ສາລະບານ
ໃນຂະນະທີ່ຂ້ອຍບໍ່ເຄີຍມັກຄະນິດສາດຢູ່ໃນໂຮງຮຽນ, ບົດຮຽນເລຂາຄະນິດກໍເປັນການປ່ຽນແປງທີ່ດີສະເໝີ. ຂ້າພະເຈົ້າບໍ່ໄດ້ຄາດຫວັງວ່າຈະຊອກຫາການນໍາໃຊ້ຕົວຈິງຫຼາຍສໍາລັບມັນຕໍ່ມາໃນຊີວິດ, ແຕ່ຄວາມຮັກໃນການອອກແບບຂອງຂ້າພະເຈົ້າໄດ້ນໍາເອົາສິ່ງທີ່ແປກປະຫລາດໄປສູ່ວົງມົນ.
ການສ້າງສາມຫຼ່ຽມໃນ InDesign ສາມາດເຮັດໄດ້ໃນຫຼາຍວິທີ, ແລະບາງອັນຕ້ອງການຄວາມຮູ້ທາງດ້ານເລຂາຄະນິດເລັກນ້ອຍ (ແຕ່ຂ້ອຍສັນຍາວ່າບໍ່ຫຼາຍ!)
ເລືອກວິທີທີ່ຈະໃຊ້ໄດ້ດີທີ່ສຸດ. ສໍາລັບທ່ານ!
ວິທີທີ 1: ການສ້າງສາມຫຼ່ຽມໂດຍໃຊ້ Polygon Tool
ວິທີທີ່ໄວທີ່ສຸດໃນການສ້າງສາມຫຼ່ຽມໃນ InDesign ແມ່ນການໃຊ້ Polygon Tool . ຖ້າຫາກວ່າທ່ານໃຫມ່ໃນ InDesign, ທ່ານອາດຈະບໍ່ໄດ້ເຫັນ Polygon Tool ໃນ Tools panel ເພາະວ່າມັນໄດ້ຖືກຝັງຢູ່ພາຍໃຕ້ Rectangle Tool ແລະບໍ່ມີແປ້ນພິມເລີ່ມຕົ້ນ ທາງລັດ.

ຂັ້ນຕອນ 1: ກົດຄ້າງໄວ້ ຫຼືຄລິກຂວາໃສ່ໄອຄອນ Rectangle Tool ໃນແຖບ Tools ເພື່ອສະແດງທັງໝົດ ເຄື່ອງມືທີ່ຕິດຕັ້ງຢູ່ໃນຈຸດນັ້ນ, ຫຼັງຈາກນັ້ນໃຫ້ຄລິກໃສ່ <4>Polygon Tool <5> ໃນເມນູປັອບອັບ.

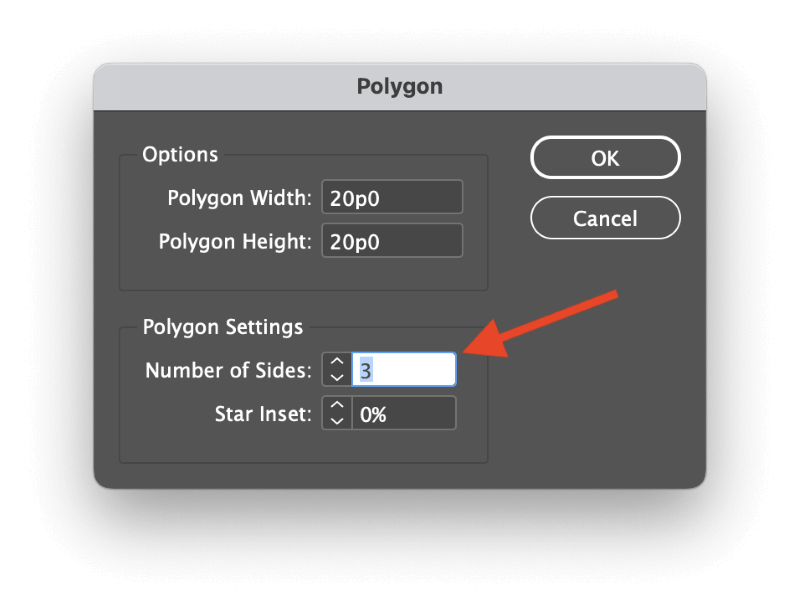
ຂັ້ນຕອນ 2: ຄລິກໜຶ່ງຄັ້ງໃນໜ້າທີ່ທ່ານຕ້ອງການວາງສາມຫຼ່ຽມຂອງທ່ານ. InDesign ຈະເປີດໜ້າຕ່າງ Polygon dialog, ເຊິ່ງອະນຸຍາດໃຫ້ທ່ານລະບຸຈຳນວນດ້ານຂ້າງຂອງຮູບຊົງ polygonal ຂອງທ່ານ.
ຮູບສາມຫລ່ຽມມີສາມດ້ານຢ່າງຈະແຈ້ງ, ສະນັ້ນໃຫ້ປັບ ຈຳນວນຂ້າງ ເປັນ 3 . ໃສ່ຄວາມກວ້າງແລະຄວາມສູງຂອງສາມຫຼ່ຽມຂອງທ່ານແລະຄລິກ ຕົກລົງ .

