Table of contents
虽然Canva平台上没有专门的上标按钮,但你可以通过创建两个不同的文本框来创建和添加上标到你的作品中。 将上标信息输入第二个文本框,使其变小,并重新安排位置,使其在 "正常 "大小的文本框上方匹配。
欢迎来到我们最新的博文,关于使用Canva满足你所有的设计需求的乐趣和奇迹。 我的名字是Kerry,我是一个艺术家和设计师,我非常喜欢在网站上找到用户可以使用的所有技术和工具。 特别是对于初学者,这些掌握技术的技巧肯定会对你有帮助,并在未来节省时间
在这篇文章中,我将解释什么是上标,以及你如何将它们添加到你的Canva设计中。 基本上,这种技术是关于操作文本框,然后将它们组合在一起,所以它根本不难学!
你准备好进入它并学习如何在你的Canva项目中创建上划线了吗? 太棒了,我们开始吧!
主要收获
- 目前,Canva没有一个按钮可以在你的项目中自动生成上标。
- 你只能在文本框中添加上标,而不能在任何图像中添加上标。
- 为了创建上标,你需要生成两个独立的文本框,在每个文本框中输入文字后,改变第二个文本框的大小,使其变得更小。 你可以将这个较小的文本框移到原始文本框的上面,以创建上标效果。
- 为了便于在画布上继续编辑和设计,一旦你用上标创建了你的文本,就把这些单独的文本框分组,这样你就可以用一个迅速的动作移动它们,而且它们会被锁定在一起。
什么是上标,为什么要在你的项目中创建使用它?
你可能想知道上标到底是什么,以及为什么有人会想把它纳入他们的设计项目。 好吧。 上标是指出现在普通文本之上的文本。 .
(这可能会激发你在数学课上的记忆,你在不同的方程式中看到指数盘旋在数字之上)。
虽然上标不是在每个项目中都使用,但在设计包括数据、科学或数学方程式或公式的演示、信息图表或媒体时,它们是有帮助的。
关于在平台上的设计,目前,Canva没有一个特定的按钮,可以自动将你的文字变成上标。
然而,仍有一个简单的过程可以在你的文本中获得这种效果。 此外,需要注意的是,上标将不能被添加到任何图像中,只能在文本框内。
如何在Canva中创建并为你的作品添加上划线
正如我前面所说,虽然Canva没有一个按钮可以自动生成上标到你的文本中(我希望他们这样做!),但创建你自己的上标真的不难。 你需要知道如何做的是创建文本框,并调整它们的大小,给人一种预先制作上标的错觉
按照这些步骤,学习如何在Canva上为你的文本添加副标语。
步骤1。 你的第一步将是使用你通常用来登录平台的任何凭证登录Canva。 一旦你进入并在主屏幕上,选择你想要工作的大小和风格的项目,无论是一个预先存在的画布还是一个全新的画布。
第2步:在你的画布上,导航到屏幕左侧的主工具箱的位置。 寻找标有 文本 然后你会被带到文本工具,这将是你使用这类技术的主要枢纽。

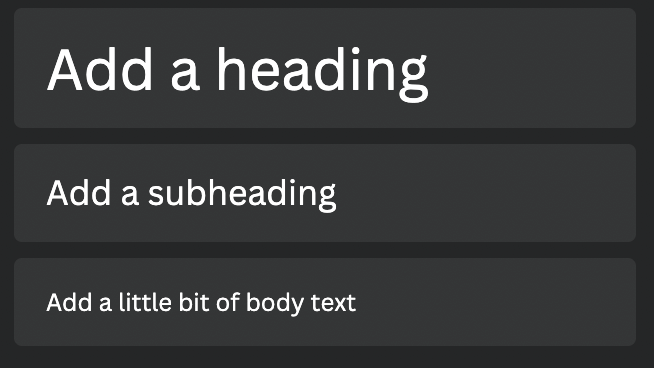
第3步。 在这里,你可以选择你想包括的文字的字体、大小和风格。 最好是选择文本库中的一个基本尺寸选项(标题、副标题或正文)。

第4步。 双击你的选择或将其拖放到画布上,以创建你的第一个文本框。 你将希望在画布上有两个不同的文本框来制作下标,所以确保你这样做了两次
第5步:在文本框内点击,输入你的短语或任何你想包括在主要文本中的文字。 这将是你的 "常规 "尺寸文本框。

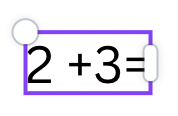
第6步。 要创建下标,在第二个文本框中做同样的事情,只是这次输入的文字要更小,并作为下标突出出来。

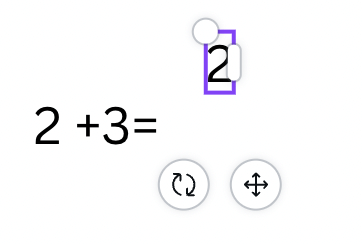
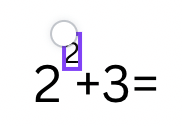
一旦你打完字,你可以通过点击第二个文本框并拖动其四角来调整其大小,使其变小。

第7步。 现在你可以把较小的下标文本框拖到你希望它在第一个原始文本框上方的位置。
为了在你继续编辑你的项目时将这两个元素保持在一起,当你对它们的排列感到满意时,你将希望将它们分组,成为一个元素。

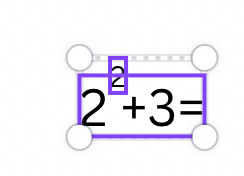
第8步。 要做到这一点,需要同时突出两个文本框,在两个框上点击并拖动鼠标(你也可以在键盘上按住Shift键的同时点击其中一个,然后再点击另一个)。

在画布的顶部会出现一个额外的工具栏,可以选择 "分组 "这些元素。 点击该按钮,从现在开始,你就可以把这两个文本框作为一个元素来移动了!
如果你想取消元素的分组,再次点击它们,然后在 非集团化 按钮,取代了原来的 集团 选择。
你有了它!不是太棘手,是吗?
最后的想法
无论你是创建一个简单的GIF,只包括一个移动的图像,还是采取额外的步骤来添加多种元素和文字,创建GIF是一个有趣的技能,可以给你的设计组合带来额外的优势。
你是否曾在Canva上创建一个项目,在文本框内使用上标? 你是否发现这是最容易做到的技术? 我们很想听到你围绕这个话题的想法,所以请在下面的评论部分分享它们

