विषयसूची
क्या आप Adobe Illustrator में GIF बना सकते हैं?
सच्चाई यह है, आप अकेले Adobe Illustrator में GIF नहीं बना सकते । हां, शुरुआती चरण Adobe Illustrator में किए जा सकते हैं। मतलब आप Adobe Illustrator में एनिमेटेड GIF के लिए आर्टबोर्ड तैयार कर सकते हैं, लेकिन आपको GIF निर्माता को आर्टबोर्ड निर्यात करने या वास्तविक GIF बनाने के लिए फ़ोटोशॉप का उपयोग करने की आवश्यकता होगी।
इस ट्यूटोरियल में, आप सीखेंगे कि Adobe Illustrator और Photoshop में एनिमेटेड GIF कैसे बनाते हैं। मैं ट्यूटोरियल को दो भागों में तोड़ दूंगा।
भाग 1 उन चरणों का परिचय देगा जिन्हें Adobe Illustrator में करने की आवश्यकता है, और भाग 2 आपको दिखाएगा कि फ़ोटोशॉप में आर्टबोर्ड को एनिमेटेड GIF में कैसे बदला जाए। अगर आप फोटोशॉप यूजर नहीं हैं, तो चिंता की कोई बात नहीं है, मैं आपको यह भी दिखाऊंगा कि ऑनलाइन जीआईएफ मेकर का उपयोग करके जीआईएफ कैसे बनाया जाता है।
ध्यान दें: इस ट्यूटोरियल के स्क्रीनशॉट Adobe Illustrator CC 2022 Mac संस्करण और Photoshop CC 2022 Mac संस्करण से लिए गए हैं। विंडोज या अन्य संस्करण अलग दिख सकते हैं।
भाग 1: Adobe Illustrator में GIF बनाना
अगर Adobe Illustrator एनिमेट नहीं करता है, तो हम इसका उपयोग GIF बनाने के लिए क्यों कर रहे हैं? सरल उत्तर: क्योंकि आपको Adobe Illustrator में GIF के लिए वैक्टर बनाने की आवश्यकता है और कुंजी अलग-अलग फ्रेम / क्रियाओं को अलग-अलग आर्टबोर्ड में अलग करना है।
यह सुनने में भले ही भ्रमित करने वाला लगे, लेकिन जब मैं आपको विस्तृत चरणों के साथ एक उदाहरण दिखाऊंगा तो आपको यह समझ में आ जाएगा।
चरण 1: एक नया Adobe बनाएंइलस्ट्रेटर फ़ाइल और आर्टबोर्ड का आकार 400 x 400px पर सेट करें (बस मेरा सुझाव है, किसी अन्य आकार को सेट करने के लिए स्वतंत्र महसूस करें)।

चूंकि यह एक GIF होने जा रहा है, मैं एक बड़ी फ़ाइल रखने की अनुशंसा नहीं करता और यह सबसे अच्छा है अगर आर्टबोर्ड एक वर्ग है।
चरण 2: एक आइकन या चित्रण बनाएं जिसे आप एनिमेट करना चाहते हैं। उदाहरण के लिए, मैं एक रेन GIF बनाने जा रहा हूं, इसलिए मैं एक क्लाउड शेप और कुछ रेन ड्रॉप्स बनाऊंगा।

इस समय सभी आकृतियाँ एक ही आर्टबोर्ड पर हैं, इसलिए अगला कदम एनीमेशन फ़्रेम बनाने के लिए उन्हें अलग-अलग आर्टबोर्ड में विभाजित करना है।
चरण 3: नए आर्टबोर्ड बनाएं। ये आर्टबोर्ड बाद में फोटोशॉप में फ्रेम होंगे, इसलिए आर्टबोर्ड की संख्या उन फ्रेम्स/एक्शन पर निर्भर करती है जिन्हें आप जीआईएफ में रखना चाहते हैं।
उदाहरण के लिए, मैंने पांच अतिरिक्त आर्टबोर्ड जोड़े हैं, इसलिए अब मेरे पास कुल छह आर्टबोर्ड हैं।