InDesign ຈະສ້າງສາມຫຼ່ຽມໂດຍໃຊ້ຂອງທ່ານ.ຂະໜາດທີ່ເລືອກ ແລະການຕັ້ງຄ່າສີທີ່ໃຊ້ງານ.
ເມື່ອທ່ານໄດ້ກຳນົດຄ່າ Polygon Tool ເພື່ອສ້າງສາມຫຼ່ຽມ, ທ່ານສາມາດຄລິກ ແລະລາກໂດຍໃຊ້ເຄື່ອງມືເພື່ອສ້າງຮູບສາມຫຼ່ຽມໄດ້ໄວຂຶ້ນໂດຍບໍ່ຈໍາເປັນຕ້ອງຢຸດ ແລະໃຊ້ກ່ອງໂຕ້ຕອບແຕ່ລະເທື່ອ.
ວິທີທີ 2: ການສ້າງຮູບສາມຫຼ່ຽມແບບກຳນົດເອງດ້ວຍເຄື່ອງມືປາກກາ
ຫາກທ່ານຕ້ອງການສ້າງຮູບສາມຫຼ່ຽມແບບອິດສະລະຫຼາຍ, ມັນງ່າຍທີ່ຈະເຮັດດ້ວຍເຄື່ອງມື Pen .
ຂັ້ນຕອນ 1: ສະຫຼັບໄປໃຊ້ເຄື່ອງມື Pen ໂດຍໃຊ້ Tools panel ຫຼື keyboard shortcut P .

ຂັ້ນຕອນທີ 2: ຄລິກບ່ອນໃດກໍໄດ້ໃນໜ້າຂອງທ່ານເພື່ອກຳນົດຈຸດສະມໍທຳອິດ, ຄລິກອີກຄັ້ງເພື່ອສ້າງຈຸດທີສອງ, ແລະອີກເທື່ອໜຶ່ງເພື່ອສ້າງມຸມທີສາມຂອງສາມຫຼ່ຽມຂອງທ່ານ. ສຸດທ້າຍແຕ່ບໍ່ໄດ້ຢ່າງຫນ້ອຍ, ກັບຄືນໄປຫາຈຸດຕົ້ນສະບັບແລະຄລິກອີກເທື່ອຫນຶ່ງເພື່ອປິດຮູບຮ່າງ.
ທ່ານຍັງສາມາດແກ້ໄຂການຈັດວາງຈຸດຍຶດຂອງທ່ານໃນຂະນະທີ່ແຕ້ມຮູບສາມຫຼ່ຽມໄດ້ໂດຍການກົດປຸ່ມ Shift ຄ້າງໄວ້, ເຊິ່ງຈະແຕ້ມເສັ້ນຊື່ໃນມຸມ 45 ຫຼື 90 ອົງສາໃກ້ຄຽງກັບ ສະຖານທີ່ຄລິກຂອງທ່ານທີ່ເປັນໄປໄດ້.
ວິທີທີ 3: ການສ້າງສາມຫຼ່ຽມຂວາໃນ InDesign
ໃນເມື່ອກ່ອນເອີ້ນວ່າສາມຫຼ່ຽມສີ່ຫຼ່ຽມມຸມສາກ ແລະ ຮູ້ຈັກທາງເທັກນິກວ່າເປັນສາມຫຼ່ຽມມຸມສາກ, ການສ້າງສາມຫຼ່ຽມມຸມຂວາໃນ InDesign ແມ່ນງ່າຍດາຍທີ່ສຸດ – ແຕ່ເປັນ bit counterintuitive ເພາະວ່າມັນບໍ່ໄດ້ໃຊ້ເຄື່ອງມື Polygon.
ຂັ້ນຕອນ 1: ສະຫຼັບໄປໃຊ້ ເຄື່ອງມືສີ່ຫຼ່ຽມສີ່ຫຼ່ຽມ ໂດຍໃຊ້ ເຄື່ອງມື ແຜງ ຫຼືແປ້ນພິມທາງລັດ M , ແລະຈາກນັ້ນຄລິກແລ້ວລາກໃສ່ໜ້າຂອງທ່ານເພື່ອສ້າງຮູບສີ່ຫຼ່ຽມ.

