Taula de continguts
Avui, només volia compartir uns quants tutorials ràpids sobre com ajustar el color dels enllaços visitats en diferents navegadors web, de manera que pugueu evitar fer clic a pàgines web que ja s'han navegat.
Això és útil sobretot quan tu (o els teus amics i familiars) ets daltònic. Per als daltònics, és difícil distingir entre els colors dels enllaços web visitats i no visitats si no estan configurats correctament. Això pot fer que la navegació web senzilla sigui una experiència frustrant.
La divertida història que hi ha darrere
L'altre dia el meu cosí va passar pel meu pis i feia servir el meu ordinador portàtil per buscar per alguna cosa a Google. Diverses vegades, el vaig sentir dir: “Estúpid! Per què torno a visitar aquesta pàgina?" Així que li vaig dir:
- Jo: Hola Daniel, estàs fent clic als resultats de la pàgina que ja has visitat?
- Daniel: Sí. No sé per què.
- Jo: les pàgines visitades als resultats de Google estan marcades en vermell, i les que no has visitat estan en blau, per si no ho saps. … (Només volia ajudar)
- Daniel: Crec que em semblen iguals.
- Jo: De veritat? (Vaig pensar que estava fent broma)... Ei, són colors diferents. Un és lila clar, l'altre és blau. Ho pots dir?
- Daniel: No!
La nostra conversa va començar a ser una mica seriosa, com potser has endevinat. Sí, el meu cosí és una mica daltònic, més concretament, daltònic vermell. joutilitzar Chrome i, després de canviar el color d'un enllaç visitat de vermell a verd, immediatament va poder notar la diferència.
Tens daltonisme?
En primer lloc, no us haureu de preocupar en absolut si el teniu. La majoria de les vegades, el daltonisme és genètic i no hi ha tractament, segons MedlinePlus. A més, per sentir-se millor, "hi ha un acord general que a tot el món el 8% dels homes i el 0,5% de les dones tenen una deficiència de visió del color". (Font)
Per comprovar si sou daltònic, la manera més ràpida és consultar aquest article del Huffington Post. Inclou cinc imatges procedents de la prova de color d'Ishihara.
Per obtenir més proves, podeu visitar aquest lloc web. Se us donaran 20 preguntes de prova abans de veure el resultat de la prova. Feu clic al botó blau "INICIA LA PROVA" per començar:

A la majoria de la gent se li dirà que té una "visió normal del color":

L'esquema de colors als resultats de la pàgina del motor de cerca
Nota: de manera predeterminada, la majoria de motors de cerca, com ara Google i Bing, marquen els resultats als quals heu fet clic com a violeta i els resultats no visitats com a blau. Aquí hi ha dos exemples:
Això és el que va sorgir després de cercar "TechCrunch" a Google. Com que ja he visitat la pàgina de la Viquipèdia de TechCrunch, ara està marcada com a lila clar, mentre que Facebook i YouTube encara són blaus.

A Bing, vaig cercar "SoftwareHow" i això és el que vaig veure. Les pàgines de Twitter i Google+ ho sónja s'han visitat, per tant també estan marcats com a morats, mentre que l'enllaç de Pinterest encara és blau.

Ara tornem al tema. A continuació s'explica com canviar el color dels enllaços visitats en diferents navegadors web.
Com canviar el color dels enllaços visitats a Google Chrome
Desafortunadament per al navegador Chrome, haureu d'afegir una extensió a fer-ho funcionar. Aquí teniu un tutorial pas a pas:
Nota: les captures de pantalla següents s'han fet de Chrome per a macOS (versió 60.0.3112.101). Si esteu en un ordinador o utilitzeu una altra versió de Chrome, els passos poden ser lleugerament diferents.
Pas 1: Obriu Chrome i instal·leu aquesta extensió anomenada Estilista. Feu clic al botó blau "AFEGIR A CHROME".

Pas 2: Confirmeu fent clic a "Afegeix una extensió". Veureu una notificació que indica que el connector s'ha afegit a Chrome.


