မာတိကာ
သင် အပြင်အဆင်များကို ဒီဇိုင်းဆွဲခြင်း သို့မဟုတ် လမ်းကြောင်းပြဘားကို ရိုးရှင်းစွာ ချိန်ညှိသည့်အခါ၊ အပိုင်းတစ်ခုစီကြားရှိ အကွာအဝေးသည် တူညီကြောင်း သေချာစေလိုပါသည်။ ကလစ်ဆွဲခြင်းဖြင့် အကွာအဝေးအတိအကျကို မပြောနိုင်ဘူးလား။ စိတ်မပူပါနှင့်၊ Adobe Illustrator မှ အချို့သော ကိရိယာများနှင့် လမ်းညွှန်များကို သင်အသုံးပြုနိုင်ပါသည်။
သင်သည် အရာဝတ္တုများကို ချိန်ညှိရန် ကြိုးစားနေပေသည်၊ ကောင်းသောအစမှတ်ဖြစ်သည်။ သို့သော် ချိန်ညှိခြင်းသည် အာကာသအကွာအဝေးကို မပြောင်းလဲပါ၊ ၎င်းသည် အနေအထားကိုသာ ပြောင်းလဲကြောင်း သတိရပါ။ သင်ရောက်ရှိလုနီးပါးဖြစ်ပြီး၊ Align panel အတွင်းရှိ အခြားရွေးချယ်စရာများကိုသာ ရှာဖွေရပါမည်။
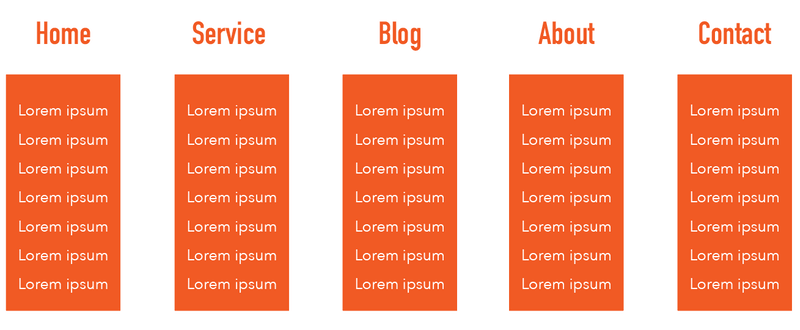
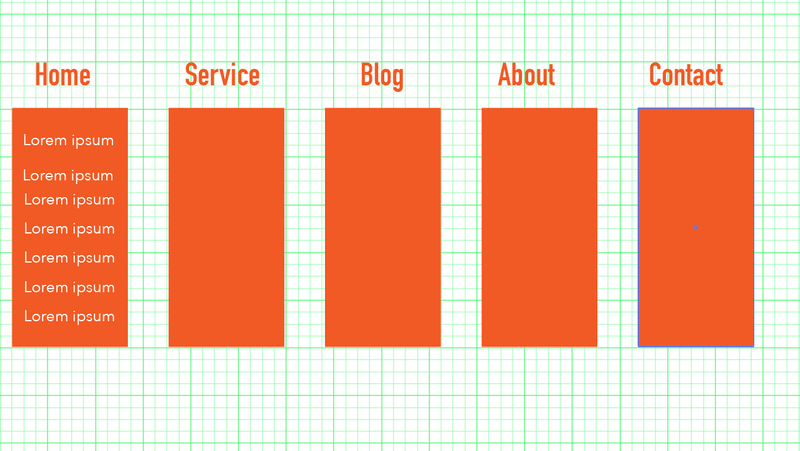
ဤသင်ခန်းစာတွင်၊ Adobe Illustrator တွင် အရာဝတ္ထုများကို အညီအမျှ နေရာလွတ်ပြုလုပ်ရန် နည်းလမ်းသုံးသွယ်ကို သင်လေ့လာပါမည်။ နည်းလမ်းသုံးမျိုးဖြင့် ဤကဲ့သို့သော layout ကိုဖန်တီးနည်းကို ကျွန်ုပ်ပြပါမည်။

