فہرست کا خانہ
آج، میں مختلف ویب براؤزرز میں ملاحظہ کیے گئے لنکس کے رنگ کو ایڈجسٹ کرنے کے بارے میں صرف چند فوری ٹیوٹوریلز کا اشتراک کرنا چاہتا ہوں، تاکہ آپ پہلے سے براؤز کیے گئے ویب صفحات پر کلک کرنے سے بچ سکیں۔
یہ ہے مددگار خاص طور پر جب آپ (یا آپ کے دوست اور کنبہ) رنگ کے اندھے ہوں۔ ان لوگوں کے لیے جو کلر بلائنڈ ہیں، وزٹ کیے گئے اور غیر دیکھے گئے ویب لنکس کے رنگوں کے درمیان فرق بتانا مشکل ہے اگر وہ صحیح طریقے سے سیٹ نہیں کیے گئے ہیں۔ یہ سادہ ویب براؤزنگ کو مایوس کن تجربہ بنا سکتا ہے گوگل پر کسی چیز کے لیے۔ کئی بار، میں نے اسے یہ کہتے سنا، "میں بیوقوف! میں دوبارہ اس صفحے پر کیوں جا رہا ہوں؟" تو میں نے اس سے کہا:
- میں: ارے ڈینیل، کیا آپ صفحہ کے نتائج پر کلک کر رہے ہیں جن پر آپ پہلے ہی دیکھ چکے ہیں؟
- ڈینیل: جی ہاں۔ مجھے نہیں معلوم کیوں۔
- میں: گوگل کے نتائج میں ملاحظہ کیے گئے صفحات کو سرخ کے طور پر نشان زد کیا گیا ہے، اور جن صفحات پر آپ نے نہیں دیکھا وہ نیلے رنگ میں ہیں، اگر آپ نہیں جانتے ہیں … (میں صرف مدد کرنا چاہتا تھا)
- ڈینیل: مجھے لگتا ہے کہ وہ مجھے ایک جیسے لگتے ہیں۔
- میں: واقعی؟ (میں نے سوچا کہ وہ مذاق کر رہا ہے)…ارے، یہ مختلف رنگ ہیں۔ ایک ہلکا جامنی ہے، دوسرا نیلا ہے۔ کیا آپ بتا سکتے ہیں؟
- ڈینیل: نہیں!
ہماری گفتگو قدرے سنجیدہ ہونے لگی، جیسا کہ آپ نے اندازہ لگایا ہوگا۔ جی ہاں، میرا کزن کسی حد تک کلر بلائنڈ ہے — خاص طور پر، ریڈ کلر بلائنڈ۔ میںکروم استعمال کریں، اور جب میں نے وزٹ کیے گئے لنک کا رنگ سرخ سے سبز کر دیا، تو وہ فوری طور پر فرق بتا سکتا ہے۔
کیا آپ کو رنگین اندھا پن ہے؟
سب سے پہلے، اگر آپ کے پاس ہے تو آپ کو اس کے بارے میں بالکل بھی فکر کرنے کی ضرورت نہیں ہے۔ MedlinePlus کے مطابق، زیادہ تر وقت، رنگ اندھا پن جینیاتی ہے اور کوئی علاج نہیں ہے. اس کے علاوہ، اپنے آپ کو بہتر محسوس کرنے کے لیے، "عام اتفاق ہے کہ دنیا بھر میں 8% مردوں اور 0.5% خواتین میں رنگین بینائی کی کمی ہے۔" (ذریعہ)
یہ جانچنے کے لیے کہ آیا آپ کلر بلائنڈ ہیں، تیز ترین طریقہ یہ ہے کہ ہفنگٹن پوسٹ کے اس مضمون کو دیکھیں۔ اس میں ایشیہارا کلر ٹیسٹ سے حاصل کی گئی پانچ تصاویر شامل ہیں۔
مزید ٹیسٹوں کے لیے، آپ اس ویب سائٹ پر جا سکتے ہیں۔ اپنے ٹیسٹ کا نتیجہ دیکھنے سے پہلے آپ کو 20 آزمائشی سوالات دیے جائیں گے۔ شروع کرنے کے لیے نیلے رنگ کے "اسٹارٹ ٹیسٹ" پر کلک کریں:

زیادہ تر لوگوں کو بتایا جائے گا کہ ان کے پاس "نارمل کلر ویژن" ہے:

