Table des matières
Certains d'entre vous ne sont peut-être pas à l'aise avec l'outil 3D. Ne vous inquiétez pas, vous trouverez une autre façon de créer du texte en 3D sans utiliser les outils 3D. Beaucoup de graphistes (y compris moi-même au début) diraient que la conception 3D n'est pas leur truc.
Eh bien, il peut être assez difficile d'obtenir l'effet parfait, car cela peut être compliqué et demande un peu de pratique. Mais ce n'est pas impossible et je vous promets que c'est plus facile que vous ne le pensez.
Dans ce tutoriel, je vais vous montrer un exemple simple de création d'un effet de texte 3D dans Adobe Illustrator à l'aide de l'outil 3D de l'effet Illustrator et de l'outil de mélange. En fonction de l'effet que vous souhaitez réaliser, il peut être aussi simple que quatre étapes.
Vous pouvez désormais choisir l'une ou l'autre méthode (ou essayer les deux) pour créer du texte en 3D dans Adobe Illustrator.
Méthode 1 : Outil 3D
N'ayez pas peur de l'outil 3D. Je sais que cela peut sembler difficile mais c'est en fait assez facile car la plupart des effets sont prédéfinis.
Si vous utilisez la dernière version d'Illustrator CC, vous constaterez que l'effet 3D est simplifié. Il vous suffit de régler le niveau d'effet que vous souhaitez appliquer au texte. Consultez l'étape ci-dessous pour voir comment cela fonctionne.
Étape 1 : Ajoutez du texte à votre document Illustrator et créez un contour de texte. Le moyen le plus rapide de créer un contour de texte est d'utiliser le raccourci clavier suivant Commande + Équipe + O .
Remarque : toutes les captures d'écran de ce tutoriel sont tirées de la version Mac d'Adobe Illustrator CC 2022. L'aspect de Windows ou d'autres versions peut être différent. Les utilisateurs de Windows modifient l'adresse de l'ordinateur. Commande pour Ctrl .

Conseil : vous pouvez faire plusieurs copies du texte au cas où vous n'aimeriez pas le résultat, car une fois que vous avez tracé le contour du texte, vous ne pouvez plus changer la police.
Étape 2 : Décidez de la couleur que vous allez utiliser pour votre texte 3D. La raison pour laquelle je choisirais d'abord une couleur est qu'elle vous montrera (dans l'aperçu) exactement à quoi ressemblera votre texte lorsque vous le travaillerez.
Par exemple, j'ai choisi ces couleurs/gradients pour mon texte, mon ombre et mon arrière-plan.


Astuce : En général, l'effet est mieux rendu avec une couleur de texte plus claire et une couleur de fond plus foncée. Si vous avez du mal à choisir les couleurs, vous pouvez utiliser la commande Outil compte-gouttes pour échantillonner les couleurs d'une image que vous aimez, ou vous pouvez utiliser le panneau Guide des couleurs comme référence.
Étape 3 : Sélectionnez le texte, allez dans le menu général, choisissez Effet > ; 3D et matériaux et choisissez un effet 3D. Le plus courant est le suivant Extrude & ; Biseau alors commençons par là.

Lorsque vous choisissez un effet, le 3D et matériel s'affiche et c'est là que vous allez travailler sur votre effet de texte 3D. Vous remarquerez également que votre texte change au fur et à mesure que vous ajustez les paramètres.

Comme vous pouvez le voir, vous avez déjà créé un texte en 3D. Je vous ai dit que ce n'était pas aussi difficile que vous le pensiez. Mais allons plus loin.
Étape 4 : Ajustez les paramètres dans le panneau 3D et matériaux. Vous pouvez faire beaucoup de choses pour créer différents effets 3D. Tout d'abord, choisissez un type de 3D. Par exemple, si vous choisissez Extruder vous pouvez commencer par ajuster la profondeur.
Si vous déplacez le Profondeur Si vous déplacez le curseur vers la droite, l'effet sera plus spectaculaire avec un long étirement. En revanche, si vous le déplacez vers la gauche, l'effet du texte sera plus plat.

Vous pouvez également ajouter un biseau pour rendre l'effet plus "fantaisiste".

Par exemple, voici à quoi cela ressemblera si vous avez besoin d'une Plan de la ronde Vous pouvez régler son intensité en conséquence.

