İçindekiler
Bugün, farklı web tarayıcılarında ziyaret edilen bağlantıların rengini nasıl ayarlayacağınıza dair birkaç hızlı öğretici paylaşmak istedim, böylece zaten göz atılmış web sayfalarına tıklamaktan kaçınabilirsiniz.
Bu, özellikle siz (veya arkadaşlarınız ve aileniz) renk körü olduğunuzda yararlıdır. Renk körü olanlar için, düzgün ayarlanmamışlarsa ziyaret edilen ve ziyaret edilmeyen web bağlantılarının renkleri arasındaki farkı söylemek zordur. Bu, basit web taramasını sinir bozucu bir deneyim haline getirebilir.
Arkasındaki Eğlenceli Hikaye
Geçen gün kuzenim evime uğradı ve Google'da bir şey aramak için dizüstü bilgisayarımı kullanıyordu. Birkaç kez, "Aptal ben! Neden bu sayfayı tekrar ziyaret ediyorum?" dediğini duydum ve ona söyledim:
- Ben: Hey Daniel, daha önce ziyaret ettiğin sayfa sonuçlarına mı tıklıyorsun?
- Evet. Nedenini bilmiyorum.
- Ben: Bilmiyorsanız diye söylüyorum, Google sonuçlarında ziyaret ettiğiniz sayfalar kırmızı, ziyaret etmedikleriniz ise mavi renkle işaretlenmiştir... (Sadece yardımcı olmak istedim)
- Daniel: Sanırım bana hepsi aynı görünüyor.
- Ben: Gerçekten mi? (Şaka yaptığını sanmıştım)... Hey, bunlar farklı renkler. Biri açık mor, diğeri mavi. Anlayabiliyor musun?
- Hayır!
Tahmin edebileceğiniz gibi sohbetimiz biraz ciddileşmeye başladı. Evet, kuzenim biraz renk körü - daha spesifik olarak kırmızı renk körü. Chrome kullanıyorum ve ziyaret edilen bir bağlantının rengini kırmızıdan yeşile değiştirdikten sonra farkı hemen anlayabildi.
Renk Körlüğünüz Var mı?
Öncelikle, eğer bu hastalığa sahipseniz endişelenmenize hiç gerek yok. MedlinePlus'a göre renk körlüğü çoğu zaman genetiktir ve tedavisi yoktur. Ayrıca, kendinizi daha iyi hissetmeniz için, "Dünya çapında erkeklerin %8'inde ve kadınların %0,5'inde renk görme eksikliği olduğu konusunda genel bir fikir birliği vardır." (Kaynak)
Renk körü olup olmadığınızı test etmek için en hızlı yol, Ishihara Renk Testi'nden elde edilen beş görsel içeren bu Huffington Post makalesine göz atmaktır.
Daha fazla test için bu web sitesini ziyaret edebilirsiniz. Test sonucunuzu görmeden önce size 20 deneme sorusu verilecektir. Başlamak için mavi renkli "TESTE BAŞLA" düğmesine tıklayın:

Çoğu kişiye "Normal Renkli Görüşe" sahip oldukları söylenecektir:

Arama Motoru Sayfa Sonuçlarındaki Renk Şeması
Not: Varsayılan olarak, Google ve Bing gibi çoğu arama motoru tıkladığınız sonuçları mor, ziyaret edilmeyen sonuçları ise mavi olarak işaretler. İşte iki örnek:
Google'da "TechCrunch" kelimesini arattığımda karşıma bu çıktı. TechCrunch Wikipedia sayfasını daha önce ziyaret ettiğim için, Facebook ve YouTube hala mavi iken, şimdi açık mor olarak işaretlenmiş.

Bing'de "SoftwareHow" diye arattım ve gördüğüm şey şu: Twitter ve Google+ sayfaları zaten ziyaret edilmiş, bu nedenle de mor olarak işaretlenmişler, Pinterest bağlantısı ise hala mavi.

Şimdi konuya geri dönelim. Farklı web tarayıcılarında ziyaret edilen bağlantıların rengini nasıl değiştireceğinizi aşağıda bulabilirsiniz.
Google Chrome'da Ziyaret Edilen Bağlantı Rengi Nasıl Değiştirilir
Ne yazık ki Chrome tarayıcısında, bunu çalıştırmak için bir uzantı eklemeniz gerekecek. İşte adım adım öğretici:
Not: Aşağıdaki ekran görüntüleri macOS için Chrome'dan alınmıştır (Sürüm 60.0.3112.101). PC kullanıyorsanız veya başka bir Chrome sürümü kullanıyorsanız, adımlar biraz farklı olabilir.
Adım 1: Chrome'u açın, ardından Stylist adlı bu uzantıyı yükleyin. Mavi renkli "CHROME'A EKLE" düğmesine tıklayın.

