Turinys
Šiandien norėjau pasidalyti keliomis trumpomis pamokomis, kaip skirtingose žiniatinklio naršyklėse pritaikyti aplankytų nuorodų spalvą, kad išvengtumėte jau peržiūrėtų tinklalapių spustelėjimo.
Tai ypač naudinga, kai jūs (arba jūsų draugai ir šeimos nariai) esate akli spalvomis. Tiems, kurie yra akli spalvomis, sunku atskirti aplankytų ir neaplankytų žiniatinklio nuorodų spalvas, jei jos nėra tinkamai nustatytos. Dėl to paprastas naršymas internete gali tapti varginančia patirtimi.
Įdomioji istorija
Vieną dieną mano pusbrolis užsuko į mano butą ir naudojosi mano nešiojamuoju kompiuteriu kažko ieškodamas "Google". Keletą kartų išgirdau jį sakant: "Kvailas aš! Kodėl aš vėl lankausi šiame puslapyje?" Taigi pasakiau jam:
- Aš: Ei, Danieliau, ar spustelėjote puslapio rezultatus, kuriuose jau lankėtės?
- Danielis: Taip. Nežinau, kodėl.
- Aš: "Google" rezultatuose aplankyti puslapiai pažymėti raudonai, o tie, kuriuose nesilankėte, pažymėti mėlynai, jei nežinote... (tiesiog norėjau padėti)
- Danielis: Manau, kad man jie visi atrodo vienodi.
- Aš: Tikrai? (maniau, kad jis juokauja)... Ei, tai skirtingos spalvos. Viena yra šviesiai violetinė, kita - mėlyna. Ar gali pasakyti?
- Danielis: Ne!
Mūsų pokalbis, kaip turbūt numanote, tapo šiek tiek rimtesnis. Taip, mano pusbrolis yra šiek tiek aklas spalvoms, tiksliau, aklas raudonai spalvai. Aš naudoju "Chrome", ir kai pakeičiau aplankytos nuorodos spalvą iš raudonos į žalią, jis iškart pajuto skirtumą.
Ar turite spalvinį aklumą?
Pirma, jei turite spalvinį aklumą, jums visai nereikia dėl to nerimauti. Dažniausiai spalvinis aklumas yra genetinis ir, kaip rašoma "MedlinePlus", gydymo nėra. Be to, kad jaustumėtės geriau, "visuotinai sutariama, kad visame pasaulyje 8 % vyrų ir 0,5 % moterų turi spalvinio matymo trūkumų." (Šaltinis)
Norint pasitikrinti, ar esate aklas spalvoms, greičiausias būdas - peržiūrėti šį "Huffington Post" straipsnį. Jame pateikiami penki paveikslėliai, gauti atlikus Išiharos spalvų testą.
Daugiau testų galite rasti šioje svetainėje. Prieš pamatydami testo rezultatą, gausite 20 bandomųjų klausimų. Norėdami pradėti, spustelėkite mėlyną mygtuką "START TEST":

Daugeliui žmonių bus pasakyta, kad jie turi "normalų spalvinį matymą":

Paieškos sistemos puslapio rezultatų spalvų schema
Pastaba: pagal numatytuosius nustatymus dauguma paieškos sistemų, pavyzdžiui, "Google" ir "Bing", rezultatus, kuriuos spustelėjote, žymi violetine spalva, o neperžiūrėtus rezultatus - mėlyna. Štai du pavyzdžiai:
Štai kas pasirodė po to, kai "Google" paieškoje suvedžiau "TechCrunch". Kadangi "TechCrunch" Vikipedijos puslapyje lankiausi anksčiau, dabar jis pažymėtas šviesiai violetine spalva, o "Facebook" ir "YouTube" - mėlyna.

"Bing" paieškoje ieškojau "SoftwareHow" ir štai ką pamačiau. "Twitter" ir "Google+" puslapiai jau aplankyti, todėl jie taip pat pažymėti violetine spalva, o "Pinterest" nuoroda vis dar mėlyna.

Dabar grįžkime prie temos. Štai kaip pakeisti aplankytų nuorodų spalvą skirtingose žiniatinklio naršyklėse.
Kaip pakeisti aplankytų nuorodų spalvą "Google Chrome" naršyklėje
Deja, "Chrome" naršyklėje turėsite pridėti plėtinį, kad jis veiktų. Čia pateikiama žingsnis po žingsnio pamoka:
Pastaba: toliau pateiktos ekrano nuotraukos padarytos iš "Chrome", skirtos "macOS" (60.0.3112.101 versija). Jei naudojate asmeninį kompiuterį arba kitą "Chrome" versiją, veiksmai gali šiek tiek skirtis.
1 žingsnis: Atidarykite "Chrome", tada įdiekite šį plėtinį "Stylist". Spustelėkite mėlyną mygtuką "ADD TO CHROME".