ຂັ້ນຕອນທີ 2: ດ້ວຍຮູບສີ່ແຈສາກໃໝ່ຂອງທ່ານຍັງຖືກເລືອກໄວ້, ສະຫຼັບໄປຫາເຄື່ອງມື Pen ໂດຍການໃຊ້ Tools panel ຫຼື keyboard shortcut. P . ເຄື່ອງມື Pen ແມ່ນເປັນເຄື່ອງມືທີ່ປ່ຽນແປງໄດ້, ຂັບເຄື່ອນໂດຍບໍລິບົດທີ່ປ່ຽນເປັນ Delete Anchor Point Tool ເມື່ອເລື່ອນຢູ່ເທິງຈຸດສະມໍທີ່ມີຢູ່ແລ້ວ.
ນອກນັ້ນທ່ານຍັງສາມາດປ່ຽນໂດຍກົງໄປຫາ Delete Anchor Point Tool ໂດຍໃຊ້ Tools panel ຫຼື keyboard shortcut – (ປຸ່ມລົບ) ແຕ່. ໂດຍທົ່ວໄປແລ້ວມັນດີກວ່າທີ່ຈະໃຊ້ໃນການເຮັດວຽກກັບເຄື່ອງມື Pen ສໍາລັບຄວາມຍືດຫຍຸ່ນໃນຂະນະທີ່ການສ້າງຮູບ vector.

ຂັ້ນຕອນ 3: ໃຊ້ Pen ຫຼື Delete Anchor Point Tool , ວາງຕົວກະພິບຂອງທ່ານໃສ່ນຶ່ງໃນສີ່ຈຸດສະມໍທີ່ ປະກອບຮູບສີ່ຫລ່ຽມຂອງທ່ານ, ແລະຄລິກຫນຶ່ງຄັ້ງເພື່ອເອົາມັນອອກ. InDesign ຈະປິດຮູບຮ່າງລະຫວ່າງຈຸດທີ່ຍັງເຫຼືອ, ສ້າງ hypotenuse ຂອງສາມຫຼ່ຽມຂວາຂອງທ່ານ.
ວິທີທີ 4: ການສ້າງສາມຫຼ່ຽມເທົ່າກັນ
ການສ້າງສາມຫຼ່ຽມເທົ່າໃນ InDesign ແມ່ນສັບສົນຫຼາຍ. ດັ່ງທີ່ເຈົ້າອາດຈະຮູ້ (ຫຼືບໍ່, ຖ້າມັນມາໄລຍະໜຶ່ງຕັ້ງແຕ່ຫ້ອງຮຽນຄະນິດສາດ), ແຕ່ລະດ້ານຂອງສາມຫຼ່ຽມເທົ່າກັນມີຄວາມຍາວຄືກັນ, ເຊິ່ງບັງຄັບໃຫ້ແຕ່ລະມຸມພາຍໃນເທົ່າກັບ 60 ອົງສາ.
ທ່ານສາມາດສ້າງສາມຫລ່ຽມເທົ່າທຽມກັນໂດຍການປະສົມ Polygon Tool ແລະຄໍາສັ່ງ Scale , ຕາບໃດທີ່ທ່ານສາມາດຈື່ຈໍາຫນຶ່ງຈໍານວນທີ່ສໍາຄັນ: 86.603%.

