Talaan ng nilalaman
Maaaring hindi kumportable ang ilan sa inyo sa 3D tool. Huwag mag-alala, makakahanap ka ng alternatibong paraan upang lumikha ng 3D na teksto nang hindi gumagamit ng mga 3D na tool. Maraming mga graphic designer (kabilang ang aking sarili sa simula) ang magsasabi na ang 3D na disenyo ay hindi natin bagay.
Well, medyo mahirap makuha ang perpektong epekto dahil maaari itong maging kumplikado at nangangailangan ng ilang pagsasanay. Ngunit hindi ito imposible at ipinapangako kong gagawin ko itong mas madali kaysa sa iniisip mo.
Sa tutorial na ito, ipapakita ko sa iyo ang isang simpleng halimbawa kung paano gumawa ng 3D text effect sa Adobe Illustrator gamit ang 3D tool mula sa Illustrator Effect at ang Blend Tool. Depende sa epekto na gusto mong gawin, maaari itong maging kasingdali ng apat na hakbang lamang.
Maaari ka na ngayong pumili ng alinman sa paraan (o subukan ang pareho) para gumawa ng 3D text sa Adobe Illustrator.
Paraan 1: 3D Tool
Huwag matakot sa 3D kasangkapan. Alam kong mukhang mahirap ito ngunit talagang madali ito dahil naka-preset ang karamihan sa mga epekto.
Kung ginagamit mo ang pinakabagong bersyon ng Illustrator CC, makikita mo na ang 3D effect ay pinasimple. Ang kailangan mo lang gawin ay ayusin ang antas ng epekto na gusto mong ilapat sa teksto. Tingnan ang hakbang sa ibaba upang makita kung paano ito gumagana.
Hakbang 1: Magdagdag ng text sa iyong Illustrator na dokumento at gumawa ng text outline. Ang pinakamabilis na paraan upang magbalangkas ng text ay ang paggamit ng keyboard shortcut na Command + Shift + O .
Tandaan: lahat ng mga screenshot mula saAng tutorial na ito ay kinuha mula sa Adobe Illustrator CC 2022 Mac na bersyon. Maaaring iba ang hitsura ng Windows o iba pang mga bersyon. Binago ng mga user ng Windows ang Command key sa Ctrl .

Tip: Maaari kang gumawa ng ilang kopya ng text kung sakaling hindi mo nagustuhan ang resulta dahil kapag na-outline mo na ang text, hindi mo na mababago ang font.
Hakbang 2: Magpasya kung anong kulay ang iyong gagamitin para sa iyong 3D text. Ang dahilan kung bakit pipiliin ko muna ang isang kulay ay ipapakita nito sa iyo (sa Preview) nang eksakto kung ano ang magiging hitsura ng iyong teksto habang ginagawa mo ito.
Halimbawa, pinili ko ang mga kulay/gradient na ito para sa aking teksto, anino, at background.


Tip: Karaniwan ang epekto ay nagpapakita ng mas mahusay na may mas maliwanag na kulay ng teksto at mas madilim na kulay ng background. Kung mahirap para sa iyo na magpasya sa mga kulay, maaari mong gamitin ang Eyedropper Tool upang mag-sample ng mga kulay mula sa isang larawang gusto mo, o maaari mong gamitin ang panel ng Gabay sa Kulay bilang isang sanggunian.
Hakbang 3: Piliin ang text, pumunta sa overhead na menu, piliin ang Effect > 3D at Materials at pumili ng 3D na epekto. Ang pinakakaraniwan ay ang Extrude & Bevel , kaya magsimula tayo doon.

Kapag pumili ka ng effect, lalabas ang panel na 3D at Material at doon ka magtatrabaho sa iyong 3D text effect. Mapapansin mo rin na nagbabago ang iyong text habang inaayos mo ang mga setting.

