目次
こんにちは!私の名前はジュンです。 私はグラフィックデザイナーで、新しいプロジェクトのためにさまざまなフォントを試すのが大好きです。 時間が許す限り、他の人と差をつけるために自分のフォントを作るのが好きです。 Adobe Illustratorでフォントを作り始め、フォントエディターを使ってTTFまたはOTF形式のフォントを作っています。
いくつかのフォントエディタを試した結果、最高のフォントメーカーを6つ選びましたので、その使用感をご紹介します。 私は、無料でプロ仕様のFontForgeから始めましたが、その後、フォントデザインに最適な他のオプションも発見しました。
例えば、私がフォントエディタを知る前は、手書きの文字をペンツールでなぞってフォント化していましたが、これにはとても時間がかかりました。
あなたに最適なフォントエディターをご覧ください。
6つのベストフォントメーカーレビュー
このセクションでは、初心者向けのもの、プロユースに最適なもの、無料のものなど、6つのフォントデザインツールについてお話します。
使い方次第で、ワークフローに合ったフォントデザインソフトがあります。 初心者にも優しいフォントメーカーもあれば、高機能なものもあり、費用も無料のものから数百円のものまであります。
1.グリフミニ(初心者に最適)
- 価格設定です。 49.99ドル(30日間無料トライアル付き
- 互換性がある。 macOS 10.11 (El Capitan)またはそれ以上
- 主な特徴 シングルマスターのOpenTypeフォントの作成、高度なベクターツールによるグリフの編集
- 長所 クリーンなインターフェースで、簡単に始められる。
- 短所 プロユース向けの機能・サポートが限定されている。
Glyphs miniのシンプルでクリーンなインターフェースは、機能へのアクセスを容易にし、気に入っています。 左側のパネルでは、カテゴリーや言語などによるグリフの編集を選択することができます。

作成したいグリフをダブルクリックするとウィンドウが開き、上部のベクターツールを使ってグリフを作成・編集できます。 原始的な矩形や円のシェイプツールから始めて、ペンツールや鉛筆を使って詳細を追加できます。 グリフの角を丸めたり回転したり、傾けたりするクイックツールも用意されています。

どのツールもよくわからない場合は、グリフミニのハンドブックや他のオンラインチュートリアルを参照してください。 グリフミニは基本的なフォントデザインツールで簡単に始められますが、カラー編集、ブラシなどのスマートコンポーネント、レイヤーなどの高度な機能は備えていません。
GlyphsとGlyphs miniで迷っている方は、ワークフローに基づいて決めることができます。 Glyphs miniはGlyphsをよりシンプルで軽くしたものです。 タイポグラフィを高度に専門的に扱う場合は、GlyphsはGlyphs miniよりも良い選択となります。
例えば、私は特定のプロジェクトのために時々フォントを作成しますが、そのフォーマットなどには必ずしも厳格なルールがありません。この場合、Glyphsが提供する多くの高度な機能を必要としないので、Glyphs miniは私のワークフローにより適していると感じています。
さらに、GlpyhsとGlyphs Miniの価格差には目を見張るものがあります。 Glyphs Miniは $49.99 または Setappで無料で取得する Glyphsは、より高度な機能を持つプロフェッショナルなフォントメーカーなので、価格も高くなります。 Glyphsの価格は $299 .
2.Fontself(アドビユーザーに最適)
- 価格設定です。 Adobe Illustrator 39ドル、Adobe Illustrator &Photoshop両方 59ドル
- 互換性がある。 アドビ IllustratorまたはPhotoshop CC 2015.3以上
- 主な特徴 Adobe IllustratorまたはPhotoshopでフォントをデザインする
- 長所 使い慣れたソフトウェアで、簡単にフォントをデザインすることができます。
- 短所 IllustratorとPhotoshopでのみ動作し、他のアプリでは動作しない
他のフォントメーカーとは少し違い、Fontselfはアプリそのものではなく、Adobe IllustratorやPhotoshop CCの拡張機能として提供されています。
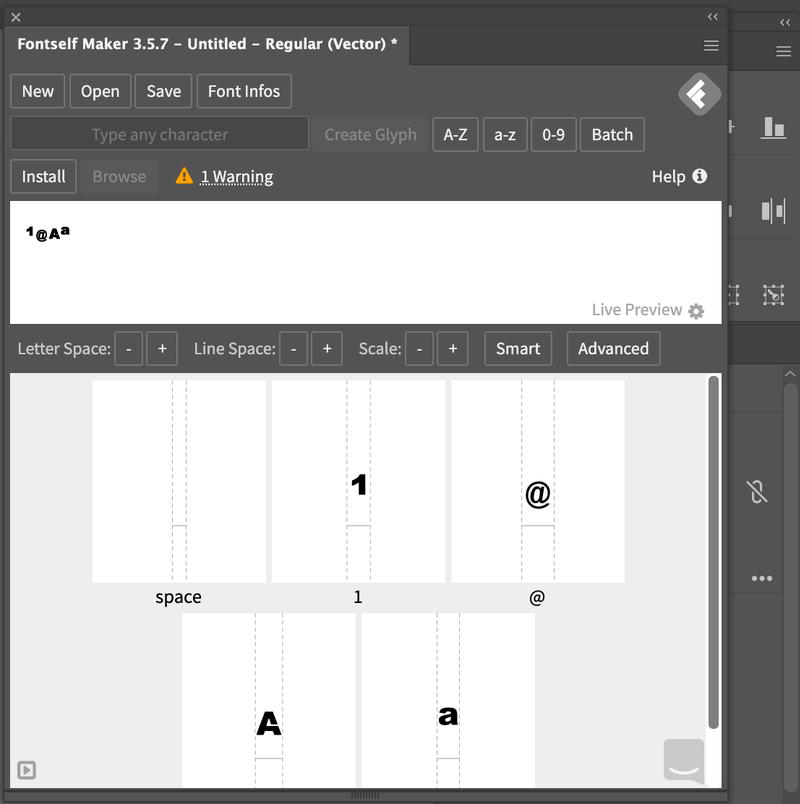
使い慣れたソフトで直接制作できるため、IllustratorやPhotoshopユーザーには嬉しいですね。 IllustratorやPhotoshopで拡張機能を開き、拡張パネルで文字をドラッグして編集・インストールするだけです。

