Isi kandungan
Hari ini, saya hanya ingin berkongsi beberapa tutorial pantas tentang cara melaraskan warna pautan yang dilawati dalam pelayar web yang berbeza, supaya anda boleh mengelak daripada mengklik pada halaman web yang telah dilayari.
Ini ialah membantu terutamanya apabila anda (atau rakan dan keluarga anda) buta warna. Bagi mereka yang rabun warna, sukar untuk membezakan antara warna pautan web yang dilawati dan tidak dilawati jika ia tidak ditetapkan dengan betul. Ini boleh menjadikan penyemakan imbas web yang mudah sebagai pengalaman yang mengecewakan.
Kisah Seronok Disebaliknya
Pada hari yang lain, sepupu saya singgah ke apartmen saya dan dia menggunakan komputer riba saya untuk mencari untuk sesuatu di Google. Beberapa kali, saya mendengar dia berkata, “Bodoh saya! Mengapa saya melawat halaman ini lagi?” Jadi saya memberitahunya:
- Saya: Hai Daniel, adakah anda mengklik hasil halaman yang telah anda lawati?
- Daniel: Ya. Saya tidak tahu mengapa.
- Saya: Halaman yang dilawati dalam hasil Google ditandakan sebagai merah dan halaman yang anda belum lawati berwarna biru, sekiranya anda tidak tahu … (Saya hanya mahu membantu)
- Daniel: Saya rasa mereka kelihatan sama bagi saya.
- Saya: Betul ke? (Saya fikir dia bergurau)…Hei, itu adalah warna yang berbeza. Satu berwarna ungu muda, satu lagi berwarna biru. Bolehkah anda tahu?
- Daniel: Tidak!
Perbualan kami mula menjadi agak serius, seperti yang anda duga. Ya, sepupu saya agak buta warna — lebih khusus, buta warna merah. sayagunakan Chrome, dan selepas saya menukar warna pautan yang dilawati daripada merah kepada hijau, dia dapat segera membezakannya.
Adakah Anda Mengalami Buta Warna?
Mula-mula, anda tidak perlu risau sama sekali jika anda memilikinya. Selalunya, buta warna adalah genetik dan tiada rawatan, menurut MedlinePlus. Selain itu, untuk membuat diri anda berasa lebih baik, "Terdapat persetujuan umum bahawa di seluruh dunia 8% lelaki dan 0.5% wanita mempunyai kekurangan penglihatan warna." (Sumber)
Untuk menguji sama ada anda buta warna, cara terpantas ialah menyemak artikel Huffington Post ini. Ia termasuk lima imej yang diperoleh daripada Ujian Warna Ishihara.
Untuk ujian lanjut, anda boleh melawati tapak web ini. Anda akan diberikan 20 soalan percubaan sebelum anda melihat keputusan ujian anda. Klik "MULAKAN UJIAN" biru untuk memulakan:

Kebanyakan orang akan diberitahu bahawa mereka mempunyai "Penglihatan Warna Normal":

Skim Warna dalam Hasil Halaman Enjin Carian
Nota: Secara lalai, kebanyakan enjin carian seperti Google dan Bing menandai hasil yang anda klik sebagai ungu dan hasil yang tidak dilawati sebagai biru. Berikut ialah dua contoh:
Inilah yang muncul selepas saya mencari “TechCrunch” di Google. Memandangkan saya telah melawat halaman Wikipedia TechCrunch sebelum ini, ia kini ditandakan sebagai ungu muda, manakala Facebook dan YouTube masih berwarna biru.

Dalam Bing, saya mencari "SoftwareHow" dan inilah yang saya lihat. Halaman Twitter dan Google+ ialahsudah dilawati, oleh itu mereka ditandakan sebagai ungu juga, manakala pautan Pinterest masih berwarna biru.

Sekarang mari kita kembali kepada topik. Begini cara menukar warna pautan yang dilawati dalam pelayar web yang berbeza.
Cara Menukar Warna Pautan Dilawati dalam Google Chrome
Malangnya untuk penyemak imbas Chrome, anda perlu menambah sambungan pada buat ia berfungsi. Berikut ialah tutorial langkah demi langkah:
Nota: tangkapan skrin di bawah diambil daripada Chrome untuk macOS (Versi 60.0.3112.101). Jika anda menggunakan PC atau menggunakan versi Chrome yang lain, langkahnya mungkin berbeza sedikit.
Langkah 1: Buka Chrome, kemudian pasang sambungan ini yang dipanggil Stylist. Klik pada butang "TAMBAH KE CHROME" berwarna biru.