2 žingsnis: Patvirtinkite spustelėdami "Add extension" (pridėti plėtinį). Pamatysite pranešimą, kad įskiepis įtrauktas į "Chrome".


3 veiksmas: Dešiniuoju pelės klavišu spustelėkite plėtinio Stylist piktogramą, tada pasirinkite Options (parinktys). Skirtuke Styles (stiliai) paspauskite Pridėti naują stilių.


4 veiksmas: Dabar pavadinkite naująjį stilių, pažymėkite parinktį "Visos svetainės", nukopijuokite ir įklijuokite šį kodo fragmentą (kaip parodyta toliau) ir spustelėkite Išsaugoti.
A:visited { spalva: žalia ! svarbu }

Pastaba: šios eilutės spalva yra "žalia". Galite pakeisti ją į kitą spalvą arba RGB kodą (pvz., 255, 0, 0). Daugiau spalvų ir jų kodų rasite čia.
Svarbu: jei pažymėsite "Visos svetainės", tai gali turėti įtakos jūsų naudotojo patirčiai kitose svetainėse. Pavyzdžiui, pastebėjau, kad įgyvendinus pakeitimą visi mano "Gmail" skirtukai buvo rodomi raudonai, o tai atrodo visiškai keistai. Todėl pridėjau šią taisyklę, pagal kurią pakeitimas gali turėti įtakos tik konkretiems "Google" paieškos rezultatams.

5 veiksmas: Patikrinkite, ar naujasis stilius įsigaliojo. Mano atveju taip - aplankyto "TechCrunch" "Wikipedia" puslapio spalva dabar pakeista į žalią (pagal numatytuosius nustatymus ji buvo raudona).

P.S. Esu įpratęs, kad aplankytos nuorodos spalva būtų šviesiai violetinė, todėl ją vėl pakoregavau. 🙂
Kaip pakeisti aplankytų nuorodų spalvą "Mozilla Firefox" naršyklėje
Pakeitimus "Firefox" naršyklėje atlikti dar paprasčiau, nes, skirtingai nei "Chrome", jums nereikia įdiegti jokio trečiosios šalies plėtinio. Vadovaukitės toliau pateiktu nuosekliu vadovu:
Pastaba: Šioje pamokoje naudoju "Firefox" 54.0.1, skirtą "macOS" sistemai. Jei naudojate kitą versiją arba naudojate "Windows" kompiuterį, toliau pateikti keliai ir ekrano nuotraukos gali netikti.
1 žingsnis: Įsitikinkite, kad parinktis "Visada naudoti privataus naršymo režimą" yra panaikinta. Atidarykite "Firefox" meniu> Nustatymai> Privatumas.

Pagal Istorija> "Firefox : pasirinkite "Naudoti pasirinktinius istorijos nustatymus". Jei pažymėjote "Visada naudoti privatų naršymo režimą", panaikinkite jo žymėjimą. Jei jis nepažymėtas (pagal numatytuosius nustatymus), viskas gerai. Pereikite prie 2 veiksmo.

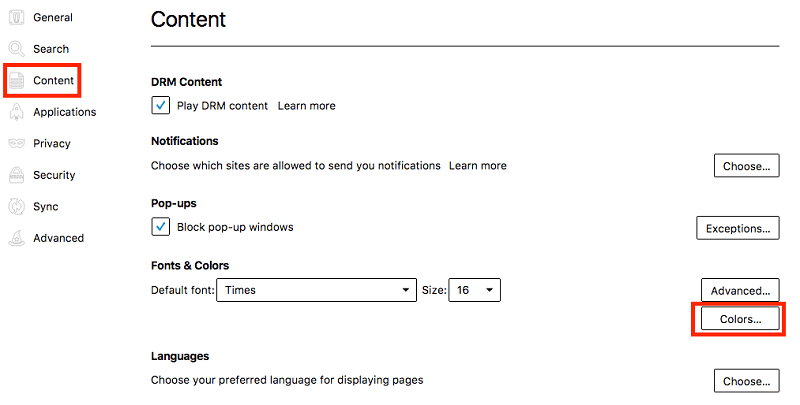
2 žingsnis: Dabar eikite į Turinys> Šriftai> Spalvos> Spalvos.

"Spalvų" languose pakeiskite "Aplankytų nuorodų:" spalvą į norimą, išplečiamajame meniu pasirinkite "Visada" ir spustelėkite mygtuką "Gerai", kad išsaugotumėte pakeitimus.