また、グリフをひとつひとつ確認しなくてもカーニングできるSmartツールを備えているので、アライメントやフォーマットの調整も簡単です(ただし、プロユースの場合は推奨されます)。

Fontself Makerもコストパフォーマンスに優れています。 Fontself for Adobe Illustratorは以下の価格で入手できます。 $39 (一時金)、またはIllustratorとPhotoshopのバンドルで $59 (一時金)。 私は主にAdobe Illustratorで組版作業をしているので、Illustrator専用プランにしました。
Fontselfは、IllustratorやPhotoshopを使用している初心者に最適な選択肢でした。 つまり、Fontselfの欠点は、他のソフトウェアに(まだ)対応していないため、ユーザー層が限定されることでしょう。
3.FontLab(プロフェッショナルに最適)
- 価格設定です。 499ドルとなります。 a 10日間無料トライアル
- 互換性がある。 macOS(10.14 Mojave -12 Monterey以降、IntelおよびApple Silicon)およびWindows(8.1 - 11以降、64ビットおよび32ビット)
- 主な特徴 高度なベクターツールとフリーハンドのドローイングやフォント作成
- 長所 主要なフォント形式をサポートする、フル機能のプロフェッショナルなフォントメーカー
- 短所 高価で、初心者にやさしくない
FontLabは、プロのデザイナーに最適な高度なフォントメーカーです。 OpenTypeフォント、可変フォント、カラーフォント、Webフォントを作成・編集できます。 また、さまざまな言語や絵文字までサポートします。

ドキュメントを作成するときは、かなり無理があるように見えますが、特定のグリフを作成するところをクリックすると、よくなりますよ。

FontLabは完全なフォントエディタとして、あらゆるタイプのフォントを作成できる多くのツールと機能を備えています。 ブラシや鉛筆を使ってスクリプトフォントを作成したり(私はブラシが好きです)、ペンと他のベクター編集ツールを一緒に使ってセリフやサンセリフフォントを作成することができます。
正直なところ、あるツールの使い方を理解するのに時間がかかったので、学習曲線があり、完全な初心者には向かないかもしれません。 また、その価格設定も -。 $499 初心者が投資するのは大変だと思いますが、あなたが決断してください🙂。
全体的にFontLabの使用感は気に入っているのですが、少し気になるのは、アクションを繰り返すとFontLabがクラッシュして終了してしまうことがあることです。
( MacBook ProでFontLab 8を使用しています。 )
4.Glyphr Studio(ベストブラウザオプション)
- 価格設定です。 無料
- 互換性がある。 ウェブベース
- 主な特徴 ゼロからフォントを作成したり、デザインソフトからSVG形式のアウトラインを取り込むことができます。
- 長所 パソコンのスペースを取らず、簡単に使える
- 短所 限定機能
Glyphr Studioは誰でも使える無料のオンラインフォントエディターです。 使いやすく、基本的なフォント作成機能を備えています。 ゼロから独自のフォントを作成したり、既存のフォントを読み込んで編集を行うことが可能です。

インターフェースはシンプルで、必要なツールを簡単に見つけることができます。 左側のパネルでは、編集の設定を手動で調整することができます。

ベクターツールの経験があまりない場合、始めるにはチュートリアルを見る必要があるかもしれませんが、ツールはかなり標準的なので、すぐに飛び込んで遊び始めることができます。
しかし、Glyphr Studioには鉛筆やブラシなどの描画ツールがないため、スクリプトフォントを作成することはできません。
5.Calligraphr(手書き用フォントの最高峰)
- 価格設定です。 無料 またはPro版 $8/月より
- 互換性がある。 ウェブベース
- 主な特徴 手書き文字をデジタルフォントに変換するフォントテンプレート
- 長所 ステップ・バイ・ステップのガイドを提供し、使いやすい
- 短所 手書き風フォントしか作れない
手書きのフォントをデジタルフォントに変換するには、Calligraphrが最適です。 他のソフトウェアでもスクリプトフォントをサポートしていますが、最終的にはベクターツールを使って紙に手書きをトレースする必要があります。