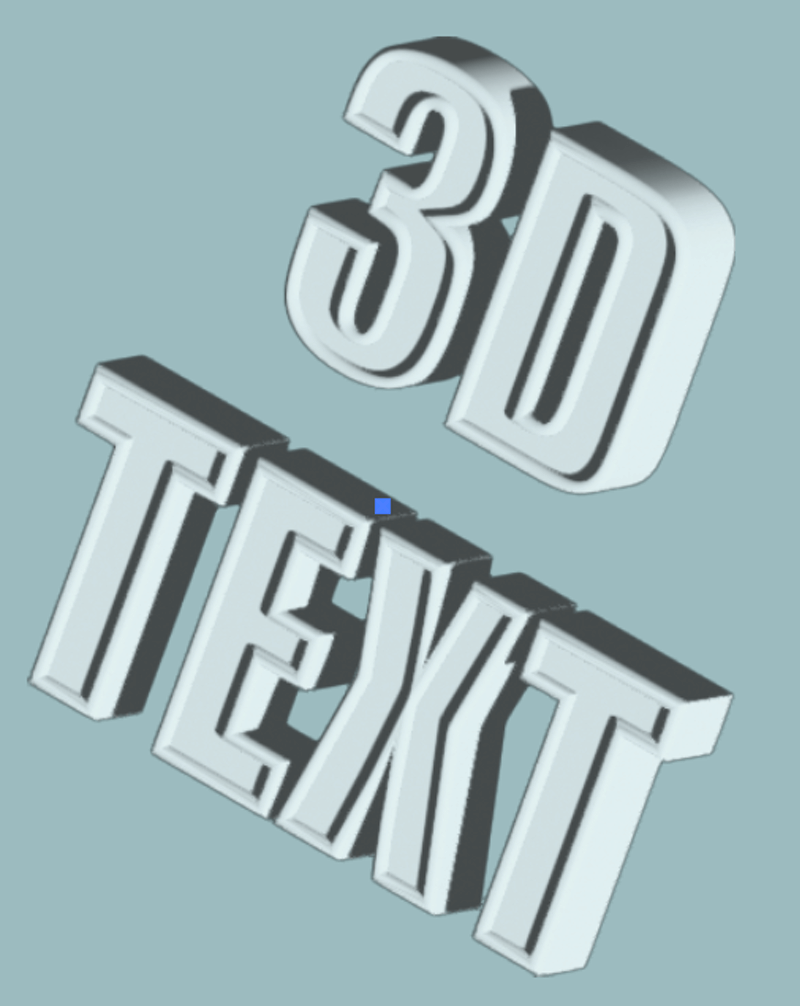
Tulad ng nakikita mo,nakagawa ka na ng 3D text. Sinabi ko sa iyo na hindi ito kasing hirap ng iniisip mo. Ngunit palalimin natin iyon.
Hakbang 4: Isaayos ang mga setting sa 3D at materyal na panel. Marami kang magagawa para gumawa ng iba't ibang 3D effect. Una sa lahat, pumili ng 3D na uri. Halimbawa, kung pipiliin mo ang Extrude , maaari kang magsimula sa pamamagitan ng pagsasaayos ng lalim.
Kung ililipat mo ang slider ng Depth sa kanan, magiging mas dramatic ang epekto sa mahabang pag-abot. Sa kabilang banda, kung ililipat mo ito sa kaliwa, ang epekto ng teksto ay magiging mas patag.

Maaari ka ring magdagdag ng isang tapyas upang gawing “mas kawili-wili” ang epekto.

Halimbawa, ganito ang magiging hitsura kung kailangan mo ng Round Outline . Maaari mong ayusin ang intensity nito nang naaayon.

Kung gayon mayroon kang mga opsyon sa Pag-ikot. Maaari kang pumili ng anggulo mula sa mga preset na opsyon o manu-manong ayusin ito sa pamamagitan ng paggalaw ng mga slider.


Tulad ng nakikita mo, ang teksto ay mukhang medyo mapurol kahit papaano, kaya ang magagawa mo ay magdagdag ng ilang ilaw dito.

Maaari mong piliin kung saan nagmumula ang liwanag, ang kulay ng liwanag, at isaayos ang intensity nito, mga anggulo, atbp.