سرچ انجن پیج کے نتائج میں رنگ سکیم
نوٹ: پہلے سے طے شدہ طور پر، گوگل اور بنگ جیسے زیادہ تر سرچ انجن آپ کے کلک کردہ نتائج کو ارغوانی اور بغیر دیکھے گئے نتائج کو نیلے کے طور پر نشان زد کرتے ہیں۔ یہاں دو مثالیں ہیں:
یہ وہی ہے جو میں نے گوگل پر "ٹیک کرنچ" کو تلاش کرنے کے بعد سامنے آیا۔ چونکہ میں پہلے بھی TechCrunch Wikipedia صفحہ دیکھ چکا ہوں، اب اس پر ہلکے جامنی رنگ کا نشان لگا دیا گیا ہے، جبکہ Facebook اور YouTube اب بھی نیلے رنگ کے ہیں۔

Bing میں، میں نے "SoftwareHow" تلاش کیا اور میں نے یہ دیکھا۔ ٹویٹر اور Google+ صفحات ہیں۔پہلے ہی ملاحظہ کر چکے ہیں، اس طرح ان پر بھی جامنی رنگ کا نشان لگایا گیا ہے، جبکہ Pinterest کا لنک ابھی بھی نیلا ہے۔

اب موضوع پر واپس آتے ہیں۔ مختلف ویب براؤزرز میں ملاحظہ کیے گئے لنکس کا رنگ تبدیل کرنے کا طریقہ یہاں ہے۔
گوگل کروم میں وزٹ کیے گئے لنک کا رنگ کیسے تبدیل کیا جائے
بدقسمتی سے کروم براؤزر کے لیے، آپ کو اس میں ایک ایکسٹینشن شامل کرنا ہوگی۔ اسے ٹھیک کیجیے. یہاں ایک مرحلہ وار ٹیوٹوریل ہے:
نوٹ: نیچے دیے گئے اسکرین شاٹس Chrome for macOS (ورژن 60.0.3112.101) سے لیے گئے ہیں۔ اگر آپ پی سی پر ہیں یا کوئی دوسرا کروم ورژن استعمال کر رہے ہیں، تو مراحل قدرے مختلف ہو سکتے ہیں۔
مرحلہ 1: کروم کھولیں، پھر اسٹائلسٹ نامی اس ایکسٹینشن کو انسٹال کریں۔ نیلے رنگ کے "ایڈ ٹو کروم" بٹن پر کلک کریں۔

مرحلہ 2: "ایڈ ایکسٹینشن" پر کلک کرکے تصدیق کریں۔ آپ کو ایک نوٹیفکیشن نظر آئے گا جو اس بات کی نشاندہی کرے گا کہ پلگ ان کروم میں شامل کر دیا گیا ہے۔


مرحلہ 3: اسٹائلسٹ ایکسٹینشن آئیکن پر دائیں کلک کریں، پھر اختیارات کو منتخب کریں۔ اسٹائلز ٹیب کے نیچے، نیا اسٹائل شامل کریں کو دبائیں


مرحلہ 4: اب نئے اسٹائل کو نام دیں، "تمام سائٹ" کا اختیار چیک کریں۔ کوڈ کے اس ٹکڑے کو کاپی اور پیسٹ کریں (جیسا کہ نیچے دکھایا گیا ہے) باکس میں، اور محفوظ کریں پر کلک کریں۔
A:visited { color: green ! اہم

نوٹ: اس لائن کا رنگ "سبز" ہے۔ بلا جھجھک اسے کسی دوسرے رنگ یا RGB کوڈ میں تبدیل کریں (مثال کے طور پر 255, 0, 0) ۔ آپ کو مزید رنگ اور ان کے کوڈ یہاں مل سکتے ہیں۔
اہم: "تمام سائٹ" کو چیک کرنادوسری سائٹوں کے ساتھ آپ کے صارف کے تجربے کو متاثر کر سکتا ہے۔ مثال کے طور پر، میں نے دیکھا کہ تبدیلی کو لاگو کرنے کے بعد، میرے جی میل کے تمام ٹیبز سرخ کے طور پر دکھائے گئے۔ جو بالکل عجیب لگ رہا ہے. اس لیے میں نے یہ اصول شامل کیا، جو تبدیلی کو صرف Google تلاش کے مخصوص نتائج پر اثر انداز ہونے کی اجازت دیتا ہے۔

مرحلہ 5: چیک کریں کہ آیا نیا انداز اثر انداز ہوا ہے۔ میرے معاملے میں، ہاں — وزٹ کیے گئے TechCrunch ویکیپیڈیا صفحہ کا رنگ اب سبز کر دیا گیا ہے (بطور ڈیفالٹ، یہ سرخ تھا)۔

