Sisukord
Teksti, mis on üks graafilise disaini olulisemaid elemente, saab manipuleerida nii mitmeti. Palju kordi, kui näed (head) hullumeelset tekstipõhist disaini, võid arvata, et see on nii keeruline teha.
Ma olin sama segaduses kui sina, kui ma esimest korda Illustratori õppimist alustasin. Noh, täna on mul sulle hea uudis! Kui kasutad õiget tööriista ja leiad triki, saad teha vinge tekstiefekti ka ilma pliiatsi tööriistata! Ei õpeta sind laisaks, tahan lihtsalt sinu enesekindlust tõsta 😉 .
Selles õpetuses õpid, kuidas panna tekst jälgima rada ja kuidas redigeerida teksti rajal Adobe Illustratoris. Sul on vaja ühte olulist tööriista, mis on Type on a Path Tool .
Kas sa pole seda veel näinud? Sa kohtud selle suurepärase tööriistaga juba täna!
Märkus: kõik ekraanipildid on tehtud Adobe Illustrator CC 2021 Mac-versioonist. Windows või muud versioonid võivad välja näha teistsugused.
Kirjutage tee tööriistale
Kui te veel ei tea, siis Adobe Illustratoril on tegelikult olemas Type on a Path Tool, mille leiate samast menüüst kui tavalise Type Tool'i.

See töötab nii, nagu see kõlab, kirjuta teele. Põhiidee on kasutada seda tööriista Type Tool'i asemel, et panna tekst järgima loodud teed. Niisiis, kõigepealt tuleb luua tee. Alustame näitega, kus tekst mähitakse ümber ringi.
1. samm: Valige Ellipsi tööriist ( L ) tööriistaribalt. Hoidke all Vahetus võti, et teha täiuslik ring.

2. samm: Valige Type on a Path Tool Märkate, et kui liigute ringi peal, siis see on esile tõstetud kihi värviga.

Klõpsake ringrada seal, kus soovite teksti algust. Kui klõpsate, näete Lorem Ipsum ümber ringi ja rada kriipsu kadunud.

3. samm: Asendage Lorem Ipsum oma tekstiga. Näiteks ma kirjutan IllustratorHow õpetused Kirjastiili ja -suurust saab reguleerida kas nüüd või hiljem. Mina eelistan seda teha algusest peale, et saada parem ettekujutus vahekaugusest.

Nagu näete, järgib tekst rada, kuid ei ole keskel. Võite reguleerida alguspunkti, liigutades klambrit, kuni jõuate positsioonini, millega olete rahul.

Sama meetodit saad kasutada ka selleks, et tekst järgiks mis tahes muud kuju. Näiteks kui tahad teksti panna järgima ristküliku rada, loo ristkülik ja kirjuta sellele, kui tahad teha kõverat teksti, võid kasutada pliiatsitööriista.

Mida saab veel teha, et parandada teksti rajal? Lisaks kirjastiili ja värvi muutmisele on mõned efektid, mida saab rakendada tekstile alates Kirjutage teekonna valikud .
Kirjutage teekonna valikud
Kui sul on tekst raja allosas, võid soovida neid kergemini loetavaks keerata. Võib-olla soovid, et tekst järgiks sisemise ringi rada, selle asemel, et jääda üleval. Mõnikord soovid lihtsalt rakendada tekstile lahedat efekti, et see oleks popp.
Noh, siin on koht, kus te seda teete. Saate teksti keerata, ümber paigutada, muuta vahekaugust ja lisada tekstile teekonnal efekte valikust Type on a Path Options. Näitan teile mõned nipid tekstiga ringil näites.
Valige tekst ja minge ülevalpool asuvasse menüüsse Tüüp > Kirjutage teele > Kirjutage teekonna valikud .

