فهرست مطالب
زمانی که در حال طراحی طرحبندی هستید یا به سادگی نوار پیمایش را تنظیم میکنید، باید مطمئن شوید که فاصله بین هر بخش یکسان باشد. با کلیک کردن و کشیدن نمی توانید فاصله دقیق را تشخیص دهید؟ نگران نباشید، می توانید از برخی ابزارها و راهنماهای Adobe Illustrator استفاده کنید.
شما احتمالاً قبلاً سعی کرده اید اشیاء را تراز کنید، نقطه شروع خوبی است! اما به یاد داشته باشید، تراز کردن فاصله فضا را تغییر نمی دهد، بلکه فقط موقعیت را تغییر می دهد. تقریباً به آنجا رسیدهاید، فقط باید گزینههای دیگری را در پانل Align پیدا کنید.
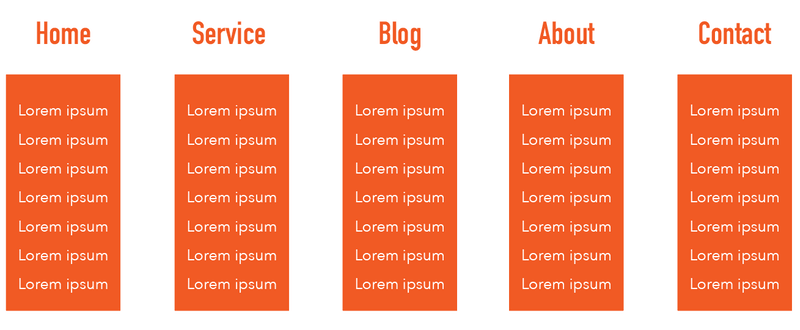
در این آموزش، سه راه برای فضاسازی یکنواخت اجسام در Adobe Illustrator را خواهید آموخت. من به شما نشان خواهم داد که چگونه با استفاده از سه روش، طرحی شبیه به این ایجاد کنید.

توجه: اسکرین شات های این آموزش از نسخه مک Adobe Illustrator CC 2022 گرفته شده است. ویندوز یا نسخه های دیگر ممکن است متفاوت به نظر برسند.
روش 1: تراز کردن پانل
شما می توانید با استفاده از پانل Align، اشیاء را با چند کلیک به طور مساوی تراز کنید و فاصله دهید. اگر فاصله دقیق بین اشیا را میخواهید، یک مرحله ضروری وجود دارد که نمیتوانید از دست بدهید - یک شی کلیدی را به عنوان مرجع انتخاب کنید. قبل از پرداختن به آن، اجازه دهید شروع به اضافه کردن اشیا به سند کنیم.
مرحله 1: برای افزودن متن به سند از ابزار نوع (T) استفاده کنید. می توانید با کمک راهنمای هوشمند سعی کنید آنها را با چشم فاصله بیندازید و تراز کنید.

بد نیست! فاصله بسیار مساوی به نظر می رسد، اما بیایید حرفه ای باشیم و بسازیممطمئن شوید که آنها در واقع به طور مساوی فاصله دارند.
مرحله 2: همه متون را انتخاب کنید، پانل Align باید در زیر Properties نشان داده شود. اگر نمی توانید آن را پیدا کنید، می توانید پانل را از منوی سربار Window > Align باز کنید.
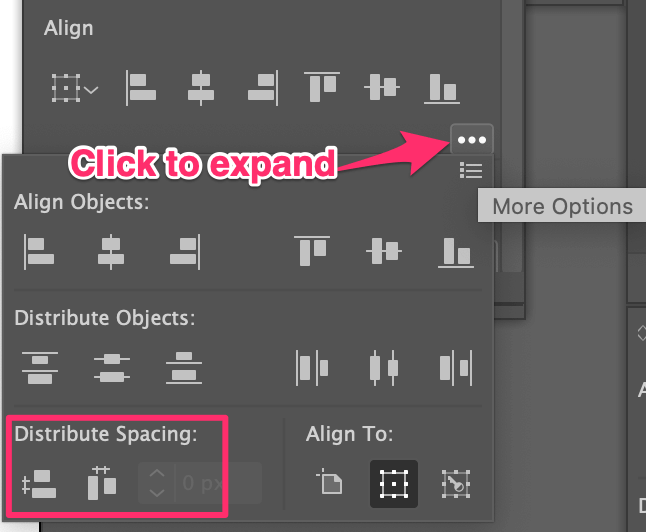
روی More Options (سه نقطه) کلیک کنید تا پانل بزرگ شود.

