목차
Mac 또는 PC에서 전체 웹 페이지 스크린샷을 캡처하는 방법을 찾고 있다면 이 게시물이 적합합니다. 전체 웹페이지를 스크린샷할 수 있다고 주장하는 몇 가지 도구와 기술을 시도했지만 이 글을 쓰는 시점에서 여전히 작동하는 도구와 기술은 몇 가지에 불과합니다.
이 작업을 빨리 끝내고 싶기 때문에 단계별로 수행하는 방법을 보여줍니다. 또한 각 방법의 장단점을 지적할 것입니다. 자신에게 가장 적합한 방법을 찾는 시간을 절약하고 싶었기 때문입니다.
이 가이드는 전체 또는 긴 웹 페이지 — 화면에 완전히 표시되지 않는 섹션이 있음을 의미합니다.
단순히 정적 창이나 전체 데스크톱 화면을 캡처하려는 경우에는 이 가이드가 아닙니다 . 컴퓨터나 휴대폰에 내장된 도구를 사용하여 신속하게 작업을 완료할 수 있습니다. Shift + Command + 4(macOS) 또는 Ctrl + PrtScn(Windows).
요약:
- 소프트웨어나 확장 프로그램을 다운로드하고 싶지 않으세요? 방법 1 또는 방법 7 을 시도합니다.
- Mozilla Firefox 브라우저를 사용하는 경우 방법 2 를 시도합니다.
- 스크린샷을 캡처하고 간단하게 편집하려면 방법 3, 5, 6 을 시도하십시오.
빠른 업데이트 : Mac 사용자의 경우, 브라우저 확장 없이 전체 크기의 스크린샷을 캡처하는 것도 가능합니다.
1. Chrome에서 DevTools 열기(명령어 + 옵션 + I)
2. 명령 메뉴(command + shift + P)를 열고"스크린샷" 입력
3. "캡처 스크린샷"의 "전체 크기 스크린샷 캡처" 두 가지 옵션 중 하나를 선택합니다.
4. 캡처한 이미지가 컴퓨터에 다운로드됩니다.
— 독자 Hans Kuijpers가 제공한 팁입니다.
1. 전체 웹페이지를 PDF로 인쇄하고 저장합니다.
압축을 풀고 싶다고 가정합니다. 예를 들어 Yahoo Finance의 손익계산서 시트입니다. 먼저 웹 브라우저에서 페이지를 엽니다. 여기서는 Mac에서 Chrome을 예로 사용합니다.
1단계: Chrome 메뉴에서 파일 > 인쇄.

2단계: "저장" 버튼을 클릭하여 페이지를 PDF 파일로 내보냅니다.

3단계: 재무 시트를 PowerPoint 프로젝트로 변환하려면 먼저 PDF를 PNG 또는 JPEG 형식의 이미지로 변환한 다음 데이터 부분만 포함하도록 이미지를 잘라야 할 수 있습니다.
장점:
- 빠릅니다.
- 타사 소프트웨어를 다운로드할 필요가 없습니다.
- 스크린샷 품질이 좋습니다.
단점:
- PDF 파일을 이미지로 변환하는 데 추가 시간이 필요할 수 있습니다.
- 스크린샷을 직접 사용자 지정하기가 어렵습니다.
2. Firefox 스크린샷(Firefox 사용자용)
Firefox 스크린샷은 스크린샷을 찍고, 다운로드하고, 수집하고, 공유할 수 있도록 Mozilla 팀에서 개발한 새로운 기능입니다. 이 기능을 사용하여 전체 웹페이지의 스크린샷을 빠르게 저장할 수 있습니다.
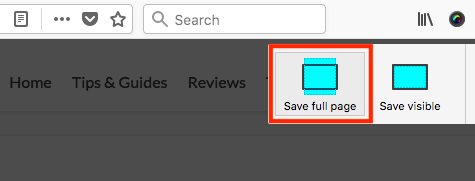
1단계:주소 표시줄.

2단계: "전체 페이지 저장" 옵션을 선택합니다.

3단계: 이제 이미지를 컴퓨터 바탕 화면에 직접 다운로드하도록 선택할 수 있습니다.

