सामग्री सारणी
तुम्ही Adobe Illustrator मध्ये GIF बनवू शकता का?
सत्य हे आहे की, तुम्ही एकटे Adobe Illustrator मध्ये GIF बनवू शकत नाही . होय, सुरुवातीच्या पायऱ्या Adobe Illustrator मध्ये केल्या जाऊ शकतात. याचा अर्थ तुम्ही Adobe Illustrator मध्ये अॅनिमेटेड GIF साठी आर्टबोर्ड तयार करू शकता, परंतु तुम्हाला आर्टबोर्ड GIF मेकरला एक्सपोर्ट करावे लागतील किंवा वास्तविक GIF बनवण्यासाठी Photoshop वापरावे लागेल.
या ट्युटोरियलमध्ये, तुम्ही Adobe Illustrator आणि Photoshop मध्ये अॅनिमेटेड GIF कसे तयार करायचे ते शिकाल. मी ट्यूटोरियलचे दोन भाग करेन.
भाग 1 Adobe Illustrator मध्ये करण्याची आवश्यकता असलेली पायरी सादर करेल आणि भाग 2 फोटोशॉपमध्ये आर्टबोर्डना अॅनिमेटेड GIF मध्ये कसे रूपांतरित करायचे ते दाखवेल. तुम्ही फोटोशॉप वापरकर्ते नसल्यास, काळजी करू नका, मी तुम्हाला ऑनलाइन GIF मेकर वापरून GIF कसे बनवायचे ते देखील दाखवतो.
टीप: या ट्युटोरियलमधील स्क्रीनशॉट Adobe Illustrator CC 2022 Mac आवृत्ती आणि Photoshop CC 2022 Mac आवृत्तीमधून घेतले आहेत. विंडोज किंवा इतर आवृत्त्या वेगळ्या दिसू शकतात.
भाग 1: Adobe Illustrator मध्ये GIF बनवणे
जर Adobe Illustrator अॅनिमेट करत नसेल, तर आम्ही GIF बनवण्यासाठी ते का वापरत आहोत? साधे उत्तर: कारण तुम्हाला Adobe Illustrator मध्ये GIF साठी वेक्टर तयार करणे आवश्यक आहे आणि मुख्य म्हणजे भिन्न फ्रेम/कृती वेगवेगळ्या आर्टबोर्डमध्ये विभक्त करणे.
तो वाटेल तितका गोंधळात टाकणारा, मी येथे तपशीलवार पायऱ्यांसह एक उदाहरण दाखवत असताना तुम्हाला ते समजेल.
चरण 1: नवीन Adobe तयार कराइलस्ट्रेटर फाइल करा आणि आर्टबोर्डचा आकार 400 x 400px वर सेट करा (फक्त माझी सूचना, तुम्हाला आवडेल असा कोणताही आकार मोकळ्या मनाने सेट करा).

तो एक GIF असणार असल्याने, मी मोठी फाईल असण्याची शिफारस करत नाही आणि आर्टबोर्ड चौरस असेल तर उत्तम.
चरण 2: तुम्हाला अॅनिमेट करायचे असलेले चिन्ह किंवा चित्रण तयार करा. उदाहरणार्थ, मी पावसाचा GIF बनवणार आहे, म्हणून मी ढगाचा आकार आणि काही पावसाचे थेंब तयार करेन.

सर्व आकार सध्या एकाच आर्टबोर्डवर आहेत, त्यामुळे पुढील पायरी म्हणजे अॅनिमेशन फ्रेम तयार करण्यासाठी त्यांना वेगवेगळ्या आर्टबोर्डमध्ये विभागणे.
चरण 3: नवीन आर्टबोर्ड तयार करा. हे आर्टबोर्ड फोटोशॉपमध्ये नंतरच्या फ्रेम्स असतील, त्यामुळे आर्टबोर्डची संख्या तुम्हाला GIF मध्ये किती फ्रेम/कृती हवी आहे यावर अवलंबून असते.
उदाहरणार्थ, मी पाच अतिरिक्त आर्टबोर्ड जोडले आहेत त्यामुळे आता माझ्याकडे एकूण सहा आर्टबोर्ड आहेत.