Adım 2: "Uzantı ekle "ye tıklayarak onaylayın. Eklentinin Chrome'a eklendiğini belirten bir bildirim göreceksiniz.


Adım 3: Stilist uzantısı simgesine sağ tıklayın, ardından Seçenekler'i seçin. Stiller sekmesinin altında Yeni Stil Ekle.


Adım 4: Şimdi yeni stili adlandırın, "Tüm site" seçeneğini işaretleyin, bu kod parçasını kopyalayıp kutuya yapıştırın (aşağıda gösterildiği gibi) ve Kaydet'e tıklayın.
A:visited { color: green ! important }

Not: Bu satırın rengi "yeşil "dir. Bunu başka bir renkle veya bir RGB koduyla (örneğin 255, 0, 0) değiştirmekten çekinmeyin Daha fazla renk ve kodlarını burada bulabilirsiniz.
Önemli: "Tüm siteler" seçeneğini işaretlemek diğer sitelerdeki kullanıcı deneyiminizi etkileyebilir. Örneğin, değişikliği uyguladıktan sonra Gmail sekmelerimin tümünün kırmızı olarak gösterildiğini fark ettim. Bu kesinlikle garip görünüyor. Bu yüzden, değişikliğin yalnızca belirli Google arama sonuçlarını etkilemesine izin veren bu kuralı ekledim.

Adım 5: Yeni stilin etkili olup olmadığını kontrol edin. Benim durumumda, evet - ziyaret edilen TechCrunch Wikipedia sayfasının rengi artık yeşil olarak değiştirildi (varsayılan olarak kırmızıydı).

Not: Ziyaret edilen bağlantı renginin açık mor olarak görünmesine alışkınım, bu yüzden onu geri ayarladım 🙂
Mozilla Firefox'ta Ziyaret Edilen Bağlantı Rengi Nasıl Değiştirilir
Firefox tarayıcısında değişiklik yapmak daha da kolay çünkü Chrome'un aksine herhangi bir üçüncü taraf uzantısı yüklemenize gerek yok. Aşağıdaki adım adım kılavuzu izleyin:
Not: Bu eğitimde macOS için Firefox 54.0.1 kullanıyorum. Başka bir sürüm kullanıyorsanız veya bir Windows PC kullanıyorsanız, aşağıda gösterilen yollar ve ekran görüntüleri geçerli olmayabilir.
Adım 1: "Her zaman Özel Tarama modunu kullan" seçeneğinin işaretinin kaldırıldığından emin olun. Firefox Menüsü> Tercihler> Gizlilik'i açın.

Geçmiş> altında Firefox :, "Geçmiş için özel ayarları kullan" seçeneğini seçin. "Her zaman özel tarama modunu kullan" seçeneğini işaretlediyseniz, işaretini kaldırın. Seçili değilse (varsayılan olarak), sorun yok demektir. 2. Adıma gidin.

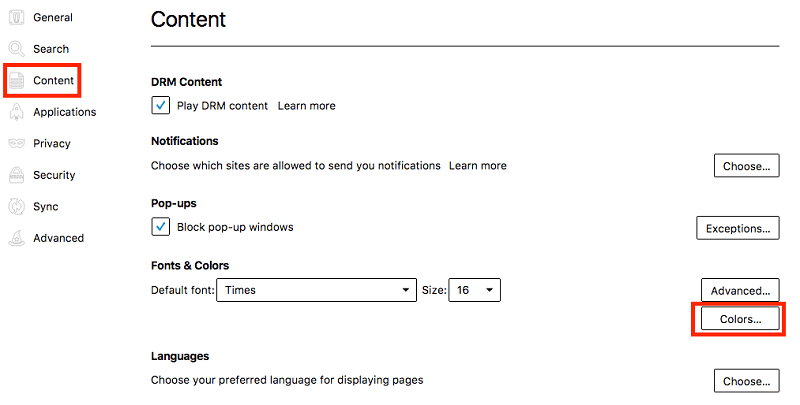
Adım 2: Şimdi şuraya git İçerik> Yazı Tipleri & Renkler> Renkler.

"Renkler" penceresinde, "Ziyaret Edilen Bağlantılar:" rengini istediğiniz renkle değiştirin, açılır menüden Her Zaman'ı seçin ve değişikliklerinizi kaydetmek için "Tamam" düğmesine tıklayın.

Adım 3: Bu kadar. Ayar değişikliğinin etkili olup olmadığını test etmek için Google'da hızlı bir arama yapın ve ziyaret edilen sonuçların renginin değişip değişmediğine bakın. Benim durumumda, onları yeşil olarak ayarladım ve işe yaradı.