예: 내가 최근에 게시한 긴 기사: 무료 앱을 포함한 최고의 Mac 클리너.
참고 : 나는 이것이 기능은 아직 베타 버전이므로 Firefox에서 계속 사용할 수 있다는 보장이 없습니다. 그러나 이 게시물이 마지막으로 업데이트될 때까지 이 기능은 계속 액세스할 수 있습니다. 또한 Apple Safari나 Google Chrome과 같은 가장 인기 있는 웹 브라우저는 아직 이 기능을 제공하지 않습니다.
3. Parallels Toolbox for Mac(Safari)
스크린샷을 Mac에서 사용하는 경우 소수의 작은 유틸리티가 포함된 Parallels Toolbox 의 "스크린샷 페이지"라는 기능이 마음에 드실 것입니다.
참고: Parallels Toolbox는 프리웨어가 아니지만 기능 제한 없이 7일 평가판을 제공합니다.
1단계: Parallels Toolbox를 다운로드하고 Mac에 앱을 설치합니다. 그것을 열고 스크린샷 찍기 > 스크린샷 페이지 .

2단계: 스크린샷 페이지 를 클릭하면 Safari에 확장 프로그램을 추가할지 묻는 다른 창으로 이동합니다. 활성화하면 Safari 브라우저에 이 아이콘이 표시됩니다.

3단계: 스크린샷을 찍을 페이지를 선택하고 Parallels 스크린샷 아이콘을 클릭하면 자동으로 스크롤됩니다. 귀하의 페이지와 스크린샷을 찍고데스크톱에 PDF 파일로 저장하세요.

소프트웨어에 대한 이 페이지를 예로 사용했는데 매우 잘 작동했습니다.
장점:
- 출력 PDF 파일의 품질이 매우 좋습니다.
- 앱이 자동으로 스크롤하므로 수동으로 스크롤할 필요가 없습니다.
- 웹페이지를 스크린샷하는 것 외에도
단점:
- 앱 설치에 시간이 좀 걸립니다.
- 프리웨어는 아니지만 7일 무료 평가판은 제공되지 않습니다.
4. Awesome Screenshot Plugin(Chrome, Firefox, Safari용)
Awesome Screenshot에는 모든 웹 페이지의 전체 또는 일부를 캡처할 수 있는 플러그인이 있습니다. 또한 스크린샷을 편집할 수 있습니다. 댓글을 달고, 주석을 추가하고, 민감한 정보를 흐리게 처리하는 등의 작업을 할 수 있습니다. 플러그인은 Chrome, Firefox 및 Safari를 포함한 주요 웹 브라우저와 호환됩니다.
링크는 다음과 같습니다. 플러그인 추가:
- Chrome
- Firefox (참고: 이제 Firefox 스크린샷을 사용할 수 있으므로 이 플러그인을 더 이상 권장하지 않습니다. 자세한 내용은 방법 2를 참조하세요. .)
- Safari
Chrome, Firefox, Safari에서 플러그인을 테스트했는데 모두 잘 작동합니다. 일을 더 쉽게 하기 위해 Google 크롬을 예로 사용하겠습니다. Firefox와 Safari에서 Awesome Screenshot을 사용하는 단계는 매우 유사합니다.
1단계: 위의 Chrome 링크를 열고 'CHROME에 추가'를 클릭합니다.

2단계: ' 확장자를 추가하십시오.”

3단계: 확장자가아이콘이 Chrome 표시줄에 표시되면 클릭하고 "전체 페이지 캡처" 옵션을 선택합니다.

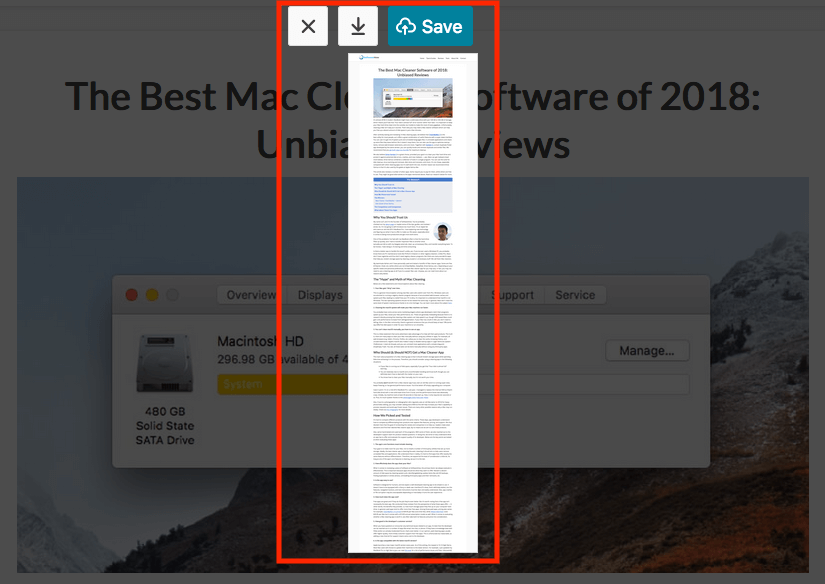
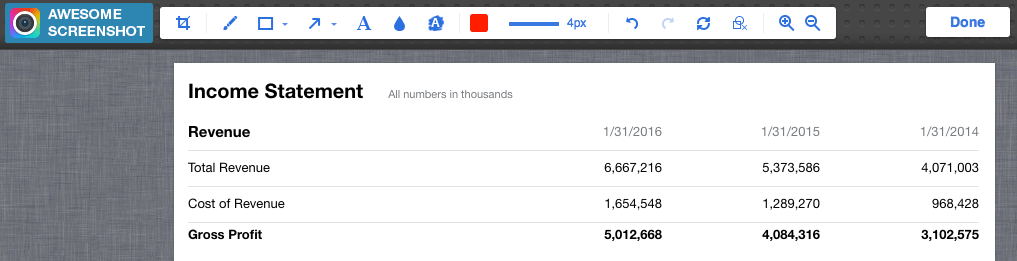
4단계: 몇 초 내에 해당 웹페이지가 자동으로 아래로 스크롤됩니다. 새 페이지가 열리며(아래 참조) 자르기, 주석 달기, 시각적 요소 추가 등을 수행할 수 있는 편집 패널이 있는 스크린샷을 보여줍니다. 완료되면 "완료"를 클릭합니다.