ຂັ້ນຕອນ 1: ສະຫຼັບໄປໃຊ້ Polygon Tool ແລະຄລິກຄັ້ງດຽວໃນໜ້າຂອງທ່ານເພື່ອເປີດໜ້າຕ່າງ Polygon dialog. ໃສ່ຄ່າເທົ່າກັນສໍາລັບ ຄວາມກວ້າງຂອງ polygon ແລະ Polygon Height , ແລະໃຫ້ແນ່ໃຈວ່າ ຈໍານວນຂ້າງ ຖືກຕັ້ງເປັນ 3 , ຈາກນັ້ນຄລິກ ຕົກລົງ .
InDesign ຈະແຕ້ມຮູບສາມຫຼ່ຽມຂອງເຈົ້າ, ແຕ່ມັນຍັງບໍ່ແລ້ວເທື່ອ!
ຂັ້ນຕອນ 2: ດ້ວຍຮູບສາມຫລ່ຽມທີ່ເລືອກ, ເປີດເມນູ Object , ເລືອກເມນູຍ່ອຍ Transform , ແລະຄລິກ Scale .

ໃນໜ້າຈໍ Scale, ໃຫ້ຄລິກທີ່ໄອຄອນເຊື່ອມຕໍ່ຕ່ອງໂສ້ຂະໜາດນ້ອຍເພື່ອແຍກຂະໜາດ Scale X ແລະ Scale Y , ຈາກນັ້ນໃສ່ 86.603% ໃນຊ່ອງ Scale Y . ອອກຈາກຊ່ອງ Scale X ຕັ້ງເປັນ 100% ແລະຄລິກ ຕົກລົງ .

ຕອນນີ້ທ່ານມີສາມຫຼ່ຽມເທົ່າທີ່ສົມບູນແບບແລ້ວ!
ວິທີທາງເລືອກ: ຊໍ້າກັນ ແລະ ໝຸນ
ວິທີນີ້ຍາວກວ່າເລັກນ້ອຍ, ແຕ່ມັນອາດຈຳເປັນຫາກເຈົ້າໃຊ້ສາມຫຼ່ຽມຂອງເຈົ້າເປັນກອບຂໍ້ຄວາມ ແລະຕ້ອງການໝຸນມັນ – ຫຼືຫາກເຈົ້າ ພຽງແຕ່ບໍ່ເຊື່ອວິທີການທີ່ໄດ້ກ່າວມາຂ້າງເທິງ!
ສະຫຼັບໄປໃຊ້ເຄື່ອງມື Line ໂດຍໃຊ້ Tools panel ຫຼື keyboard shortcut \ ແລະແຕ້ມເສັ້ນເທົ່າກັບຄວາມຍາວຂອງສາມຫຼ່ຽມດ້ານຂ້າງທີ່ທ່ານຕ້ອງການ.
ກວດໃຫ້ແນ່ໃຈວ່າໄດ້ເລືອກເສັ້ນແລ້ວ ແລະກົດ ຄຳສັ່ງ + C ເພື່ອສຳເນົາເສັ້ນໃສ່ຄລິບບອດ, ຈາກນັ້ນກົດ ຄຳສັ່ງ + ທາງເລືອກ + Shift + V ສອງເທື່ອເພື່ອວາງສອງອັນເສັ້ນຊ້ໍາກັນເພີ່ມເຕີມໃນສະຖານທີ່ດຽວກັນ.
ທ່ານຈະບໍ່ສາມາດເຫັນພວກມັນຢ່າງຊັດເຈນໃນຕອນທຳອິດ ເນື່ອງຈາກພວກມັນມີຂະໜາດດຽວກັນ ແລະຢູ່ບ່ອນດຽວກັນ, ແຕ່ພວກມັນຈະຢູ່ທີ່ນັ້ນ.
ແຖວສຸດທ້າຍທີ່ຈະວາງຄວນຖືກເລືອກຢູ່, ສະນັ້ນເປີດເມນູ Object , ເລືອກ Transform ເມນູຍ່ອຍ, ແລະຄລິກ Rotate . ໃສ່ 60 ເຂົ້າໄປໃນຊ່ອງ ມຸມ ແລະຄລິກ ຕົກລົງ .
ສະຫຼັບໄປໃຊ້ ເຄື່ອງມືເລືອກ ໂດຍໃຊ້ ເຄື່ອງມື ແຜງ ຫຼືປຸ່ມລັດແປ້ນພິມ V . ໃຊ້ມັນເພື່ອເລືອກເສັ້ນອື່ນທີ່ທ່ານຊໍ້າກັນ, ແລະດໍາເນີນການຄໍາສັ່ງ Rotate ອີກຄັ້ງ, ແຕ່ເວລານີ້ໃສ່ 120 ເຂົ້າໄປໃນຊ່ອງ ມຸມ .