မှတ်ချက်- ဤသင်ခန်းစာမှ ဖန်သားပြင်ဓာတ်ပုံများကို Adobe Illustrator CC 2022 Mac ဗားရှင်းမှ ယူပါသည်။ Windows သို့မဟုတ် အခြားဗားရှင်းများသည် ကွဲပြားစွာ ကြည့်ရှုနိုင်သည်။
နည်းလမ်း 1- Align Panel
Align panel ကို အသုံးပြု၍ ကလစ်အနည်းငယ်ဖြင့် အရာဝတ္ထုများကို ချိန်ညှိနိုင်ပြီး နေရာလွတ်ကို အညီအမျှ ပြုလုပ်နိုင်ပါသည်။ အရာဝတ္ထုများကြား အတိအကျ အကွာအဝေးကို လိုချင်ပါက၊ သင်မလွတ်နိုင်သော အရေးကြီးသော အဆင့်တစ်ခု ရှိသည် - ရည်ညွှန်းချက်အဖြစ် အဓိက အရာဝတ္ထုကို ရွေးချယ်ပါ။ ၎င်းကိုမဝင်မီ၊ စာရွက်စာတမ်းထဲသို့ အရာဝတ္ထုများကို စတင်ထည့်ကြပါစို့။
အဆင့် 1: စာရွက်စာတမ်းသို့ စာသားထည့်ရန် Type Tool (T) ကို အသုံးပြုပါ။ စမတ်လမ်းညွှန်၏အကူအညီဖြင့် အာကာသကို ချိန်ညှိရန် သင်ကြိုးစားနိုင်သည်။

မဆိုးပါဘူး။ အကွာအဝေးက အရမ်းလှပေမယ့် ပရော်ဖက်ရှင်နယ်ဖြစ်အောင် လုပ်ကြည့်ရအောင်၎င်းတို့ကို အမှန်တကယ် အညီအမျှ ခွဲထားကြောင်း သေချာပါစေ။
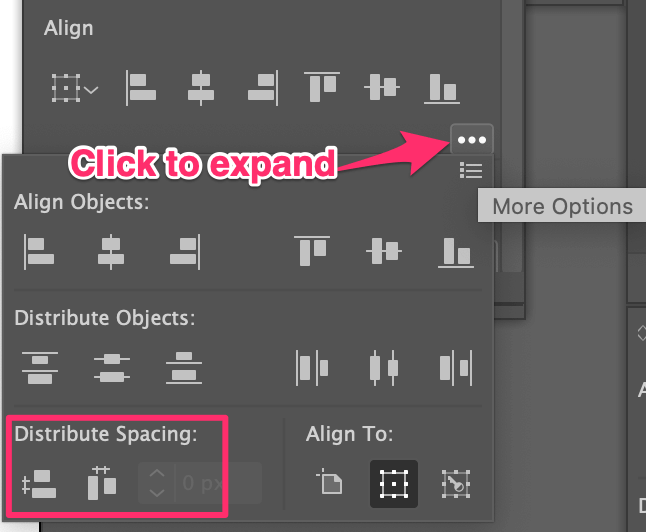
အဆင့် 2: စာသားအားလုံးကို ရွေးပါ၊ Align အကန့်သည် Properties အောက်တွင် ပြရပါမည်။ ၎င်းကိုမတွေ့ပါက၊ overhead menu Window > Align မှ panel ကိုဖွင့်နိုင်သည်။ အကန့်ကိုချဲ့ရန်
နောက်ထပ် ရွေးချယ်စရာများ (အစက်သုံးစက်) ကို နှိပ်ပါ။

အကန့်၏အောက်ခြေတွင် Distribute Spacing ရွေးချယ်စရာနှစ်ခုကို သင်တွေ့ရပါမည်။
အဆင့် 3: အလျားလိုက် ဖြန့်ဝေအာကာသ ကို ရွေးပါ။

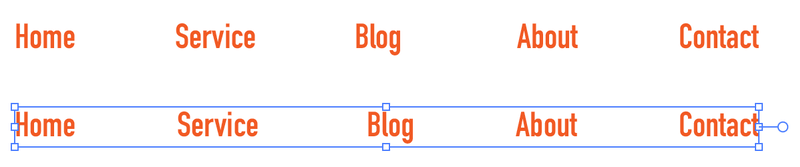
ခြားနားချက်ကို ပြသရန် စာသားကို ငါပွားထားသည်။ ဘောင်အတွင်းမှ စာသားများကို အညီအမျှ ခွဲထားသည်။

အမြန်အကြံပြုချက်- သင့်တွင် တိကျသောအကွာအဝေးတန်ဖိုးကို စိတ်ထဲရှိပြီးသားဖြစ်ပါက၊ သင်သည် အကွာအဝေးကိုလည်း ထည့်သွင်းနိုင်သည်၊ သို့သော် ပထမဦးစွာ၊ သင်သည် အဓိကအရာဝတ္ထုတစ်ခုကို ရွေးချယ်ရန် လိုအပ်ပါသည်။
ဥပမာ၊ သင်သည် About ကို သော့အရာဝတ္ထုအဖြစ် ရွေးချယ်သည်ဟု ယူဆနိုင်သည်။
Align panel ပေါ်ရှိ Key Object သို့ ညှိရန် ကိုရွေးချယ်ပါ။