Calligraphrの利点は、手書きをスキャンして直接変換し、TTFやOTFなどの使用可能なフォント形式にできることです。 さらに、商用利用が可能なフォントもあります。
Calligraphrを使用するには、アカウントを作成し、ログインする必要があります。 アカウントを作成すると、手書きの画像をアップロードしたり、テンプレートをダウンロードして、手書きのガイドとして使用することができます。

Proアカウントにアップグレードした場合( 8ドル/月 ) 、合字、一文字の間隔調整、データバックアップオプションなどの機能を利用することができます。
基本的にCalligraphrは手書きを刺激するフォントメーカーです。 とはいえ、ベクター編集のオプションはあまりないので、セリフやサンセリフのフォントを作りたい場合は選択肢から外れます。 でも、どうせ無料なので他のフォントメーカーと併用するのはアリですね😉。
6.FontForge(最高の無料オプション)
- 価格設定です。 無料
- 互換性がある。 macOS 10.13 (High Sierra)以上、Windows 7以上
- 主な特徴 フォント作成用のベクターツール、主要なフォントフォーマットをサポート
- 長所 プロ仕様のフォントデザインソフトウェア、十分な学習リソース
- 短所 旧式のユーザーインターフェース、急な学習曲線。
FontForgeは洗練されたフォント作成ツールで、無料で使用できます。 さまざまな種類のフォントを作成するための機能が充実しており、PostScript、TrueType、OpenType、SVG、ビットマップフォントなどの主要フォーマットをサポートしているので、他の無料オプションの中で最も優れていると判断しています。

最初のフォントメーカーの一つであるFontForgeは、比較的古風なユーザーインターフェース(私は好きではありません)で、ツールは必ずしも分かりやすいものではありません。 私は少し使いにくいと感じています。 しかし、役に立つ学習リソースがたくさんあり、FontForge自身にもチュートリアルページが用意されています。

プロ仕様の無料フォントデザインソフトウェアをお探しなら、FontForgeがおすすめです。 ただし、UIは慣れるまで少し難しく、ベクター編集が初めての方は、使い方を覚えるのに時間がかかりますのでご注意ください。
よくあるご質問
ここでは、フォントデザインやフォントエディターについて、さらに多くの疑問を解決します。
独自のフォントをデザインするには?
紙に描いたフォントをスキャンし、フォントデザインソフトでトレースするのが一般的な流れですが、フォントメーカーで直接ベクターツールを使ってフォントを作成することもできます。 筆記体などの手書きフォントを作る場合は、グラフィックタブレットを使うとよいでしょう。
タイポグラフィデザイナーになるにはどうしたらいいのでしょうか?
タイポグラフィーの歴史、フォントの種類、基本的なルールなどを学び、プロとして使えるフォントをデザインすることから始めましょう。
フォントを作るのに最適なAdobeのソフトは?
理想を言えば、Adobe Illustratorは必要なベクターツールをすべて備えているので、フォント作成に最適なAdobeソフトウェアですが、InDesignを使ってフォントを作るのが好きな人もいます。 InDesignまたはAdobe Illustratorでフォントをデザインし、フォントエディターや拡張機能を使ってフォントフォーマットを保存すればいいのです。
結論:どのフォントエディタを選べばいいのか
厳密なフォーマットを必要とする高度なプロフェッショナルレベルでタイポグラフィを扱うのであれば、FontForgeやFont Labなどの洗練されたフォントメーカーをお選びください。 個人的には、きれいなインターフェースとより高度な機能からFont Labが気に入っていますが、無料のフォントエディターをお探しならFontForgeをお勧めします。
Glyphs Miniは、シンプルでありながら基本的なフォント編集機能を備えているので、タイポグラフィーデザインを初めて行う初心者やアマチュアの方におすすめです。 さらに、よりお求めやすい価格になっています。
カスタムフォントを気軽に作成するAdobe Illustratorユーザーにとって、Fontselfは使い勝手がよく、拡張機能として使えるので、パソコンの容量も少し節約できるので、とてもおすすめです。
Calligraphrは、手書きの文字をスキャンして刺激するので、デジタルでトレースし直す必要がなく、手書き風フォントの作成に便利です。 フリーソフトなので、他のフォントエディタと併用することも可能です。
Glyphr Studioは、迅速なフォントプロジェクトのための良い代替手段です。 フォントのデザインをほとんどしないのであれば、無料で基本的なフォント作成機能を備えているので、素晴らしい選択肢となるでしょう。 FontForgeよりも使いやすく、インターフェースもよりシンプルです。
これらのフォントデザインソフトウェアを試したことがありますか? あなたはどれを使っていますか? 以下にコメントを残してください。