तुम्हाला या क्षणी खात्री नसल्यास तणाव करू नका, तुम्ही नेहमी करू शकता आर्टबोर्ड नंतर जोडा किंवा हटवा.
चरण 4: नवीन आर्टबोर्डवर आकार कॉपी आणि पेस्ट करा. तुम्ही एकाच आकारावर संपादन करत असल्यास, तुम्ही आकार सर्व आर्टबोर्डवर कॉपी करू शकता आणि प्रत्येक आर्टबोर्डवर संपादन करू शकता.
टीप: GIF बनवताना नवीन आर्टबोर्डवर आकार ठेवणे खूप महत्वाचे आहे. कॉपी केलेला ऑब्जेक्ट त्याच ठिकाणी ठेवण्यासाठी कीबोर्ड शॉर्टकट आहे कमांड + F ( Ctrl + F Windows वापरकर्त्यांसाठी).
वरील घटकआर्टबोर्डने GIF कसा दर्शवेल याचा क्रम पाळला पाहिजे.
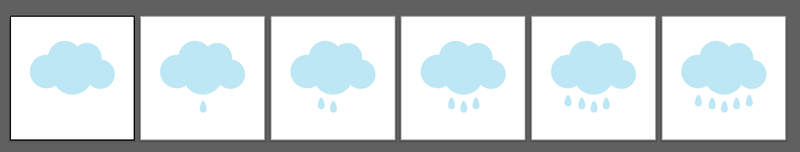
उदाहरणार्थ, मेघ आकार संपूर्ण वेळ GIF वर दर्शविला जाईल, म्हणून सर्व नवीन आर्टबोर्डवर क्लाउड आकार कॉपी करा. तुम्ही तुमच्या नवीन आर्टबोर्डमध्ये एक एक करून घटक देखील जोडू शकता. तुझ्यावर आहे.

पुढे कोणता भाग दाखवायचा ते ठरवा आणि GIF वर दाखवल्या जाणार्या फ्रेमच्या क्रमानुसार आर्टबोर्ड व्यवस्थित करा.
माझ्या बाबतीत, मला पावसाचे मधले थेंब आधी दाखवायचे आहेत, म्हणून मी ते आर्टबोर्ड २ वर क्लाउड शेपसह ठेवेन. नंतर पुढील फ्रेम्सवर (आर्टबोर्ड), मी पावसाचे थेंब जोडेन बाजूला एक एक.

एकदा मी सर्व आर्टबोर्ड सेट केले की, मी पहिल्या आर्टबोर्डमधून पावसाचे थेंब काढून टाकायचे ठरवले, त्यामुळे आता माझे आर्टबोर्ड असे दिसत आहेत आणि ते जाण्यासाठी तयार आहेत.
पायरी 5: आर्टबोर्डना नाव द्या आणि त्यांना GIF वर कसे दिसावे असे तुम्हाला वाटते. फोटोशॉपमध्ये नंतर ओळखणे सोपे करण्यासाठी मी त्यांना फ्रेम 1 ते फ्रेम 6 असे नाव देईन.

चरण 6: आर्टबोर्ड एक्सपोर्ट करा. ओव्हरहेड मेनूवर जा फाइल > एक्सपोर्ट > स्क्रीनसाठी एक्सपोर्ट करा आणि आर्टबोर्ड एक्सपोर्ट करा निवडा.

तुम्ही तुमचे आर्टबोर्ड नावांसह वैयक्तिक प्रतिमा म्हणून सेव्ह केलेले पहावे.

तुम्ही Adobe Illustrator मधील काम पूर्ण केले आहे, चला फोटोशॉपमध्ये अॅनिमेशन प्रक्रिया सुरू ठेवूया.
भाग २: फोटोशॉपमध्ये GIF बनवणे
तुमच्याकडे सर्व फ्रेम तयार झाल्यावर, ते फक्तफोटोशॉपमध्ये अॅनिमेटेड GIF तयार करण्यासाठी काही मिनिटे लागतात.
चरण 1: फोटोशॉपमध्ये एक नवीन दस्तऐवज तयार करा, भाग 1 मधील Adobe Illustrator फाईल प्रमाणेच. माझ्या बाबतीत, ते 400 x 400px असेल.
चरण 2: तुम्ही Adobe Illustrator वरून फोटोशॉपवर निर्यात केलेल्या प्रतिमा ड्रॅग करा आणि त्या लेयर्स म्हणून दाखवल्या जातील.