5단계: "다운로드" 아이콘을 눌러 스크린샷 이미지를 저장합니다. 그게 다야!
장점:
- 매우 사용하기 쉬움.
- 이미지 편집 기능이 훌륭함.
- 좋음 주요 웹 브라우저와 호환됩니다.
단점:
- 개발자에 따르면 확장 프로그램에 몇 가지 작동 문제가 발생할 수 있습니다. 아직 그런 문제를 경험한 적은 없습니다.
5. Snagit으로 스크롤 창 또는 전체 페이지 캡처
Snagit (리뷰)이 정말 마음에 듭니다. 스크린샷과 관련된 거의 모든 작업을 수행할 수 있는 강력한 화면 캡처 및 편집 앱입니다. 웹 페이지의 전체 스크린샷을 찍으려면 아래 단계를 따르십시오(Windows용 Snagit을 예로 사용하겠습니다).
참고: Snagit은 프리웨어가 아니지만 15- 1일 무료 평가판.
1단계: Snagit을 다운로드하여 PC 또는 Mac에 설치합니다. 기본 캡처 창을 엽니다. 이미지 > Selection , "Scrolling Window"를 선택했는지 확인하십시오. 계속하려면 빨간색 캡처 버튼을 누르십시오.

2단계: 스크린샷을 찍을 웹 페이지를 찾은 다음해당 영역으로 커서를 이동합니다. 이제 Snagit이 활성화되고 세 개의 노란색 화살표 버튼이 움직이는 것을 볼 수 있습니다. 아래쪽 화살표는 "세로 스크롤 영역 캡처"를 나타내고 오른쪽 화살표는 "가로 스크롤 영역 캡처"를 나타내고 오른쪽 아래 모서리 화살표는 "전체 스크롤 영역 캡처"를 나타냅니다. "세로 스크롤 영역 캡처" 옵션을 클릭했습니다.

3단계: 이제 Snagit이 페이지를 자동으로 스크롤하고 화면 밖의 부분을 캡처합니다. 곧 Snagit Editor 패널 창이 방금 찍은 스크린샷과 함께 팝업됩니다. 거기에 나열된 사용 가능한 편집 기능이 보이십니까? 그렇기 때문에 Snagit이 수많은 옵션과 함께 원하는 만큼 변경할 수 있습니다.

장점:
- 스크롤하는 웹 페이지와 창을 캡처할 수 있습니다.
- 강력한 이미지 편집 기능.
- 매우 직관적이고 사용하기 쉽습니다.
단점:
- 앱을 다운로드하고 설치하는 데 시간이 걸립니다(~90MB 크기).
- 무료는 아니지만 15일 평가판이 함께 제공됩니다. .
6. Capto 앱(Mac 전용)
Capto는 나를 포함한 많은 Mac 사용자를 위한 생산성 앱입니다. 이 앱의 핵심 가치는 Mac에서 화면 비디오를 녹화하는 것이지만 스크린샷을 캡처하고 이미지를 라이브러리에 저장할 수도 있습니다. 그런 다음 쉽게 편집, 구성 및 공유할 수 있습니다.
참고: Snagit과 마찬가지로 Capto도 프리웨어는 아니지만사용할 수 있는 평가판을 제공합니다.
Capto를 사용하여 전체 스크린샷을 찍는 방법은 다음과 같습니다.
1단계: 앱을 열고 메뉴 상단에서 "웹" 아이콘을 클릭합니다. 여기에서 다양한 방식으로 웹 페이지의 URL을 스냅하도록 선택할 수 있습니다. 예를 들어 이미 페이지에 있는 경우 "활성 브라우저 URL 스냅"을 클릭하기만 하면 됩니다.