3 veiksmas: Štai ir viskas. Norėdami patikrinti, ar nustatymų pakeitimas veiksmingas, tiesiog atlikite greitą paiešką "Google" ir pažiūrėkite, ar pasikeitė aplankytų rezultatų spalva. Mano atveju nustatiau, kad jie būtų žali, ir tai veikia.

Kaip "Safari" pakeisti aplankytos nuorodos spalvą
Procesas gana panašus į "Chrome" procesą. Jums reikės įdiegti plėtinį, vadinamą "Stylish". Sekite toliau pateiktą pamoką, kurioje taip pat nurodysiu gudrybę, kurią turite atlikti atsargiai. Priešingu atveju ji neveiks taip, kaip tikėtasi.
Pastaba: naudoju "Safari", skirtą "macOS" (10.0 versija). Toliau pateiktos ekrano nuotraukos gali šiek tiek skirtis nuo to, ką matote savo kompiuteryje.
1 žingsnis: Įsigykite plėtinį "Stylish" (žr. nuorodą) ir įdiekite jį į "Safari" naršyklę.

2 žingsnis: Spustelėkite stilingo plėtinio piktogramą (esančią įrankių juostos viršuje), tada pasirinkite "Tvarkyti".

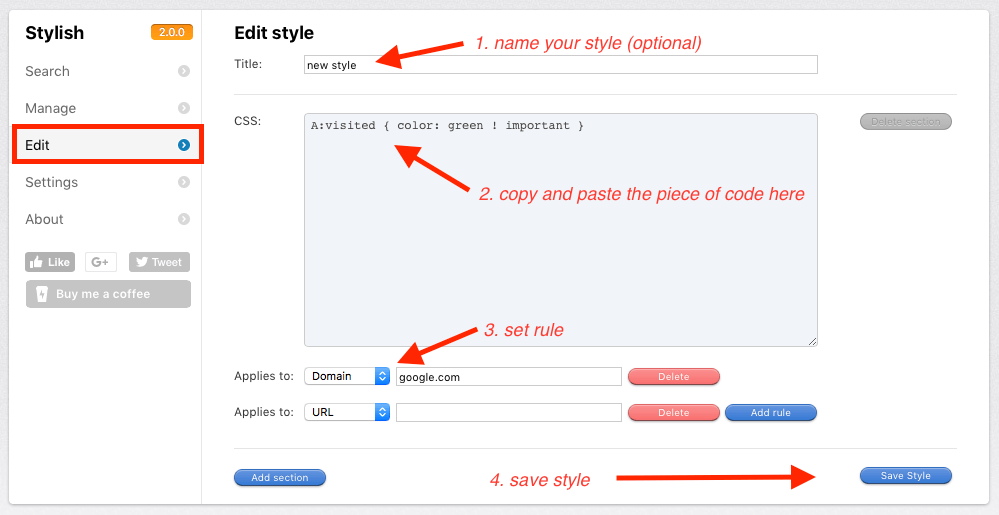
3 veiksmas: Naujame "Stylish" prietaisų skydelyje eikite į Redaguoti. Atlikite keturias užduotis, kaip parodyta šioje ekrano kopijoje. CSS kodo dalis parodyta toliau.
A:visited { spalva: žalia ! svarbu }
Vėlgi, mano pavyzdyje naudojama žalia spalva. Galite ją keisti, kaip tik norite. Daugiau spalvų ir jų kodų rasite čia arba čia.

Atkreipkite dėmesį, kai nustatote taisykles. Pavyzdžiui, norėjau pakeisti tik lankomų Google.com nuorodų spalvą. Pasirinkau "Domain" ir CSS laukelyje įrašiau "google.com". Pastaba: NEREIKIA rašyti "www.google.com", nes tai neveiks. Man prireikė šiek tiek bandymų ir klaidų, kad tai suprasčiau.
4 veiksmas: Patikrinkite, ar pakeitimas įsigaliojo. Mano atveju jis veikia.

Kaip pakeisti aplankytos nuorodos spalvą "Microsoft Edge" naršyklėje
Deja, "Windows" naudotojams dar neradau tinkamo sprendimo, kaip pakeisti aplankytų ar neaplankytų nuorodų spalvą. Maniau, kad "Stylish" plėtinys veiks su "Edge", bet klydau. Tačiau atrodo, kad esu ne vienas, nes iš šios diskusijos matyti, kad daug žmonių reikalauja šios funkcijos.
Atnaujinsiu šį įrašą, jei "Edge" pridės šią funkciją arba jei atsiras trečiosios šalies plėtinys, kuris atliks šį darbą.
Tikiuosi, kad šis straipsnis jums buvo naudingas. Praneškite man, jei jums neaiškūs kokie nors pirmiau pateiktų vadovėlių veiksmai. Jei atrasite paprastesnį metodą, palikite komentarą toliau ir praneškite man.