အရာဝတ္ထုများ (စာသား) ကို မီးမောင်းထိုးပြထားသည်ကို သင်တွေ့ရပါမည်။ သော့ဝတ္တုအဖြစ် သင်သတ်မှတ်လိုသော အရာဝတ္တုကို နှိပ်ခြင်းဖြင့် သော့အရာဝတ္တုကို ပြောင်းလဲနိုင်သည်။ ထို့ကြောင့် ယခု About ကိုနှိပ်ပါ။

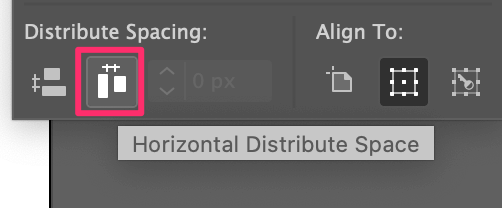
အရာဝတ္ထုများကြားတွင် သင်အလိုရှိသော space ကို ဖြည့်သွင်းပါ၊ 50px ဟု ဆိုကြပါစို့၊ နှင့် Horizontal Distribute Space ကို နှိပ်ပါ။
ဤခလုတ် 3 ခုကို မှတ်သားထားပါ 😉

ယခု အရာဝတ္ထုများကြား အကွာအဝေးသည် 50px ဖြစ်သည်။

ယခု လမ်းညွှန်ဘားကို ဖန်တီးပြီး မီနူးသို့ ဆက်သွားကြပါစို့။
နည်းလမ်း 2- အဆင့်ကို ထပ်လုပ်ပါ
ဤနည်းလမ်းသည် သင်အကွာအဝေးတွင်သာ အလုပ်လုပ်သည်တူညီသောအရာများ။ အရာဝတ္တုသည် မတူညီပါက အခြားနည်းလမ်းများကို စမ်းကြည့်ပါ။ ကျွန်ုပ်တို့သည် တူညီသော မီနူးနောက်ခံများ (စတုဂံ) ကို ဖန်တီးတော့မည်ဖြစ်သောကြောင့် ဤနည်းလမ်းကို အသုံးပြုနိုင်ပါသည်။
အဆင့် 1: စတုဂံပုံဆွဲရန် စတုဂံတူးလ် (M) ကို အသုံးပြုပါ။ အပေါ်ကစာသားနဲ့ ချိန်ညှိနိုင်ပါတယ်။
မှတ်ချက်- အရာဝတ္ထုများကို ဒေါင်လိုက် ညှိသောအခါ၊ အကွာအဝေးကို အလျားလိုက် ပြောင်းနိုင်သည်။

အဆင့် 2- Option (Windows အသုံးပြုသူများအတွက် Alt ) နှင့် Shift ကို ကိုင်ထားပါ သော့များ၊ ဒုတိယစာသားအောက်ရှိ ထောင့်မှန်စတုဂံကို နှိပ်ပြီး ဆွဲယူပါ။

အဆင့် 3: ကီးဘုတ်ဖြတ်လမ်းကိုအသုံးပြုပြီး Command + D ( Ctrl<) ကိုအသုံးပြုပြီး နောက်ဆုံးအဆင့်ကို ထပ်လုပ်ပါ။ Windows အသုံးပြုသူများအတွက် 8> + D )။ အမျိုးအစားတစ်ခုစီအတွက် ထောင့်မှန်စတုဂံနောက်ခံကို ရရှိသည်အထိ ဖြတ်လမ်းလင့်ခ်ကို အကြိမ်ပေါင်းများစွာ အသုံးပြုနိုင်သည်။