دو گزینه Distribute Spacing را در پایین پانل خواهید دید.
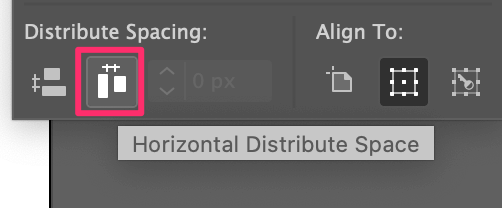
مرحله 3: فضای توزیع افقی را انتخاب کنید.

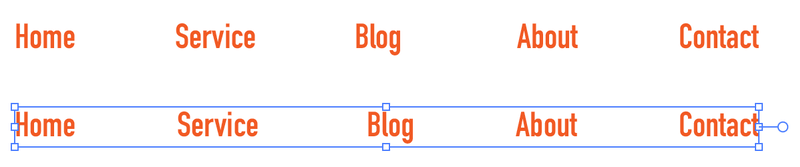
من متن را کپی کردم تا تفاوت را نشان دهم. متون داخل کادر کراندار به طور مساوی فاصله دارند.

نکته سریع: اگر از قبل مقدار دقیق فاصله را در ذهن دارید، می توانید فاصله را نیز وارد کنید، اما اول از همه، باید یک شی کلیدی را انتخاب کنید.
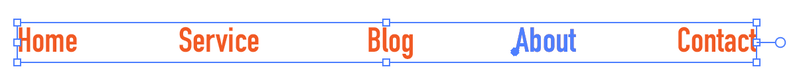
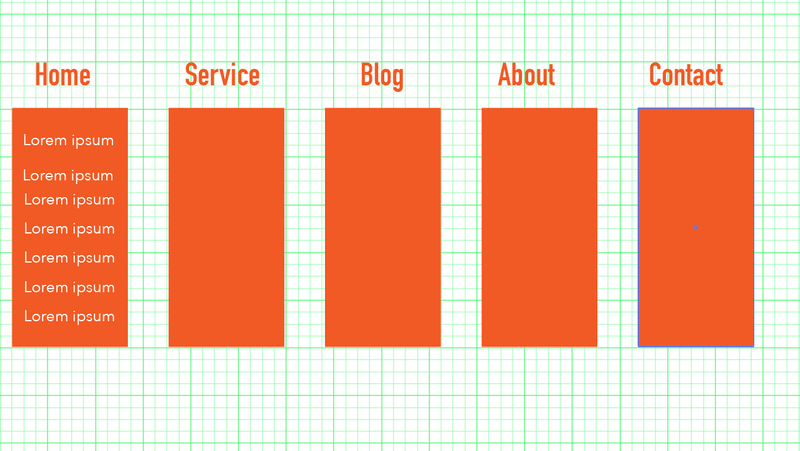
برای مثال، با فرض اینکه About را به عنوان شی کلید انتخاب کنید.
Align to Key Object را در پانل Align انتخاب کنید.

خواهید دید که یکی از اشیاء (متن) برجسته شده است. می توانید با کلیک بر روی شی ای که می خواهید به عنوان شی کلید تنظیم کنید، شی کلید را تغییر دهید. بنابراین اکنون روی درباره کلیک کنید.

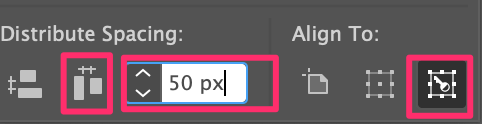
فضای مورد نظر خود را بین اشیا وارد کنید، مثلاً 50 پیکسل، و بر روی Horizontal Distribute Space کلیک کنید.
این 3 دکمه را به خاطر بسپارید 😉

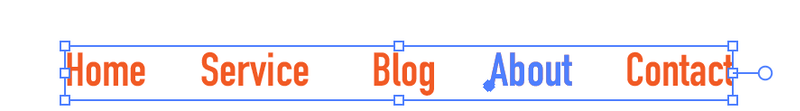
اکنون فاصله بین اشیا 50 پیکسل است.