Ensuite, vous avez les options de rotation. Vous pouvez choisir un angle parmi les options prédéfinies ou l'ajuster manuellement en déplaçant les curseurs.


Comme vous pouvez le constater, le texte semble un peu terne. Vous pouvez donc l'éclairer un peu.

Vous pouvez choisir d'où vient la lumière, la couleur de l'éclairage, et régler son intensité, les angles, etc.

Je pense que ça a l'air plutôt bien maintenant. Plutôt standard. Si vous voulez une explication détaillée de la création d'objets/de textes en 3D, vous pouvez explorer et essayer les différentes options de chaque paramètre.
Si vous voulez créer quelque chose d'original, consultez la méthode 2 ci-dessous.
Méthode 2 : Outil de mélange
L'outil de mélange est également idéal pour créer des effets de texte en 3D. Par exemple, vous pouvez créer quelque chose comme ceci.

Ou quelque chose comme ça.

Je vais donc vous montrer comment créer le deuxième effet. Attention, vous devez dessiner le texte au lieu de le taper, car cette méthode ne fonctionne qu'avec des traits.
Étape 1 : Utilisez l'outil stylo, le crayon ou les pinceaux pour dessiner le texte. Ce processus sera beaucoup plus facile avec une tablette graphique, si vous n'en avez pas, vous pouvez aussi taper le texte avec une police préférée et utiliser l'outil stylo pour le tracer.
Par exemple, j'utilise l'outil pinceau pour dessiner le texte "hello".

Étape 2 : Utilisez le Outil Ellipse (L) pour faire un cercle parfait, remplissez-le avec une couleur dégradée que vous aimez et dupliquez le cercle.

Étape 3 : Sélectionnez les deux cercles et choisissez l'option Outil de mélange (W) dans la barre d'outils.

Cliquez sur les deux cercles et ils se mélangeront comme ceci.

Comme vous pouvez le constater, la transition n'est pas très douce, mais vous pouvez y remédier à partir de la page d'accueil du site. Options de mélange dans le panneau des actions rapides.

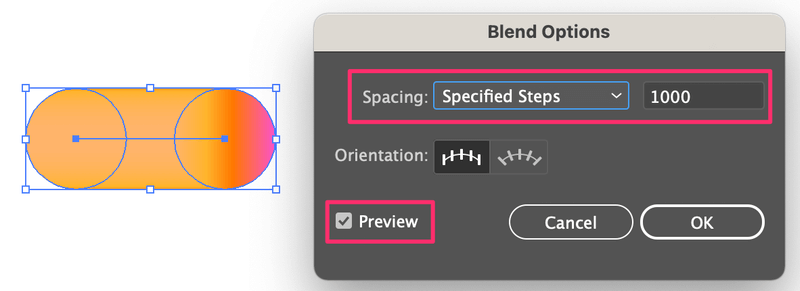
Si vous ne le voyez pas ici, vous pouvez le trouver dans le menu général. Objet > ; Mélange > ; Options de mélange Cliquez sur cette option et cette fenêtre apparaîtra.

Changez l'espacement en Étapes spécifiées et augmenter le nombre de pas, plus le lissage est élevé. Par exemple, j'ai mis 1000 et comme vous pouvez le voir, les transitions sont très fluides.

Étape 4 : Sélectionnez à la fois le texte que vous avez créé et cette forme mélangée, allez dans le menu général et choisissez Objet > ; Mélange > ; Remplacer la colonne vertébrale .

Et voilà, vous venez de créer un effet de texte 3D impressionnant !

Remarque : si votre chemin n'est pas connecté, vous devez effectuer l'étape de remplacement de la colonne vertébrale pour chaque chemin individuellement, donc assurez-vous de faire suffisamment de copies des formes de dégradés mélangés.
Conclusion
Vous voyez, créer un effet 3D n'est pas si difficile dans Adobe Illustrator, que vous choisissiez de le faire avec ou sans l'outil 3D.
En fait, pour un effet de texte 3D standard, l'utilisation de l'outil 3D est encore plus facile car vous n'avez pas besoin de dessiner quoi que ce soit, il suffit de taper le texte. Cependant, j'aime la méthode de l'outil de fusion car l'effet est plus amusant.