မြန်ဆန်လွယ်ကူသည်။ တူညီသောပုံသဏ္ဍာန်နှင့် အညီအမျှ ခွဲထားသော ပုံစံတစ်ခုကို ဖန်တီးလိုသောအခါ ဤနည်းလမ်းသည် အကောင်းဆုံးဖြစ်သည်။
ဘာပဲဖြစ်ဖြစ်၊ မီနူးဖိုင်များကို ထည့်ကြပါစို့။ နမူနာအဖြစ် Lorem Ipsum စာသားကို အသုံးပြုပြီး လမ်းညွှန်တစ်ခုအနေဖြင့် ဂရစ်ကို အသုံးပြု၍ ပြုလုပ်နည်းကို သင်ပြပါမည်။
Method 3- Grid ကိုသုံးပါ
သင့်တွင် အများကြီးမရှိပါက၊ အရာဝတ္ထုများကို ချိန်ညှိရန်၊ သင်သည် ဇယားကွက်များနှင့် လမ်းညွှန်များအတိုင်း အရာဝတ္ထုများကို အညီအမျှ နေရာလွတ်ပေးနိုင်သည်။ အမှန်တော့၊ သင်၏ Smart Guide ကို အသက်သွင်းထားလျှင်၊ အရာဝတ္ထုများကို သင်ဆွဲယူသည့်အခါ အရာဝတ္ထုများကြားအကွာအဝေးကို ပြသမည်ဖြစ်သော်လည်း သေချာစေရန် ဂရစ်များကိုသာ အသုံးပြုကြပါစို့။
အဆင့် 1: သင့်စာရွက်စာတမ်းသို့ စာသားထည့်ပြီးနောက်၊ သို့သွားပါ။overhead menu နှင့် grid ကိုပြသရန် View > Show Grid ကိုရွေးချယ်ပါ။

သင့်စာရွက်စာတမ်းတွင် ဇယားကွက်များကို မြင်ရမည်ဖြစ်သော်လည်း ထောင့်မှန်စတုဂံများပေါ်တွင် ကွက်ကွက်များကို မတွေ့ပါ။ ထောင့်မှန်စတုဂံ၏ အလင်းအားကို လျှော့ချပါ။

နောက်တဆင့်သို့ မသွားရန် ဇူးမ်ဝင်ပါ။
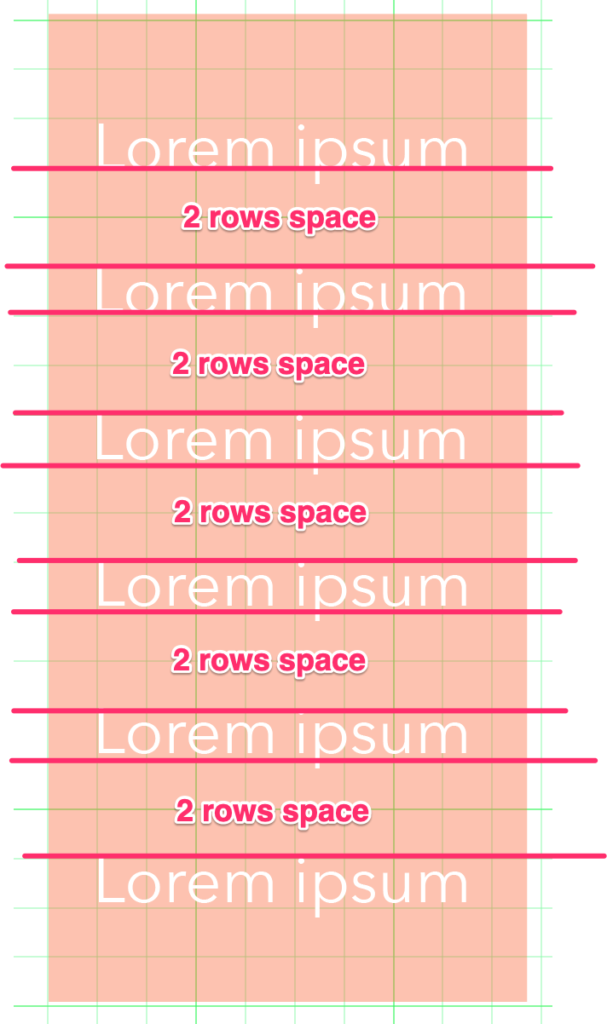
အဆင့် 2- စာသားကြားတွင် သင်အလိုရှိသော အကွာအဝေးကို ဆုံးဖြတ်ပါ။ ဥပမာအားဖြင့်၊ အကယ်၍ သင်သည် space ကို grid ၏ အတန်း နှစ်တန်း ဖြစ်လိုပါက။ အထက်ပါစာသားမှ စာသားနှစ်တန်းကို ရွှေ့ပါ။