Langkah 2: Sahkan dengan mengklik "Tambah sambungan". Anda akan melihat pemberitahuan yang menunjukkan pemalam telah ditambahkan pada Chrome.


Langkah 3: Klik kanan pada ikon sambungan Stylist, kemudian pilih Pilihan. Di bawah tab Gaya, tekan Tambah Gaya Baharu.


Langkah 4: Sekarang namakan gaya baharu, semak pilihan “Semua tapak” , salin dan tampal sekeping kod ini (seperti yang ditunjukkan di bawah) dalam kotak dan klik Simpan.
A:visited { color: green ! penting }

Nota: Warna garis ini ialah "hijau". Jangan ragu untuk menukarnya kepada warna lain atau kod RGB (255, 0, 0 sebagai contoh) . Anda boleh menemui lebih banyak warna dan kodnya di sini.
Penting: menyemak “Semua tapak”boleh menjejaskan pengalaman pengguna anda dengan tapak lain. Sebagai contoh, saya perhatikan bahawa selepas melaksanakan perubahan, tab Gmail saya semuanya ditunjukkan sebagai merah. yang kelihatan sangat ganjil. Jadi saya menambah peraturan ini, yang hanya membenarkan perubahan memberi kesan kepada hasil carian Google tertentu.

Langkah 5: Semak sama ada gaya baharu telah berkuat kuasa. Dalam kes saya, ya — warna halaman Wikipedia TechCrunch yang dilawati kini ditukar kepada hijau (secara lalai, ia berwarna merah).

P.S. Saya sudah biasa mempunyai warna pautan yang dilawati muncul sebagai ungu muda, jadi saya melaraskannya kembali. 🙂
Cara Menukar Warna Pautan Dilawati dalam Mozilla Firefox
Membuat perubahan dalam penyemak imbas Firefox adalah lebih mudah kerana tidak seperti Chrome, anda tidak perlu memasang sebarang sambungan pihak ketiga. Ikuti panduan langkah demi langkah di bawah:
Nota: Dalam tutorial ini, saya menggunakan Firefox 54.0.1 untuk macOS. Jika anda menggunakan versi lain atau menggunakan PC Windows, laluan dan tangkapan skrin seperti yang ditunjukkan di bawah mungkin tidak terpakai.
Langkah 1: Pastikan "Sentiasa gunakan Penyemakan Imbas Peribadi mod” pilihan dinyahpilih. Buka Menu Firefox > Pilihan > Privasi.

Di bawah Sejarah > Firefox akan :, pilih “Gunakan tetapan tersuai untuk sejarah”. Jika anda telah menandai "Sentiasa gunakan mod penyemakan imbas peribadi", nyahtandainya. Jika ia dinyahpilih (secara lalai), anda baik. Pergi ke Langkah 2.

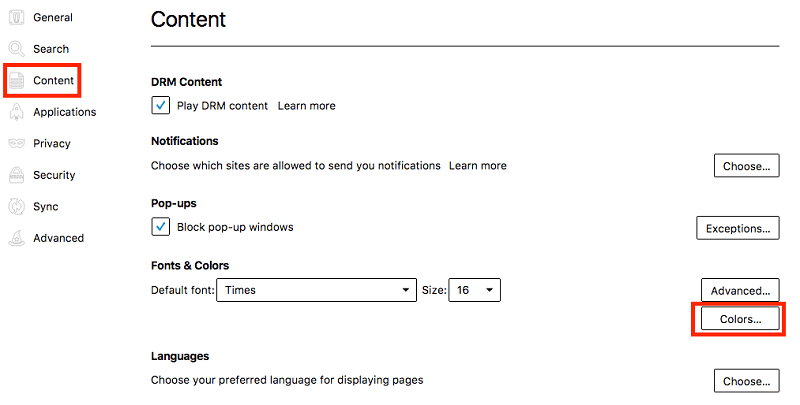
Langkah 2: Sekarang pergi ke Kandungan > Fon & Warna> Warna.

Dalam tetingkap "Warna", tukar warna "Pautan Dilawati:" kepada yang anda inginkan, pilih Sentiasa dalam menu lungsur turun dan klik "OK" butang untuk menyimpan perubahan anda.

Langkah 3: Itu sahaja. Untuk menguji sama ada perubahan tetapan berkesan, cuma lakukan carian pantas di Google dan lihat sama ada warna hasil yang dilawati tersebut telah berubah. Dalam kes saya, saya menetapkannya sebagai hijau dan ia berfungsi.