P.S. میں وزٹ کیے گئے لنک کا رنگ ہلکے جامنی رنگ کے طور پر ظاہر کرنے کا عادی ہوں، اس لیے میں نے اسے واپس ایڈجسٹ کیا۔ 🙂
Mozilla Firefox میں وزٹ شدہ لنک کا رنگ کیسے تبدیل کریں
Firefox براؤزر میں تبدیلی کرنا اور بھی آسان ہے کیونکہ کروم کے برعکس، آپ کو تھرڈ پارٹی ایکسٹینشن انسٹال کرنے کی ضرورت نہیں ہے۔ ذیل میں مرحلہ وار گائیڈ پر عمل کریں:
نوٹ: اس ٹیوٹوریل میں، میں MacOS کے لیے Firefox 54.0.1 استعمال کرتا ہوں۔ اگر آپ کوئی دوسرا ورژن استعمال کر رہے ہیں یا ونڈوز پی سی پر ہیں، تو ذیل میں دکھائے گئے راستے اور اسکرین شاٹس لاگو نہیں ہو سکتے۔
مرحلہ 1: یقینی بنائیں کہ "ہمیشہ پرائیویٹ براؤزنگ کا استعمال کریں۔ موڈ" کا اختیار غیر منتخب کر دیا گیا ہے۔ فائر فاکس مینو کھولیں > ترجیحات > رازداری۔

سرگزشت کے تحت > فائر فاکس :، "ہسٹری کے لیے حسب ضرورت سیٹنگز استعمال کریں" کو منتخب کرے گا۔ اگر آپ نے "ہمیشہ پرائیویٹ براؤزنگ موڈ استعمال کریں" کو نشان زد کیا ہے، تو اسے ہٹا دیں۔ اگر اسے غیر منتخب کیا گیا ہے (بذریعہ ڈیفالٹ)، آپ اچھے ہیں۔ مرحلہ 2 پر جائیں۔

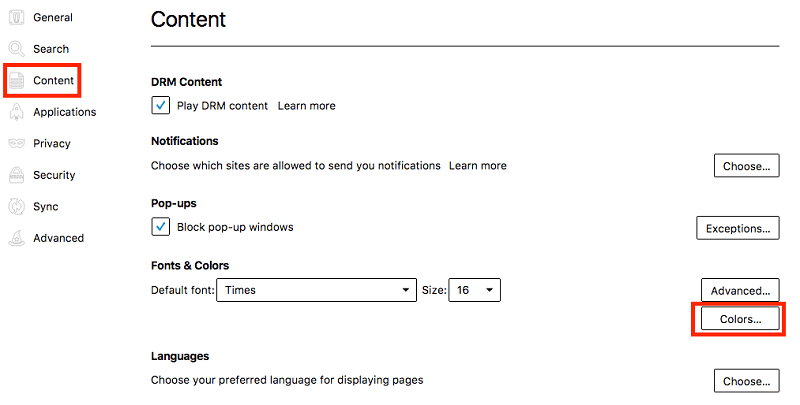
مرحلہ 2: اب جائیں مواد > فونٹس & رنگ> رنگ۔

"رنگ" ونڈوز میں، "ملاحظہ کیے گئے لنکس:" کا رنگ اپنے مطلوبہ رنگ میں تبدیل کریں، ڈراپ ڈاؤن مینو میں ہمیشہ کو منتخب کریں، اور "ٹھیک ہے" پر کلک کریں۔ اپنی تبدیلیاں محفوظ کرنے کے لیے بٹن۔

مرحلہ 3: بس۔ یہ جانچنے کے لیے کہ آیا سیٹنگ کی تبدیلی موثر ہے، بس گوگل پر فوری تلاش کریں اور دیکھیں کہ آیا ان ملاحظہ کیے گئے نتائج کا رنگ بدل گیا ہے۔ میرے معاملے میں، میں نے انہیں سبز کے طور پر سیٹ کیا، اور یہ کام کرتا ہے۔

سفاری میں وزٹ شدہ لنک کا رنگ کیسے تبدیل کیا جائے
یہ عمل کروم سے کافی ملتا جلتا ہے۔ آپ کو اسٹائلش نامی ایکسٹینشن انسٹال کرنے کی ضرورت ہوگی۔ نیچے دیے گئے ٹیوٹوریل پر عمل کریں، جہاں میں ایک ایسی چال کی طرف بھی اشارہ کرتا ہوں جسے انجام دینے کے لیے آپ کو خیال رکھنے کی ضرورت ہے۔ بصورت دیگر، یہ توقع کے مطابق کام نہیں کرے گا۔
نوٹ: میں macOS (ورژن 10.0) کے لیے Safari استعمال کر رہا ہوں۔ ذیل میں دکھائے گئے اسکرین شاٹس آپ کے کمپیوٹر پر نظر آنے والے سے تھوڑا مختلف ہو سکتے ہیں۔
مرحلہ 1: اسٹائلش ایکسٹینشن حاصل کریں (لنک دیکھیں) اور اسے اپنے سفاری براؤزر پر انسٹال کریں۔ .