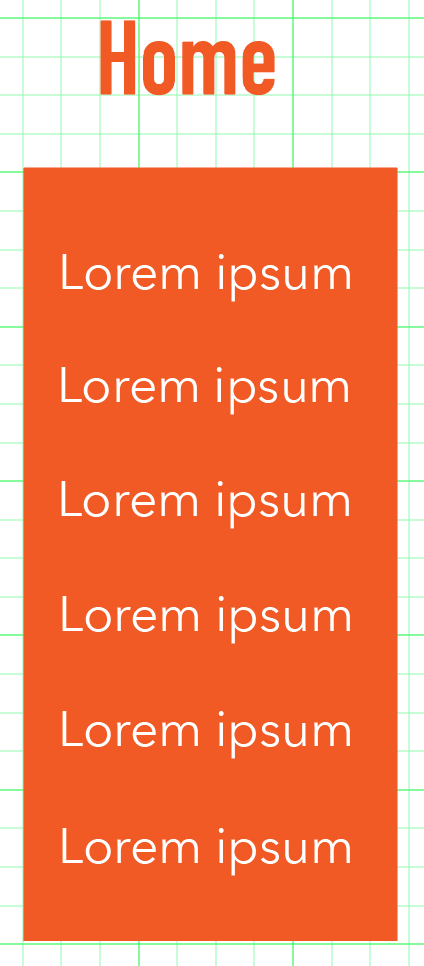
စာသားအားလုံးကို နေရာချထားပြီးသည်နှင့်၊ ထောင့်မှန်စတုဂံ၏ အလင်းအား 100% သို့ ပြန်ပြောင်းပေးပါ။

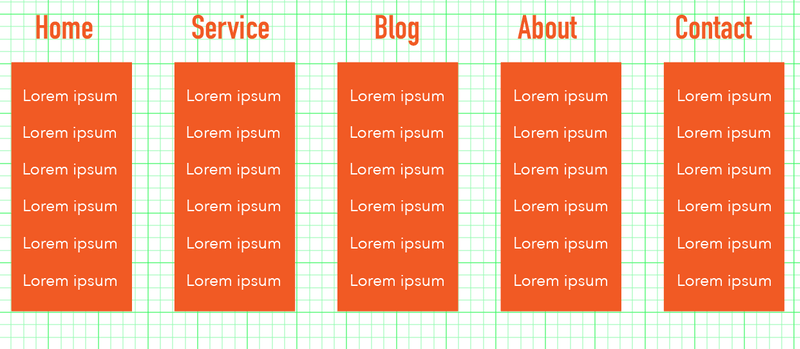
ကြည့်ကောင်းလား။ စာသားအားလုံးကို သင်ရွေးချယ်ပြီး ၎င်းတို့ကို မိတ္တူပွားနိုင်သည် (နည်းလမ်း 2 ကို အသုံးပြုကြည့်ပါ) နောက်အမျိုးအစား ကော်လံတွင် ဖော်ပြထားသည်။ စာသားအကြောင်းအရာကို နောက်ပိုင်းတွင် သင်ပြောင်းနိုင်သည်၊ ဤနေရာတွင် ကျွန်ုပ်တို့သည် အပြင်အဆင်ကို ဖန်တီးနေပါသည်။

ပုံသဏ္ဍာန်ကိုကြည့်ရန် ယခုဇယားကွက်ကို သင်ပိတ်ထားနိုင်သည်။

၎င်းတို့ကို မှန်ကန်စွာ ညှိထားပြီး Align အကန့်သို့ ပြန်သွားရန် အညီအမျှ ချိန်ညှိထားကြောင်း သေချာစေရန် သင်သည် နှစ်ချက်စစ်ဆေးနိုင်ပါသည်။
နိဂုံးချုပ်
သင်သည် အထက်ဖော်ပြပါ နည်းလမ်းများကို အာကာသအရာဝတ္တုများ အညီအမျှ အသုံးပြုနိုင်ပြီး သင်ကြိုးစားနေသည့်အရာပေါ်မူတည်၍ အချို့သောနည်းလမ်းများသည် အခြားနည်းလမ်းများထက် ပိုမိုအဆင်ပြေနိုင်ပါသည်။
အမြန်သုံးသပ်ချက်တစ်ခုသာ။ သင့်တွင် အရာဝတ္ထုများ အဆင်သင့်ဖြစ်နေပြီဆိုလျှင်၊ Align panel method သည် အမြန်ဆုံးနည်းလမ်းဖြစ်သင့်သည်။ အကယ်၍ သင်သည် အညီအမျှ ခွဲထားသည့် ထပ်တူထပ်မျှ အရာဝတ္ထုများကို ဖန်တီးရန် ကြိုးစားနေပါက၊ အဆင့်ထပ်လုပ်သည့် နည်းလမ်းသည် ကောင်းမွန်စွာ အလုပ်လုပ်ပါသည်။
ဇယားကွက်အတွက်၊ ၎င်းတို့ကို အမြဲသုံးရန် အလေ့အထကောင်းတစ်ခုဖြစ်သော်လည်း၊အရာဝတ္တုများစွာရှိသည်၊ ၎င်းတို့ကို တစ်ခုပြီးတစ်ခု ရွေ့လျားခြင်းသည် အရှိန်အဟုန်ဖြင့် လုပ်ဆောင်နိုင်သည်။