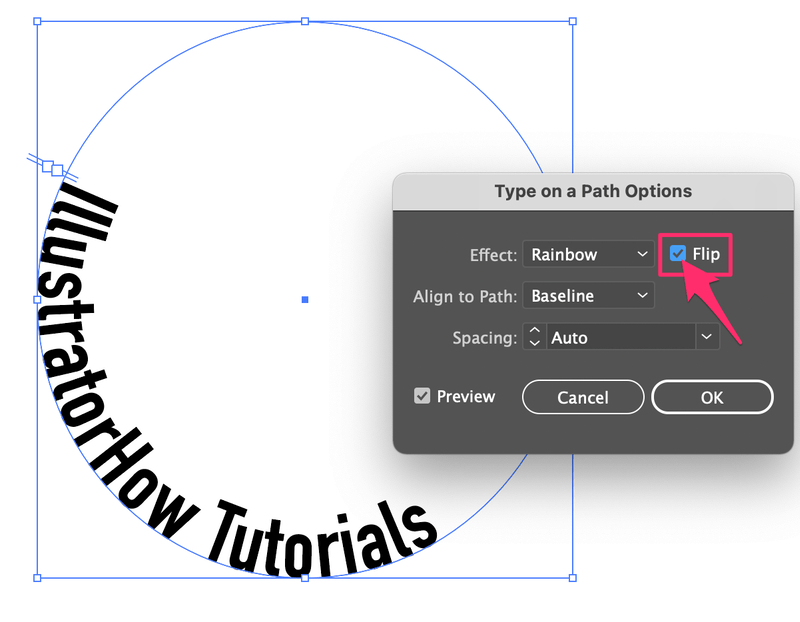
Te näete seda dialoogiakent. Kui soovite teksti keerata, saate märkida linnuke Flip ja klõpsake OK. Kontrollige Eelvaade kasti, et näeksite tulemust, kui kohandate.

Kui mingil põhjusel asend muutub, saate lihtsalt sulguri liigutada, et viia see eelistatud asendisse.

Kuidas oleks võimalik lisada tekstile mingi efekt? Vaikimisi efekt on Rainbow, kuid ma muutsin oma teksti just selliseks Skew ja nii see välja näeks.

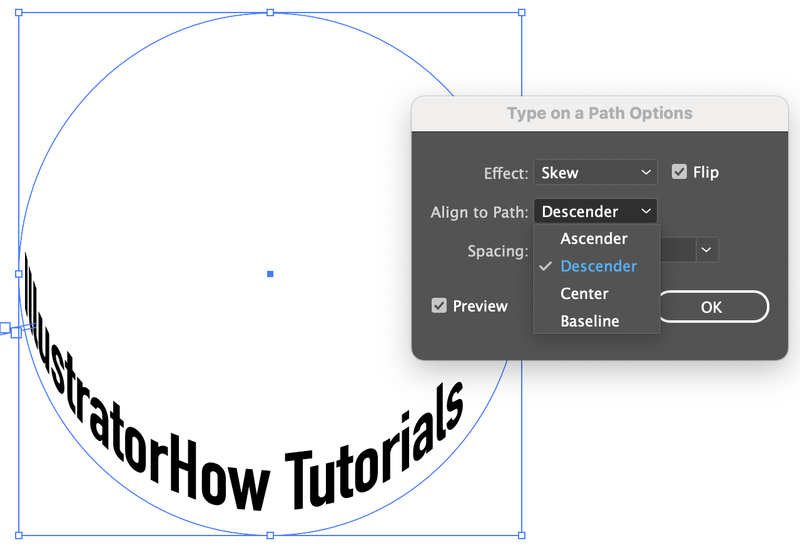
Joondage teele kontrollib teksti kaugust teekonnast. Vaikimisi on seatud Põhitasemel , mis on tee. Tõusja toob teksti välisele ringile (tee) ja Laskur toob selle sisemisele ringile (teele). Kui valite Center, siis on tekst teekonna keskel.

Viimane asi valikute menüüs on Vahemaa Siin saate reguleerida tähtede vahelist kaugust, kui teile meeldib, kuidas see välja näeb, siis on kõik valmis.

Näete, ei näe paha välja, eks ole? Ja ma ei pidanud kasutama pliiatsi tööriista, nagu ma varem "lubasin" 😉.
Kokkuvõtteks
On nii palju asju, mida saad teha, et muuta oma tekst fantastiliseks. Kui tahad teksti kõveraks muuta, et see näeks välja laineline või tahad teksti panna järgima ümmarguse kujuga logo, siis Type on a Path Tool on sinu valik.