यदि आप इस समय निश्चित नहीं हैं, तो चिंता न करें, आप हमेशा बाद में आर्टबोर्ड जोड़ें या हटाएं।
चरण 4: आकृतियों को नए आर्टबोर्ड में कॉपी और पेस्ट करें। यदि आप एक ही आकार पर संपादन कर रहे हैं, तो आप आकृति को सभी आर्टबोर्ड पर कॉपी कर सकते हैं और प्रत्येक आर्टबोर्ड पर संपादन कर सकते हैं।
नोट: GIF बनाते समय नए आर्टबोर्ड पर आकृतियों को जगह देना बहुत महत्वपूर्ण है। कॉपी किए गए ऑब्जेक्ट को उसी स्थान पर रखने के लिए कीबोर्ड शॉर्टकट Command + F ( Ctrl + F Windows उपयोगकर्ताओं के लिए) है।
पर तत्वआर्टबोर्ड्स को इस क्रम का पालन करना चाहिए कि जीआईएफ कैसे दिखाएगा।
उदाहरण के लिए, क्लाउड का आकार पूरे समय GIF पर दिखाया जाएगा, इसलिए क्लाउड के आकार को सभी नए आर्टबोर्ड पर कॉपी करें। आप एक-एक करके अपने नए आर्टबोर्ड में तत्व भी जोड़ सकते हैं। आप पर है।

तय करें कि आगे कौन सा भाग दिखाया जाएगा और GIF पर प्रदर्शित होने वाले फ्रेम के क्रम के अनुसार आर्टबोर्ड व्यवस्थित करें।
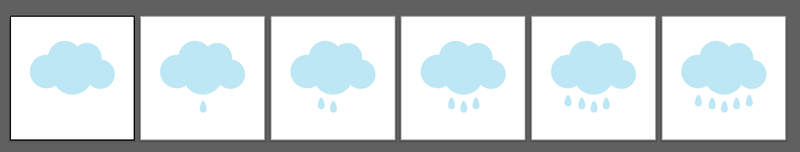
मेरे मामले में, मैं चाहता हूं कि बीच की बारिश की बूंद पहले दिखाई दे, इसलिए मैं इसे आर्टबोर्ड 2 पर बादल के आकार के साथ रखूंगा। फिर अगले फ्रेम (आर्टबोर्ड) पर, मैं बारिश की बूंदों को जोड़ूंगा पक्षों पर एक के बाद एक।

एक बार जब मेरे पास सभी आर्टबोर्ड स्थापित हो गए, तो मैंने पहले आर्टबोर्ड से बारिश की बूंदों को हटाने का फैसला किया, इसलिए अब मेरे आर्टबोर्ड इस तरह दिखते हैं, और वे जाने के लिए तैयार हैं।
चरण 5: आर्टबोर्ड को नाम दें और उन्हें इस क्रम में रखें कि आप उन्हें GIF पर कैसे देखना चाहते हैं। मैं उन्हें फ्रेम 1 से फ्रेम 6 तक नाम दूंगा ताकि बाद में फोटोशॉप में उन्हें पहचानना आसान हो सके।

चरण 6: आर्टबोर्ड निर्यात करें। ओवरहेड मेनू फ़ाइल > निर्यात > स्क्रीन के लिए निर्यात करें पर जाएं और निर्यात आर्टबोर्ड चुनें।

आपको अपने आर्टबोर्ड को नामों के साथ अलग-अलग छवियों के रूप में सहेजा हुआ दिखाई देना चाहिए।

आपने Adobe Illustrator में काम पूरा कर लिया है, चलिए Photoshop में एनिमेशन प्रक्रिया जारी रखते हैं।
भाग 2: फोटोशॉप में जीआईएफ बनाना
एक बार जब आपके पास सभी फ्रेम तैयार हो जाएं, तो यह केवलफोटोशॉप में एनिमेटेड जीआईएफ बनाने में कुछ मिनट लगते हैं।
चरण 1: फोटोशॉप में एक नया दस्तावेज़ बनाएं, भाग 1 से एडोब इलस्ट्रेटर फ़ाइल के समान आकार। मेरे मामले में, यह 400 x 400px होगा।
चरण 2: आपके द्वारा Adobe Illustrator से फ़ोटोशॉप में निर्यात की गई छवियों को खींचें, और वे परतों के रूप में दिखाई देंगी।

