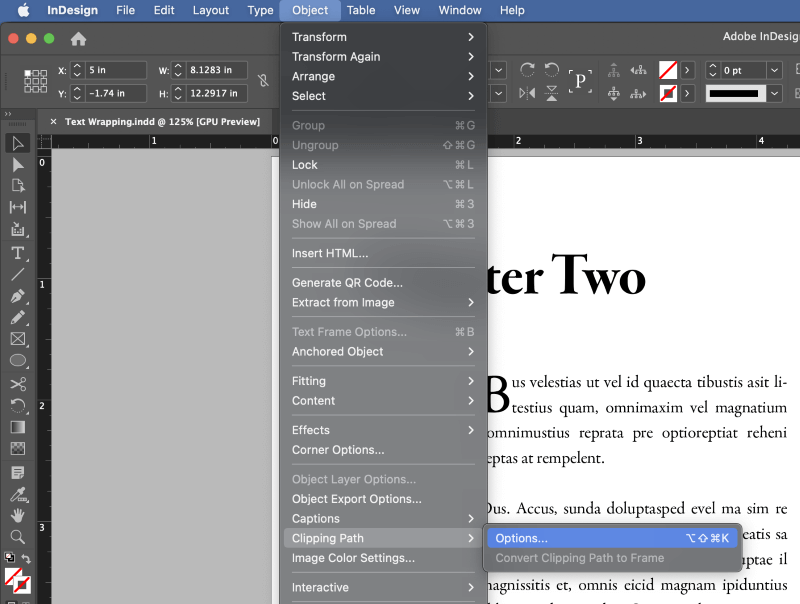
配置コマンドで画像をInDesign文書に配置し、画像オブジェクトを選択したまま 対象物 メニューを選択します。 クリッピングパス サブメニューで オプション .

また、キーボードショートカット コマンド + オプション + シフト + K ( Ctrl + アルト + シフト + K PCの場合)。

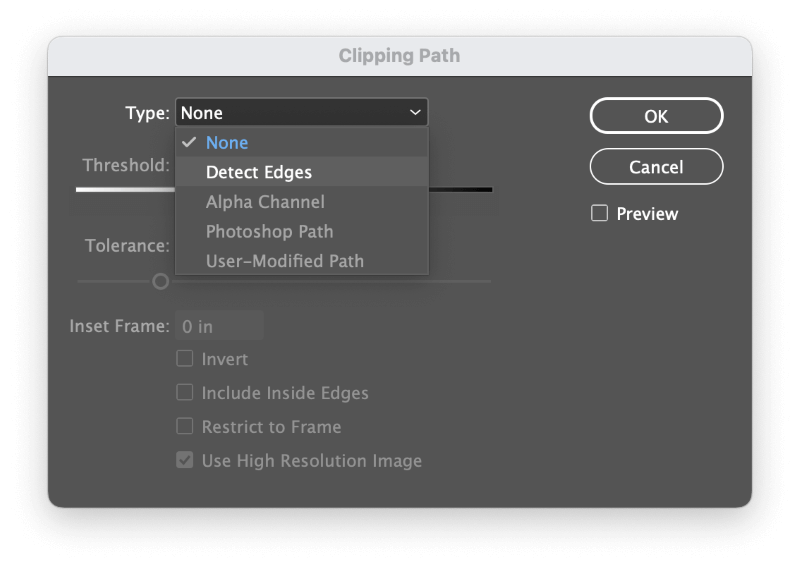
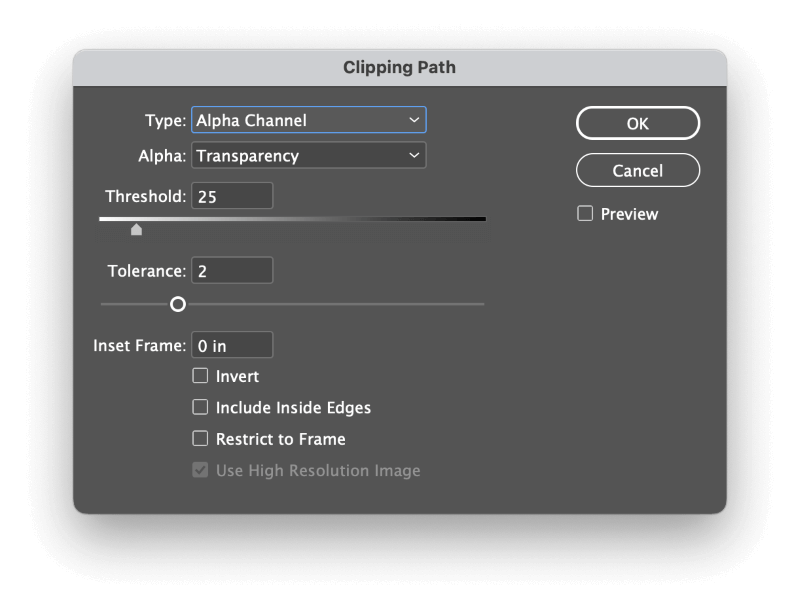
InDesignが開く クリッピングパス ダイアログウィンドウで タイプ を選択します。 エッジ検出 .
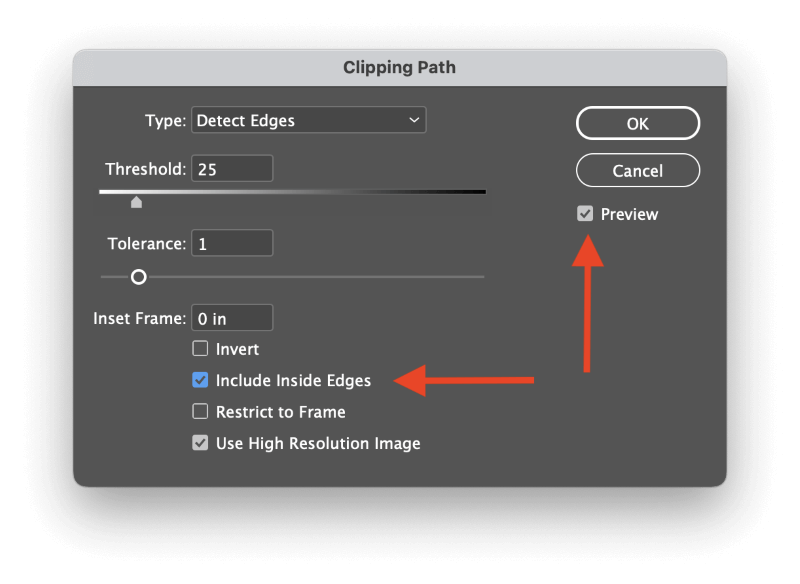
を設定することになります。 しきい値 と 公差 スライダーで被写体周辺のクリッピングパスの配置を決定し、さらに インサイドエッジ より複雑なテーマのためのオプションです。