اکنون نوار پیمایش ایجاد شده است، بیایید به منوی فرعی برویم.
روش 2: مرحله را تکرار کنید
این روش فقط زمانی کار می کند که شما فاصله می دهیداشیاء یکسان اگر شی یکسان نیست، روش های دیگر را امتحان کنید. ما میخواهیم پسزمینههای زیرمنو (مستطیل) را ایجاد کنیم، بنابراین میتوانیم از این روش استفاده کنیم.
مرحله 1: از ابزار مستطیل (M) برای رسم مستطیل استفاده کنید. می توانید آن را با متن بالا تراز کنید.
توجه: هنگامی که اشیاء را به صورت عمودی تراز می کنید، ممکن است فاصله را به صورت افقی تغییر دهید.

مرحله 2: گزینه ( Alt برای کاربران ویندوز) و Shift را نگه دارید کلیک کنید و مستطیل را به سمت راست زیر متن دوم بکشید.

مرحله 3: آخرین مرحله (تکراری) را با استفاده از میانبر صفحه کلید Command + D ( Ctrl<) تکرار کنید 8> + D برای کاربران ویندوز). می توانید چندین بار از میانبر استفاده کنید تا زمانی که برای هر دسته یک پس زمینه مستطیل به دست آورید.

سریع و آسان! این روش زمانی بهترین کار را دارد که بخواهید یک الگوی با فاصله مساوی با همان شکل ایجاد کنید.
به هر حال، بیایید موارد زیر منو را اضافه کنیم. من از متن Lorem Ipsum به عنوان مثال استفاده می کنم و به شما نشان می دهم که چگونه با استفاده از شبکه به عنوان راهنما این کار را انجام دهید.
روش 3: از Grid استفاده کنید
اگر تعداد زیادی از آنها ندارید برای تراز کردن اشیاء، می توانید اشیا را به طور مساوی به دنبال شبکه ها و راهنماها قرار دهید. در واقع، اگر راهنمای هوشمند شما فعال باشد، هنگامی که اشیاء را بکشید، فاصله بین اشیا را نشان می دهد، اما برای اطمینان از شبکه ها استفاده می کنیم.
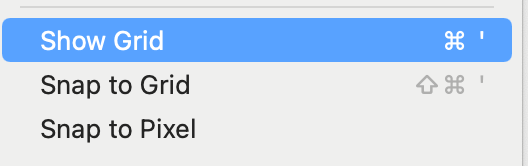
مرحله 1: پس از افزودن متن به سند خود، بهمنوی بالای سر را انتخاب کنید و نمایش > نمایش شبکه را برای نمایش شبکه انتخاب کنید.

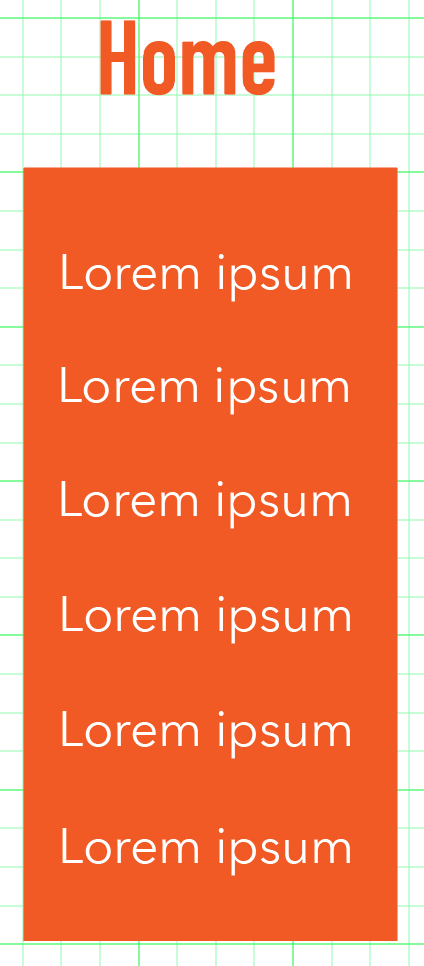
شما باید شبکههایی را در سند خود ببینید، اما شبکهها را در بالای مستطیلها نمیبینید. کدورت مستطیل را کم کنید.