مرحلہ 2: اسٹائلش ایکسٹینشن آئیکن پر کلک کریں (ٹول بار کے اوپری حصے پر واقع ہے)، پھر "منظم کریں" کو منتخب کریں۔

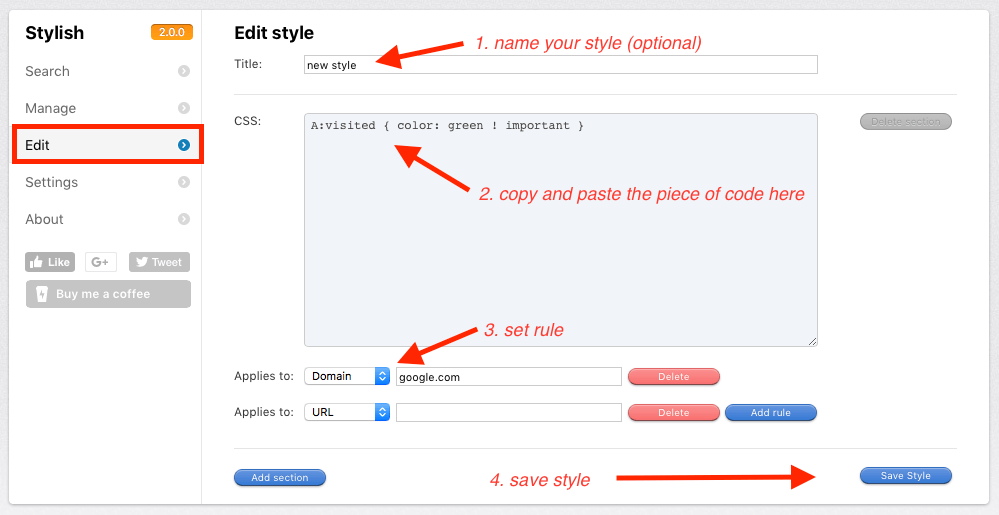
مرحلہ 3: نئے اسٹائلش ڈیش بورڈ میں، ترمیم پر جائیں۔ چار کام مکمل کریں جیسا کہ اس اسکرین شاٹ میں دکھایا گیا ہے۔ CSS کوڈ کا ٹکڑا نیچے دکھایا گیا ہے۔
A:visited { color: green ! اہم
دوبارہ، میری مثال میں رنگ سبز ہے۔ آپ اسے جو چاہیں بدل سکتے ہیں۔ مزید رنگ اور ان کے کوڈ یہاں تلاش کریں۔یہاں۔

قواعد ترتیب دیتے وقت پوری توجہ دیں۔ مثال کے طور پر، میں صرف Google.com میں ملاحظہ کیے گئے لنکس کا رنگ تبدیل کرنا چاہتا تھا۔ میں "ڈومین" کا انتخاب کرتا ہوں اور CSS باکس کے نیچے "google.com" ٹائپ کرتا ہوں۔ نوٹ: "www.google.com" ٹائپ نہ کریں کیونکہ یہ کام نہیں کرے گا۔ اس کا پتہ لگانے میں مجھے کچھ آزمائشیں اور غلطی کا سامنا کرنا پڑا۔
مرحلہ 4: یہ دیکھنے کے لیے ٹیسٹ کریں کہ آیا تبدیلی کا اثر ہوا ہے۔ میرے معاملے میں، یہ کام کرتا ہے۔

مائیکروسافٹ ایج میں وزٹ شدہ لنک کا رنگ کیسے تبدیل کیا جائے
بدقسمتی سے، ونڈوز صارفین کے لیے، مجھے ابھی تک اس کا رنگ تبدیل کرنے کے لیے کوئی قابل عمل حل نہیں مل سکا ہے۔ ملاحظہ کیے گئے یا غیر دیکھے گئے لنکس۔ میں نے سوچا کہ اسٹائلش ایکسٹینشن ایج کے ساتھ کام کرے گی، لیکن میں غلط تھا۔ تاہم، ایسا لگتا ہے کہ میں اکیلا نہیں ہوں، جیسا کہ آپ اس بحث سے دیکھ سکتے ہیں کہ بہت سے لوگ اس خصوصیت کا مطالبہ کر رہے ہیں۔
میں اس پوسٹ کو اپ ڈیٹ کروں گا اگر Edge اس فنکشن کو شامل کرتا ہے یا اگر تیسری پارٹی کی توسیع ہے یہ کام کرتا ہے۔
مجھے امید ہے کہ آپ کو یہ مضمون مفید لگا۔ براہ کرم مجھے بتائیں کہ کیا آپ اوپر دیے گئے ٹیوٹوریلز میں کسی بھی مراحل کے بارے میں واضح نہیں ہیں۔ اگر آپ کو کوئی آسان طریقہ معلوم ہوتا ہے، تو نیچے ایک تبصرہ کریں اور مجھے بتائیں۔