Pas 3: Feu clic amb el botó dret a la icona de l'extensió Estilista i, a continuació, seleccioneu Opcions. A la pestanya Estils, premeu Afegeix un nou estil.


Pas 4: Ara poseu un nom al nou estil, marqueu l'opció "Tot el lloc". , copieu i enganxeu aquest fragment de codi (com es mostra a continuació) al quadre i feu clic a Desa.
A:visited { color: green ! important

Nota: el color d'aquesta línia és "verd". No dubteu a canviar-lo a un altre color o a un codi RGB (255, 0, 0 per exemple) . Podeu trobar més colors i els seus codis aquí.
Important: comprovant "Tot el lloc"pot afectar la vostra experiència d'usuari amb altres llocs. Per exemple, em vaig adonar que després d'implementar el canvi, les meves pestanyes de Gmail es mostraven totes en vermell. que sembla absolutament estrany. Així que he afegit aquesta regla, que només permet que el canvi afecti resultats específics de la cerca de Google.

Pas 5: Comproveu si el nou estil ha tingut efecte. En el meu cas, sí, el color de la pàgina de Viquipèdia de TechCrunch visitada ara es canvia a verd (per defecte, era vermell).

P.D. Estic acostumat a que el color de l'enllaç visitat aparegui com a violeta clar, així que el vaig tornar a ajustar. 🙂
Com canviar el color de l'enllaç visitat a Mozilla Firefox
Fer el canvi al navegador Firefox és encara més fàcil perquè, a diferència de Chrome, no cal que instal·leu cap extensió de tercers. Seguiu la guia pas a pas següent:
Nota: en aquest tutorial, faig servir Firefox 54.0.1 per a macOS. Si utilitzeu una altra versió o esteu en un ordinador amb Windows, és possible que els camins i les captures de pantalla que es mostren a continuació no s'apliquin.
Pas 1: Assegureu-vos que "Utilitzeu sempre la navegació privada mode” està desactivada. Obre el menú Firefox > Preferències > Privadesa.

A l'historial > Firefox : seleccionarà "Utilitza la configuració personalitzada per a l'historial". Si heu marcat "Feu servir sempre el mode de navegació privada", desmarqueu-lo. Si està deseleccionat (per defecte), estàs bé. Aneu al pas 2.

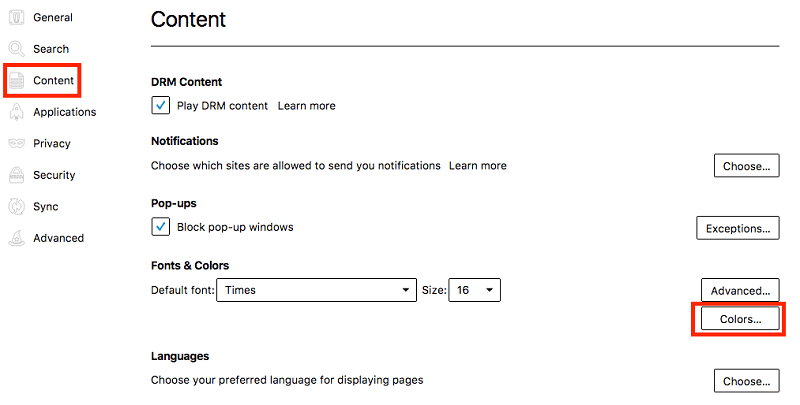
Pas 2: Ara aneu a Contingut > Tipus de lletra & Colors> Colors.

A les finestres "Colors", canvieu el color dels "Enllaços visitats:" pel que vulgueu, seleccioneu Sempre al menú desplegable i feu clic a "D'acord". botó per desar els canvis.

Pas 3: Això és tot. Per provar si el canvi de configuració és efectiu, només cal que feu una cerca ràpida a Google i comproveu si el color dels resultats visitats ha canviat. En el meu cas, els he definit com a verds i funciona.