Cara Menukar Warna Pautan Dilawati dalam Safari
Prosesnya agak serupa dengan Chrome. Anda perlu memasang sambungan yang dipanggil Bergaya. Ikuti tutorial di bawah, di mana saya juga menunjukkan helah yang perlu anda lakukan dengan teliti. Jika tidak, ia tidak akan berfungsi seperti yang diharapkan.
Nota: Saya menggunakan Safari untuk macOS (Versi 10.0). Tangkapan skrin yang ditunjukkan di bawah mungkin berbeza sedikit daripada yang anda lihat pada komputer anda.
Langkah 1: Dapatkan sambungan Bergaya (lawati pautan) dan pasangkannya pada penyemak imbas Safari anda .

Langkah 2: Klik ikon sambungan Bergaya (terletak di bahagian atas bar alat), kemudian pilih "Urus".

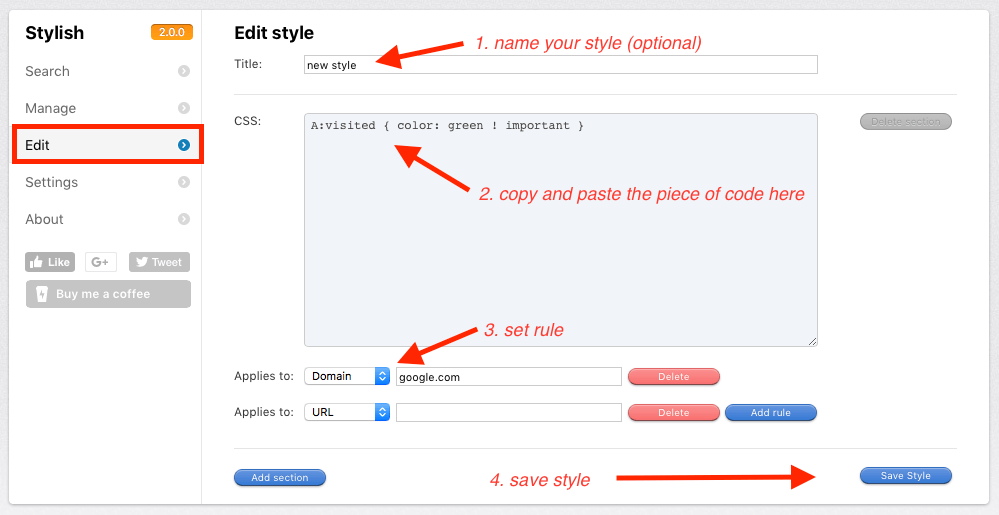
Langkah 3: Dalam papan pemuka Bergaya baharu, pergi ke Edit. Selesaikan empat tugasan seperti yang ditunjukkan dalam tangkapan skrin ini. Sekeping kod CSS ditunjukkan di bawah.
A:visited { color: green ! penting }
Sekali lagi, warna dalam contoh saya ialah hijau. Anda boleh mengubahnya apa sahaja yang anda suka. Cari lebih banyak warna dan kodnya di sini ataudi sini.

Beri perhatian apabila anda menetapkan peraturan. Sebagai contoh, saya hanya mahu menukar warna pautan yang dilawati dalam Google.com. Saya memilih "Domain" dan taip "google.com" di bawah kotak CSS. Nota: JANGAN taip "www.google.com" kerana ia tidak akan berfungsi. Saya mengambil beberapa percubaan dan ralat untuk memikirkan perkara ini.
Langkah 4: Uji untuk melihat sama ada perubahan telah berkuat kuasa. Dalam kes saya, ia berfungsi.

Cara Menukar Warna Pautan Dilawati dalam Microsoft Edge
Malangnya, untuk pengguna Windows, saya masih belum menemui penyelesaian yang sesuai untuk menukar warna pautan yang dilawati atau tidak dilawati. Saya fikir sambungan Bergaya akan berfungsi dengan Edge, tetapi saya silap. Walau bagaimanapun, nampaknya saya tidak bersendirian, seperti yang anda dapat lihat daripada perbincangan ini bahawa ramai orang menuntut ciri tersebut.
Saya akan mengemas kini siaran ini jika Edge menambah fungsi ini atau jika terdapat sambungan pihak ketiga itu berfungsi.
Saya harap anda mendapati artikel ini berguna. Sila beritahu saya jika anda tidak jelas tentang sebarang langkah dalam tutorial di atas. Jika anda menemui kaedah yang lebih mudah, tinggalkan ulasan di bawah dan beritahu saya.