चरण 3: ओवरहेड मेनू विंडो > टाइमलाइन पर जाएं, या आप कार्यक्षेत्र को सीधे <2 में बदल सकते हैं> गति ।

आपको अपनी फोटोशॉप विंडो के नीचे टाइमलाइन वर्कस्पेस देखना चाहिए।

चरण 4: टाइमलाइन वर्कस्पेस पर फ़्रेम एनिमेशन बनाएं पर क्लिक करें, और आप टाइमलाइन वर्कस्पेस पर शीर्ष परत देखेंगे।

चरण 5: मुड़ा हुआ मेनू खोलने के लिए टाइमलाइन विंडो के ऊपरी दाएं कोने पर क्लिक करें और परतों से फ्रेम बनाएं चुनें।

फिर सभी परतें फ़्रेम के रूप में दिखाई देंगी।

जैसा कि आप देख सकते हैं, पहला फ्रेम खाली है, क्योंकि यह बैकग्राउंड बाद में है। आप फ़्रेम का चयन करके और टाइमलाइन विंडो पर चयनित फ़्रेम हटाता है बटन पर क्लिक करके पहले फ़्रेम को हटा सकते हैं।
चरण 6: प्रत्येक फ्रेम की गति को तदनुसार बदलने के लिए प्रत्येक फ्रेम के नीचे नीचे तीर पर क्लिक करें। उदाहरण के लिए, मैंने सभी फ़्रेमों की गति को 0.2 सेकंड में बदल दिया है।

जीआईएफ कैसा दिखता है यह देखने के लिए आप प्ले बटन पर क्लिक कर सकते हैं। एक बार जब आप परिणाम से खुश हो जाते हैं। आखिरी कदमइसे GIF के रूप में निर्यात करना है।
चरण 7: ओवरहेड मेनू पर जाएं फ़ाइल > निर्यात करें > सहेजें वेब के लिए (लीगेसी) .
सेटिंग मेनू से, सबसे महत्वपूर्ण बात यह है कि GIF को फ़ाइल प्रकार के रूप में चुनें और हमेशा के लिए को लोपिंग विकल्प के रूप में चुनें। आप तदनुसार अन्य सेटिंग्स बदलें।

सेव करें पर क्लिक करें और बधाई हो! आपने अभी एक एनिमेटेड जीआईएफ बनाया है।
फोटोशॉप के बिना जीआईएफ कैसे बनाएं
फोटोशॉप से परिचित नहीं हैं? आप निश्चित रूप से फोटोशॉप के बिना भी जीआईएफ बना सकते हैं। बहुत सारे ऑनलाइन टूल हैं जो आपको मुफ्त में जीआईएफ बनाने की अनुमति देते हैं।
उदाहरण के लिए, EZGIF एक लोकप्रिय GIF मेकर है और इसका उपयोग करना आसान है। आपको केवल अपनी छवियों को अपलोड करना है, चलाने की गति का चयन करना है और यह स्वचालित रूप से आपके लिए GIF बना देगा।

निष्कर्ष
Adobe Illustrator वह जगह है जहाँ आप एनीमेशन के तत्व बनाते हैं और Photoshop वह जगह है जहाँ आप एनिमेटेड GIF बनाते हैं।
ऑनलाइन GIF मेकर का उपयोग करना एक आसान विकल्प होगा। फायदा यह है कि इससे आपका काफी समय बचेगा, खासकर यदि आप फोटोशॉप से परिचित नहीं हैं। हालाँकि, मैं फ़ोटोशॉप के लचीलेपन को पसंद करता हूँ क्योंकि फ्रेम पर मेरा अधिक नियंत्रण है।