चरण 3: ओव्हरहेड मेनूवर जा विंडो > टाइमलाइन , किंवा तुम्ही थेट वर्कस्पेस <2 वर बदलू शकता>मोशन .

तुम्हाला तुमच्या फोटोशॉप विंडोच्या तळाशी एक टाइमलाइन वर्कस्पेस दिसेल.

चरण 4: टाइमलाइन वर्कस्पेसवर फ्रेम अॅनिमेशन तयार करा वर क्लिक करा आणि तुम्हाला टाइमलाइन वर्कस्पेसवर वरचा लेयर दिसेल.

चरण 5: फोल्ड केलेला मेनू उघडण्यासाठी टाइमलाइन विंडोच्या वरच्या उजव्या कोपऱ्यावर क्लिक करा आणि लेयर्समधून फ्रेम बनवा निवडा.

मग सर्व स्तर फ्रेम्स म्हणून दाखवले जातील.

तुम्ही बघू शकता, पहिली फ्रेम रिकामी आहे, कारण ती नंतरची पार्श्वभूमी आहे. तुम्ही फ्रेम निवडून आणि टाइमलाइन विंडोवरील निवडलेल्या फ्रेम्स हटवा बटणावर क्लिक करून पहिली फ्रेम हटवू शकता.
चरण 6: प्रत्येक फ्रेमचा वेग त्यानुसार बदलण्यासाठी प्रत्येक फ्रेमच्या खाली असलेल्या डाउन अॅरोवर क्लिक करा. उदाहरणार्थ, मी सर्व फ्रेम्सचा वेग बदलून ०.२ सेकंद केला आहे.

GIF कसा दिसतो हे पाहण्यासाठी तुम्ही प्ले बटणावर क्लिक करू शकता. एकदा तुम्ही निकालावर खूश असाल. शेवटची पायरीते GIF म्हणून निर्यात करायचे आहे.
चरण 7: ओव्हरहेड मेनूवर जा फाइल > निर्यात > सेव्ह करा वेबसाठी (वारसा) .
सेटिंग्ज मेनूमधून, सर्वात महत्त्वाची गोष्ट म्हणजे फाइल प्रकार म्हणून GIF निवडणे आणि lopping पर्याय म्हणून कायमचे निवडा. तुम्ही त्यानुसार इतर सेटिंग्ज बदला.

जतन करा क्लिक करा आणि अभिनंदन! तुम्ही आत्ताच एक अॅनिमेटेड GIF बनवला आहे.
फोटोशॉपशिवाय GIF कसा बनवायचा
फोटोशॉपशी परिचित नाही? तुम्ही फोटोशॉपशिवाय नक्कीच GIF तयार करू शकता. अशी अनेक ऑनलाइन साधने आहेत जी तुम्हाला विनामूल्य GIF बनविण्याची परवानगी देतात.
उदाहरणार्थ, EZGIF एक लोकप्रिय GIF निर्माता आहे आणि ते वापरण्यास सोपे आहे. तुम्हाला फक्त तुमच्या इमेज अपलोड कराव्या लागतील, प्ले स्पीड निवडा आणि ते तुमच्यासाठी आपोआप GIF बनवेल.

निष्कर्ष
Adobe Illustrator हे आहे जिथे तुम्ही अॅनिमेशनचे घटक तयार करता आणि फोटोशॉप हे आहे जिथे तुम्ही अॅनिमेटेड GIF बनवता.
ऑनलाइन GIF मेकर वापरणे हा एक सोपा पर्याय आहे. फायदा असा आहे की यामुळे तुमचा बराच वेळ वाचेल, विशेषत: जर तुम्ही फोटोशॉपशी परिचित नसाल. तथापि, मी फोटोशॉपची लवचिकता पसंत करतो कारण माझे फ्रेम्सवर अधिक नियंत्रण आहे.

