目次
Canvaのプロジェクトにテキストを追加することは、最も利用されている機能の1つです。 テキストを追加する理由はプロジェクトによって異なりますが、このアクションを取るためのさまざまなオプションを理解することが重要です。
グラフィックデザインとデジタルアート業界で何年も働いているケリーと申します。 私が仕事で活用している主なプラットフォームの1つがCanvaです。 プロジェクトの作成方法に関するヒントやトリック、アドバイスを共有するのが大好きです!
この記事では、Canvaでプロジェクトにテキストボックスを追加する方法を説明します。 これはおそらくプロジェクトで最も利用される機能の1つなので、すべてのテキストオプションの内部と外部を知っておくとよいでしょう。
さあ、はじめましょう
キーテイクアウツ
- プロジェクトにテキストボックスを追加するには、単にツールボックスのテキストツールで テキストボックスの追加 .
- テキストのデザインを変更するには、フォントを変更するか、テキストツールの下にあるプリメイドテキストグラフィックスを使用します。 フォントの組み合わせ .
Canvaで基本的なテキストボックスを追加する方法
Canvaで完全にビジュアルベースのプロジェクトをデザインするのでなければ、キャンバスに何らかのテキストを入れる可能性が高くなります。
これは簡単な操作ですが、初心者はテキスト機能に関連するすべてのオプションに気づかないかもしれません。
プロジェクトにテキストボックスを追加するのはとても簡単です。
以下の手順で、キャンバスに基本的なテキストボックスを追加します。
ステップ1. 新しいプロジェクト(または作業中の既存のプロジェクト)を開きます。
ステップ2. 画面左側のツールボックスへ移動します。 をクリックします。 テキスト ボタンをクリックし、プロジェクトに追加するテキストのサイズとスタイルを選択します。

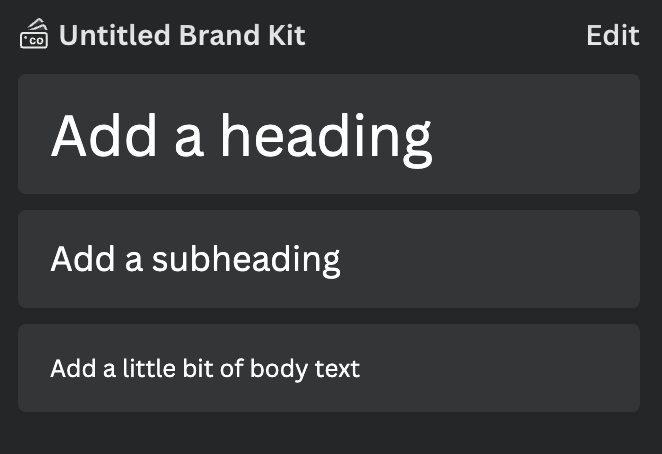
テキストを追加するための主なオプションは、次の3つに分類されます。 見出しを追加する , 小見出しの追加 そして 本文を少し追加する .

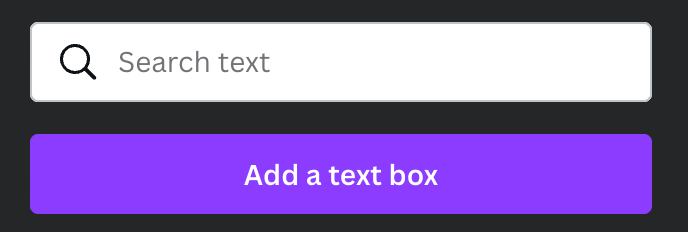
また、「テキスト」タブの「検索」ボックスで、特定のフォントやスタイルを検索することができます。

ステップ3. スタイルをクリックするか、キャンバスにドラッグ&ドロップしてください。
ステップ4. テキストボックスがハイライト表示されている間は、キーボードを使って入れたい文字を入力することができます。 誤ってハイライトを解除してしまった場合は、テキストボックスをダブルクリックして中のテキストを編集してください。

また、プロからのアドバイスです。 T を押すと、キャンバスにテキストボックスが表示されます。
フォントの組み合わせでグラフィックテキストボックスを追加する方法
テキストにもう少しスタイルを取り入れたいが、フォント、サイズ、色などを手動で編集したくない場合は、テキストツールボックスの「Font Combination」の小見出しにある既製のテキストグラフィックスを使用できます。
以下の手順で活用します。 フォントの組み合わせ :
ステップ1. 新しいプロジェクト(または作業中の既存のプロジェクト)を開きます。
ステップ2. 画面左側のツールボックスへ移動します。 をクリックします。 テキスト ボタンをクリックし、プロジェクトに追加するテキストのサイズとスタイルを選択します。

ステップ3. 検索バーと以前に使用したフォントの下に、次のようなオプションが表示されます。 フォントの組み合わせ あらかじめ用意されているオプションをスクロールして、スタイルをクリックするか、キャンバスにドラッグ&ドロップします。

フォントの組み合わせの中で、小さな王冠がついているオプションは、プレミアム購読のアカウントを持っている場合のみアクセス可能であることを忘れないでください。
ステップ4. 基本的なテキストボックスでテキストを編集するときと同じように、ボックスがハイライトされているときにキーボードを使ってテキストを入力することができます。

Canvaでテキストを編集する方法
プロジェクト内のテキストの表示方法を変更したい場合は、テキストをハイライトしてテキストツールバーを活用することで、フォントや色などを手動で変更することができます
以下の手順で、テキストの外観を変更する方法を説明します。
ステップ1. 編集したいテキストをハイライトすると、キャンバスの上部に追加のツールバーが表示されます。 ツールバーには、キャンバス上の既存のフォントを変更するための複数のオプションが表示されていることがわかります。
ステップ2. テキストがハイライトされたまま、ツールバーのさまざまなボタンをクリックして、テキストの外観を変更することができます。

テキストツールバーのオプションは以下の通りです。
- テキスト
- サイズ
- カラー
- 太字
- イタリック体
- アライメント
- スペーシング
- エフェクト(カーブテキストやオルタネートスタイルなど)
- アニメーション
ツールバーの端にある3つの点をクリックすると、以下のようなテキスト編集のためのオプションが追加されます。
- 下線部
- 大文字
- コピースタイル
- 透明性
- リンク
- ロック

最終的な感想
プロジェクトにテキストを追加するのは簡単な作業ですが、フォントの組み合わせを使ったり、ツールバーを使って手動で変更したりして、さまざまなスタイルを試してみるのも楽しいものです!
プロジェクトにテキストを追加する際に使用する特定のフォントやスタイルがありますか? 何か共有したいヒントや創造的な方法がありますか? あなたの考えやアイデアを以下にコメントしてください。