ຄລິກແລ້ວລາກເພື່ອປ່ຽນຕຳແໜ່ງສອງເສັ້ນເປັນມຸມເພື່ອໃຫ້ຈຸດຍຶດທັບຊ້ອນກັນກັບຈຸດອື່ນ ແລະ ປະກອບເປັນສາມຫຼ່ຽມ.
ການນໍາໃຊ້ ເຄື່ອງມືການຄັດເລືອກ , ໃຫ້ຄລິກໃສ່ແລະລາກປ່ອງເລືອກຫນຶ່ງຂອງຄູ່ທີ່ທັບຊ້ອນກັນຂອງຈຸດສະມໍ. ເປີດເມນູ Object , ເລືອກເມນູຍ່ອຍ ເສັ້ນທາງ , ແລະຄລິກ ເຂົ້າຮ່ວມ . ເຮັດຊ້ຳສໍາລັບຄູ່ອື່ນໆຂອງຈຸດຍຶດທັບຊ້ອນກັນຈົນກ່ວາສາມຫຼ່ຽມຂອງເຈົ້າເປັນຮູບຮ່າງດຽວ.

ນອກນັ້ນທ່ານຍັງສາມາດເອີ້ນໃຊ້ຄຳສັ່ງ ເຂົ້າຮ່ວມ ໂດຍໃຊ້ແຜງ Pathfinder ເພື່ອເຮັດໃຫ້ສິ່ງຕ່າງໆໄວຂຶ້ນເລັກນ້ອຍ.
ຄໍາສຸດທ້າຍ
ທີ່ກວມເອົາທຸກສິ່ງທີ່ເຈົ້າອາດຈະຕ້ອງການຮູ້ເພື່ອສ້າງເປັນສາມຫຼ່ຽມໃນ InDesign, ບໍ່ວ່າສາມຫຼ່ຽມປະເພດໃດທີ່ທ່ານຕ້ອງການ.
ຈື່ໄວ້ວ່າ InDesign ບໍ່ໄດ້ຕັ້ງໃຈເປັນແອັບການແຕ້ມຮູບ vector, ສະນັ້ນ ເຄື່ອງມື ແລະ ຄຸນສົມບັດການແຕ້ມຮູບແມ່ນມີຈຳກັດຫຼາຍກວ່າທີ່ເຈົ້າຈະພົບເຫັນຢູ່ໃນແອັບ vector vector ທີ່ອຸທິດຕົນເຊັ່ນ Adobe Illustrator. ເຈົ້າຈະມີເວລາງ່າຍຂຶ້ນຫຼາຍ ຖ້າເຈົ້າໃຊ້ເຄື່ອງມືທີ່ເໝາະສົມກັບວຽກ.
ມ່ວນໆກັບສາມຫຼ່ຽມ!