Com canviar el color de l'enllaç visitat a Safari
El procés és força semblant al de Chrome. Haureu d'instal·lar una extensió anomenada Stylish. Seguiu el tutorial següent, on també us assenyalo un truc que heu de tenir cura de realitzar. En cas contrari, no funcionarà com s'esperava.
Nota: estic fent servir Safari per a macOS (versió 10.0). Les captures de pantalla que es mostren a continuació poden ser lleugerament diferents de les que veieu al vostre ordinador.
Pas 1: Obteniu l'extensió Stylish (visiteu l'enllaç) i instal·leu-la al vostre navegador Safari .

Pas 2: Feu clic a la icona d'extensió amb estil (situada a la part superior de la barra d'eines) i, a continuació, seleccioneu "Gestiona".

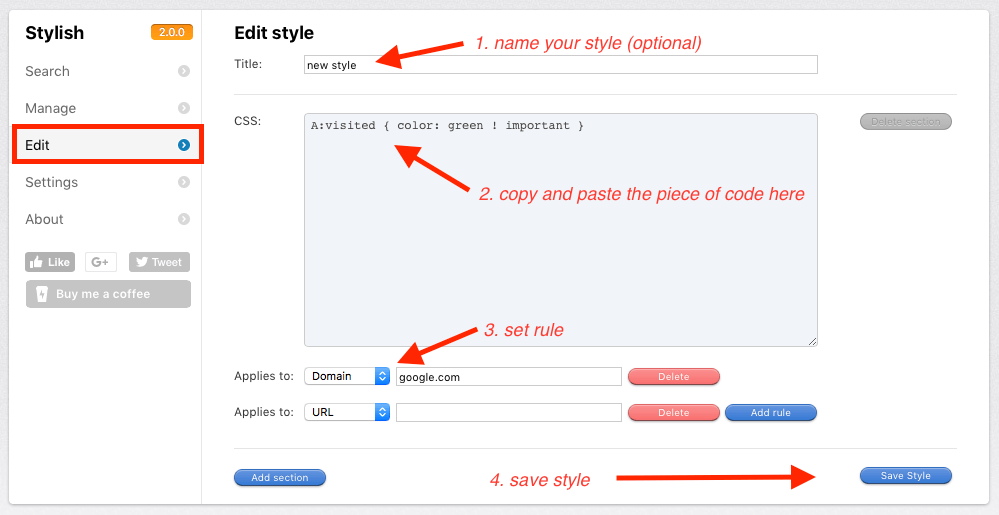
Pas 3: al nou tauler de control amb estil, aneu a Edita. Completa les quatre tasques tal com es mostra en aquesta captura de pantalla. La part del codi CSS es mostra a continuació.
A:visited { color: green ! important
Un cop més, el color del meu exemple és verd. Pots canviar-ho com vulguis. Trobeu més colors i els seus codis aquí oaquí.

Preste molta atenció quan estableixes les regles. Per exemple, només volia canviar el color dels enllaços visitats a Google.com. Trio "Domini" i escriu "google.com" sota el quadre CSS. Nota: NO escriviu "www.google.com" perquè no funcionarà. Em va costar algunes proves i errors per esbrinar-ho.
Pas 4: Comproveu si el canvi ha tingut efecte. En el meu cas, funciona.

Com canviar el color de l'enllaç visitat a Microsoft Edge
Desafortunadament, per als usuaris de Windows, encara no he trobat una solució factible per canviar el color de enllaços visitats o no visitats. Vaig pensar que l'extensió Stylish funcionaria amb Edge, però em vaig equivocar. Tanmateix, sembla que no estic sol, ja que podeu veure en aquesta discussió que molta gent exigeix aquesta funció.
Actualitzaré aquesta publicació si Edge afegeix aquesta funció o si hi ha una extensió de tercers. això fa la feina.
Espero que aquest article us sigui útil. Si us plau, fes-me saber si no tens clar els passos dels tutorials anteriors. Si descobreixes un mètode més fàcil, deixa un comentari a continuació i fes-m'ho saber.