を確認するとよいでしょう。 プレビュー をクリックする前に、設定した結果をリアルタイムで確認することができます。 よっしゃー .

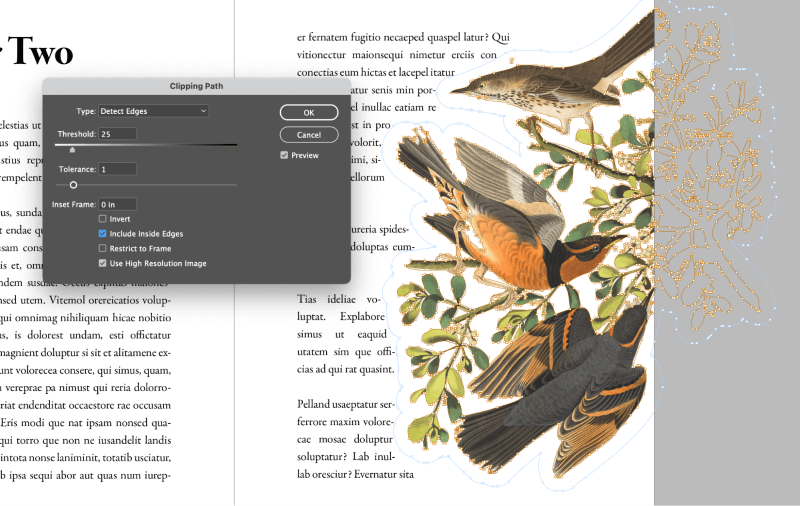
InDesignのクリッピングパスの自動生成は背景をうまく除去してくれますが、鳥の羽の中の同系色も除去されてしまうのです。
外部クリッピングマスク
前述のベクターシェイプの方法に加えて、アルファチャンネルやPhotoshopのパスを使用してInDesignでクリッピングマスクを作成することも可能です。 TIFF、PNG、PSDはすべて良い選択肢です。
パスやアルファチャンネルをInDesignのクリッピングパスとして「有効化」するには、前のセクションで行った方法でクリッピングパスオプションを調整する必要があります。

画像オブジェクトが選択されていることを確認し、次に 対象物 メニューを選択します。 クリッピングパス サブメニューで オプション タイプ]ドロップダウンメニューで、適切なクリッピングパスのオプションを選択できるようになりました。
この例では、PNGファイルはアルファチャンネルを使って透明度のデータを保存しており、InDesignはそれを目安にクリッピングパスを作成することができます。
最後に
InDesignのクリッピングマスクの作り方は以上です!InDesignでマスクを学ぶのは難しいですが、ダイナミックで魅力的なレイアウトを作るための最も重要なツールの1つです。 一度マスターすれば、デザインを新しい創造性の高みに到達させることができます。
Happy masking!