2단계: 스크린샷을 편집할 수도 있습니다. 왼쪽 패널의 도구를 사용하여 영역을 강조 표시하고 화살표 또는 텍스트를 추가하는 등의 작업을 수행합니다.

3단계: 이제 Capto가 페이지 요소를 추출하고 이미지를 라이브러리에 저장합니다. 그런 다음 파일 > 내보내서 로컬에 저장하세요.

참고: Capto가 활성 브라우저에서 웹 페이지를 스냅하도록 선택하면 웹 페이지가 더 긴 경우 시간이 걸릴 수 있습니다.
기타 방법
탐색 중에 몇 가지 다른 작업 방법도 발견했습니다. 투자하는 데 필요한 시간과 노력과 결과물의 품질을 고려할 때 그다지 좋지 않기 때문에 위에 언급하고 싶지 않습니다. 그럼에도 불구하고 작동하므로 자유롭게 사용해 보십시오.
7. 브라우저 확장 프로그램 없이 Chrome에서 전체 크기 스크린샷 캡처

이 팁은 친절하게도 독자 중 한 명인 Hans Kuijpers가 공유했습니다.
- Chrome에서 DevTools 열기(OPTION + CMD + I)
- 명령 메뉴(CMD + SHIFT + P)를 열고 다음을 입력합니다. “스크린샷”
- "전체 크기로 캡처" 두 가지 옵션 중 하나 선택스크린샷”을 클릭하세요.
- 캡처한 이미지가 컴퓨터에 다운로드됩니다.
8. Web-Capture.Net
온라인 풀입니다. -길이 웹사이트 스크린샷 서비스. 먼저 웹사이트를 열고 스크린샷을 찍을 웹 페이지의 URL을 복사하여 여기에 붙여넣습니다(아래 참조). 내보낼 파일 형식을 선택할 수도 있습니다. 계속하려면 키보드에서 "Enter" 키를 누르십시오.

기다려 주십시오. “귀하의 링크가 처리되었습니다! 파일 또는 ZIP 아카이브를 다운로드할 수 있습니다.” 이제 스크린샷을 다운로드할 수 있습니다.

장점:
- 작동합니다.
- 소프트웨어를 설치할 필요가 없습니다.
단점:
- 웹사이트에 광고가 너무 많습니다.
- 스크린샷 프로세스가 느립니다.
- 이미지 편집 기능이 없습니다.
9. 전체 페이지 화면 캡처(Chrome 확장 프로그램)
Awesome Screenshot과 유사한 전체 페이지 화면 캡처는 사용하기 매우 쉬운 Chrome 플러그인입니다. Chrome 브라우저에 설치(확장 페이지 링크)하고 캡처하려는 웹 페이지를 찾은 다음 확장 아이콘을 누르십시오. 거의 즉시 스크린샷이 만들어집니다. 그러나 Awesome Screenshot에 있는 이미지 편집 기능이 없기 때문에 덜 매력적이었습니다.

10. 파파라치(Mac 전용)
업데이트: 이 앱 오랫동안 업데이트되지 않아 호환성 문제가 있을 수 있습니다.최신 macOS. 그래서 더 이상 추천하지 않습니다.
파파라치! 웹 페이지의 스크린샷을 만들기 위해 특별히 Nate Weaver가 설계하고 개발한 Mac 유틸리티입니다. 매우 직관적입니다. 웹 페이지 링크를 복사하여 붙여넣고 이미지 크기 또는 지연 시간을 정의하면 앱이 결과를 반환합니다. 완료되면 오른쪽 하단 모서리에 있는 다운로드 아이콘을 클릭하여 스크린샷을 내보냅니다.

제가 가장 우려하는 점은 앱이 몇 년 전에 마지막으로 업데이트되었다는 것입니다. 향후 macOS 버전과 호환되는지 확실하지 않습니다.
전체 또는 스크롤 웹페이지에 대한 스크린샷을 찍는 다양한 방법입니다. 빠른 요약 섹션에서 말했듯이 다양한 방법에는 고유한 장점과 단점이 있으므로 필요에 가장 적합한 방법을 선택해야 합니다. 어떤 것을 사용할지 선택하는 것은 귀하의 몫입니다.
질문이나 제안 사항이 있으면 언제든지 아래에 의견을 남겨주세요.