Sa tingin ko ay maganda na ang hitsura nito ngayon. Medyo standard. Kung gusto mo ng detalyadong paliwanag sa paggawa ng mga 3D na bagay/teksto, maaaring gusto mong galugarin at subukan ang iba't ibang opsyon ng bawat setting.
Kung gusto mong lumikha ng isang bagay sa labas ng kahon. Tingnan ang Paraan 2 sa ibaba.
Paraan 2:Blend Tool
Mahusay din ang Blend Tool para sa paggawa ng mga 3D na text effect. Halimbawa, maaari kang gumawa ng ganito.

O isang katulad nito.

Gumawa tayo ng isang bagay mula sa kahon dito, kaya ipapakita ko kung paano gawin ang pangalawang epekto. Paalala, kakailanganin mong ilabas ang text sa halip na i-type ang text dahil gumagana lang ang paraang ito sa mga stroke.
Hakbang 1: Gamitin ang pen tool, lapis, o mga brush upang iguhit ang teksto. Ang prosesong ito ay magiging mas madali sa isang graphic na tablet, kung wala kang isa, maaari mo ring i-type ang teksto gamit ang isang ginustong font at gamitin ang pen tool upang masubaybayan ito.
Halimbawa, ginagamit ko ang brush tool para iguhit ang text na "hello".

Hakbang 2: Gamitin ang Ellipse Tool (L) para gumawa ng perpektong bilog, punan ito ng gradient na kulay na gusto mo at i-duplicate ang bilog .

Hakbang 3: Piliin ang parehong mga lupon at piliin ang Blend tool (W) mula sa toolbar.

Mag-click sa parehong mga lupon at magsasama-sama sila tulad nito.

Tulad ng nakikita mo, hindi masyadong maayos ang transition ngunit maaayos mo iyon mula sa Blend Options mula sa panel ng Quick Actions.

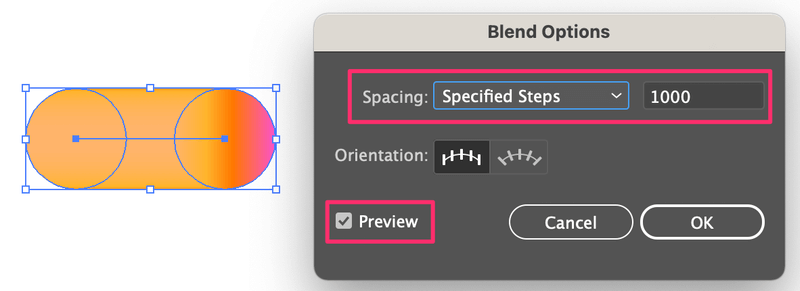
Kung hindi mo ito makikita doon, mahahanap mo ito mula sa overhead na menu Object > Blend > Blend Options . Mag-click sa opsyon na iyon at lalabas ang window na ito.

Palitan ang Spacing sa Mga Tinukoy na Hakbang at dagdagan angbilang ng mga hakbang, mas mataas ang mas makinis. Halimbawa, naglagay ako ng 1000 at tulad ng nakikita mo, ang mga transition ay sobrang swabe.

Hakbang 4: Piliin pareho ang text na iyong ginawa at ang pinaghalong hugis na ito, pumunta sa overhead na menu at piliin ang Object > Blend > Palitan ang Spine .

Ayan na! Kakagawa mo lang ng kahanga-hangang 3D text effect!

Tandaan: Kung hindi konektado ang iyong path, kailangan mong gawin ang replace spine step nang paisa-isa para sa bawat path, kaya siguraduhing gumawa ng sapat na mga kopya ng pinaghalo na mga hugis ng gradient.
Pagbabalot
See? Ang paggawa ng 3D effect ay hindi ganoon kahirap sa Adobe Illustrator kung pipiliin mo itong gawin gamit ang 3D tool o wala.
Sa totoo lang, para sa karaniwang 3D text effect, mas madali ang paggamit ng 3D tool dahil hindi mo na kailangang gumuhit ng kahit ano, i-type lang ang text. Gayunpaman, gusto ko ang paraan ng blend tool dahil mas masaya ang epekto.