Safari'de Ziyaret Edilen Bağlantı Rengi Nasıl Değiştirilir
İşlem Chrome'unkine oldukça benzer. Stylish adlı bir uzantı yüklemeniz gerekecek. Aşağıdaki öğreticiyi takip edin, burada gerçekleştirmeye dikkat etmeniz gereken bir püf noktasına da işaret ediyorum. Aksi takdirde, beklendiği gibi çalışmayacaktır.
Not: macOS için Safari kullanıyorum (Sürüm 10.0). Aşağıda gösterilen ekran görüntüleri bilgisayarınızda gördüğünüzden biraz farklı olabilir.
Adım 1: Stylish uzantısını edinin (bağlantıyı ziyaret edin) ve Safari tarayıcınıza yükleyin.

Adım 2: Şık uzantı simgesine tıklayın (araç çubuğunun üst kısmında bulunur), ardından "Yönet "i seçin.

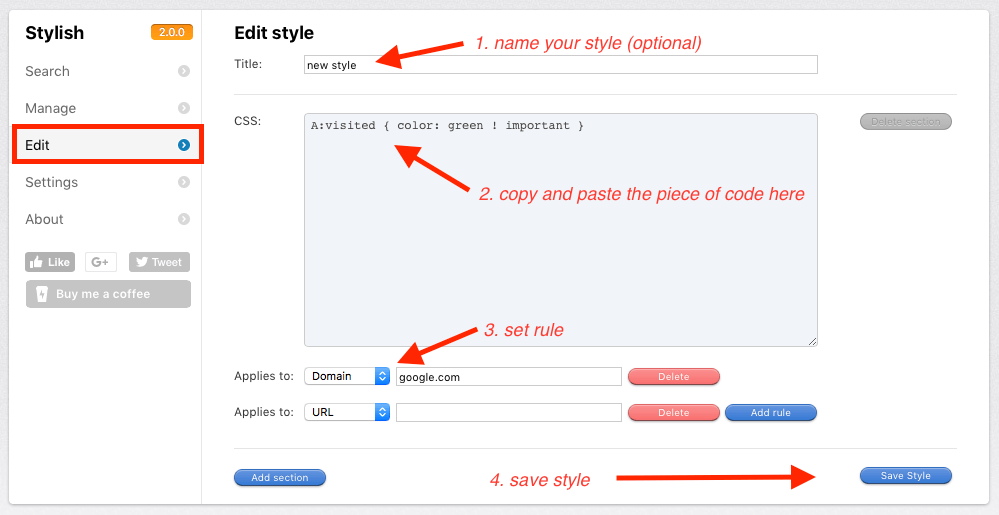
Adım 3: Yeni Şık panosunda Düzenle'ye gidin. Bu ekran görüntüsünde gösterildiği gibi dört görevi tamamlayın. CSS kod parçası aşağıda gösterilmiştir.
A:visited { color: green ! important }
Benim örneğimdeki renk yeşil, siz istediğiniz gibi değiştirebilirsiniz. Daha fazla renk ve kodlarını burada veya burada bulabilirsiniz.

Kuralları belirlerken çok dikkatli olun. Örneğin, yalnızca Google.com'da ziyaret edilen bağlantıların rengini değiştirmek istedim. "Etki Alanı "nı seçtim ve CSS kutusunun altına "google.com" yazdım. Not: Çalışmayacağı için "www.google.com" YAZMAYIN. Bunu çözmek için biraz deneme yanılma yapmam gerekti.
Adım 4: Değişikliğin etkili olup olmadığını test edin. Benim durumumda işe yaradı.

Microsoft Edge'de Ziyaret Edilen Bağlantı Rengi Nasıl Değiştirilir
Ne yazık ki, Windows kullanıcıları için, ziyaret edilen veya edilmeyen bağlantıların rengini değiştirmek için henüz uygun bir çözüm bulamadım. Stylish uzantısının Edge ile çalışacağını düşünmüştüm, ancak yanılmışım. Ancak, bu tartışmadan da görebileceğiniz gibi yalnız değilim, birçok kişi bu özelliği talep ediyor.
Edge bu işlevi eklerse veya bu işi yapan üçüncü taraf bir uzantı varsa bu yazıyı güncelleyeceğim.
Umarım bu makaleyi faydalı bulmuşsunuzdur. Yukarıdaki eğitimlerde herhangi bir adım hakkında net değilseniz lütfen bana bildirin. Daha kolay bir yöntem keşfederseniz, aşağıya bir yorum bırakın ve bana bildirin.