قبل از رفتن به مرحله بعدی بزرگنمایی کنید.
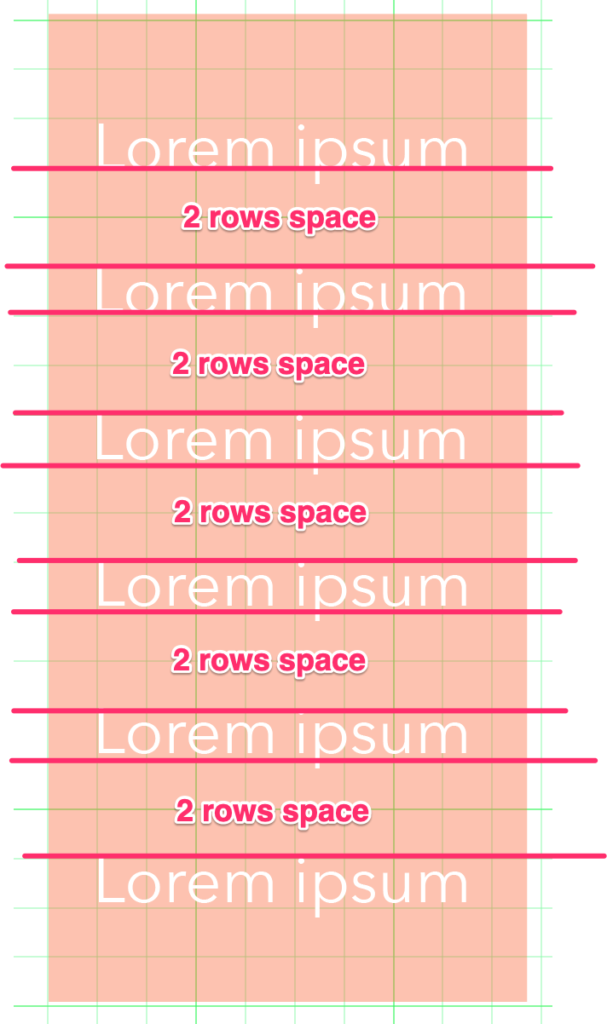
مرحله 2: فاصله مورد نظر خود را بین متن تعیین کنید. به عنوان مثال، اگر می خواهید فضا دو ردیف از شبکه باشد. متن را دو ردیف از متن بالا حرکت دهید.

هنگامی که قرار دادن تمام متن تمام شد، کدورت مستطیل را به 100% برگردانید.

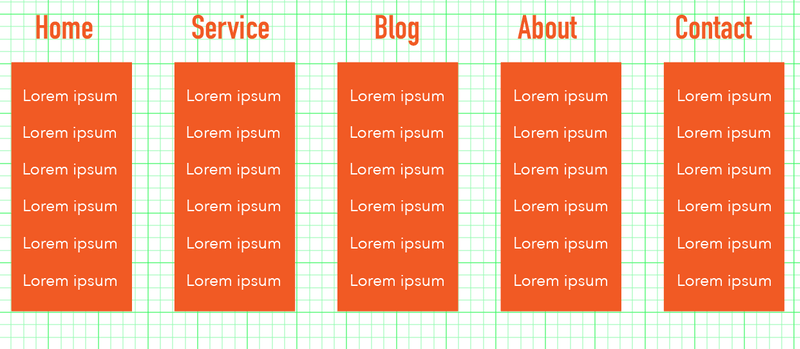
به نظر خوب است؟ میتوانید همه متون را انتخاب کنید و آنها را کپی کنید (از روش 2 استفاده کنید) در ستون دسته بعدی. بعداً میتوانید محتوای متن را تغییر دهید، در اینجا ما فقط طرحبندی را ایجاد میکنیم.

هم اکنون می توانید شبکه را خاموش کنید تا ببینید چگونه به نظر می رسد.

همیشه میتوانید دوبار بررسی کنید تا مطمئن شوید که آنها به درستی تراز شدهاند و با فاصله یکسان به پانل Align برمیگردند.
نتیجه
شما می توانید از هر روشی که در بالا ذکر شد برای فاصله دادن یکنواخت اجسام استفاده کنید و بسته به آنچه می خواهید ایجاد کنید، برخی از روش ها ممکن است راحت تر از روش های دیگر باشند.
فقط یک بررسی سریع. هنگامی که از قبل اشیاء را آماده کرده اید، روش پانل Align باید سریع ترین راه باشد. اگر میخواهید اشیاء یکسان با فواصل مساوی ایجاد کنید، روش تکرار مرحله به خوبی کار میکند.
در مورد شبکه، همیشه استفاده از آنها عادت خوبی است اما درست است که وقتیچندین اشیاء وجود دارد، جابجایی آنها یک به یک می تواند یک شلوغی باشد.

