目次
InDesignは優れた組版ツールですが、あまりに多くの機能があるため、初めてのユーザーには少し圧倒されるかもしれません。 タイプツールの操作に慣れてくると、直線的で角ばったレイアウトを、どうすればもっと面白いタイポグラフィのオプションで崩せるかと思うようになるかもしれません。
カーブテキストは物事を揺さぶる素晴らしい方法ですが、InDesignは他のテキストエリアとは大きく異なるテキスト入力処理を行うので、次のプロジェクトでどのように使用できるかを見てみましょう。
キーテイクアウェイ
- カーブしたテキストは「Type on a Path」ツールで作成します。
- 曲線テキストのためのベクターパスは、規則的または自由形状のベクターシェイプを使用できます。
ステップ1:InDesignで曲線のベクターパスを作成する
InDesignで曲線テキストを作成する作業を始めるには、曲線ベクターパスを作成する必要があります。
テキストを真円の周りに配置したい場合は 楕円ツール を使えば、より自由な曲線のパスを作成することができます。 ペンツール .
楕円ツールの使い方
テキストを円周上にカーブさせたい場合は、楕円ツールを使うのが最適です。
に切り替えてください。 楕円ツール キーボードショートカットで L を使用することもできます。 ツール パネルがありますが 楕円ツールは の下に入れられた 長方形ツール .
矩形ツールのアイコンをクリックしたまま、または右クリックすると、その場所にネストされているすべてのツールのポップアップメニューが表示されます。

を押し続けてください。 シフト Shiftキーを押しながらドラッグすると、高さと幅が同じになるように拘束され、真円が描けますが、そのままだと楕円になります。
ペンツールの使い方
より自由な曲線のテキストパスを作成するには、次のように切り替えます。 ペンツール を使用しています。 ツール パネルまたはキーボードショートカット P .
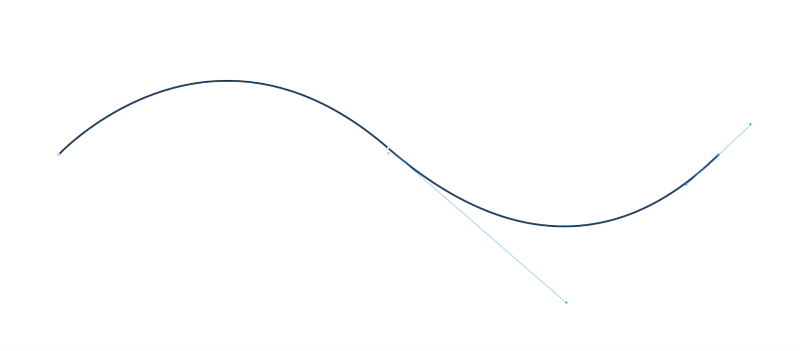
メインドキュメントウインドウをクリックして曲線の最初の点を置き、クリック&ドラッグして2点目を作り、2点間の線の曲率を調整します。
好みのカーブができるまで、何度でも繰り返す。

クリック&ドラッグで線のカーブをコントロールする方法で形が完璧に出なかった場合、後から各ポイントを個別に調整することもできます。 ダイレクト選択ツール に切り替えてください。 ダイレクト選択ツール を使用しています。 ツール パネルまたはキーボードショートカット A .
アンカーポイントをクリックすると、そのアンカーポイントに到達するまでの曲線の角度をコントロールするためのハンドルが表示されます。

パスの高度なコントロールには パスファインダー を開くと、パネルが表示されます。 ウィンドウ メニューを選択し オブジェクトとレイアウト サブメニューで パスファインダー . コンバートポイント のセクションは、特にラインの微調整に役立ちます。
ステップ2:パス上にテキストを配置する
ベクターシェイプを配置したところで、いよいよテキストを追加します!通常のタイプツールを使用しようとすると、InDesignはベクターシェイプをクリッピングマスクのように扱い、テキストを配置します。 内面 は、パスそのものではなく、シェイプに沿ったものです。
InDesignで曲線的なテキストを作成するコツは、「パス上のタイプ」ツールを使用することです。

があります。 パスツールで入力 があります。 ツール パネルがあり、その下に通常の タイプ ツールを使用します。
をクリックしたまま、または右クリックしてください。 タイプ ツールに切り替えると、その場所にネストされた他のツールのポップアップメニューが表示されます。 パスツールで入力 キーボードショートカットを使って直接 シフト + T .
とともに パスツールで入力 をアクティブにし、作成したパスの上にカーソルを移動します。 + の記号がカーソルの横に表示され、InDesignがテキストを含むことができるパスを検出したことを示します。
テキストを開始したいパスの上で一度クリックし、キーボードでテキストを入力します。 ペンツール InDesignは自動的にパスの最初のアンカーポイントからテキストを開始します。
まだ正確な位置でなくても大丈夫です!まずはテキストをパス上に配置し、その位置を調整します。
を使って、テキストの開始位置と終了位置を調整することができます。 選択ツール に切り替えてください。 選択ツール を使用しています。 ツール パネルまたはキーボードショートカット V をクリックし、パスを選択します。

テキストを含むパスをよく見ると、2本のマーカー線が見えます。 自由曲線を使用している場合、マーカーはパスの始点と終点に配置されますが、円や楕円を使用している場合、円には技術的に始点と終点がないため、ほぼ真横に配置されることになります。

マーカー線をクリックしてドラッグすると、テキストエリアの始点と終点の位置を変更できます。 マーカー線にマウスを合わせると、小さな矢印が表示されます。 右矢印は開始マーカー線、左矢印は終了マーカー線を選択していることを示しています。
ステップ3:曲がった文字の微調整
カーブしたパスにテキストが配置されたので、スタイルと位置を調整します。

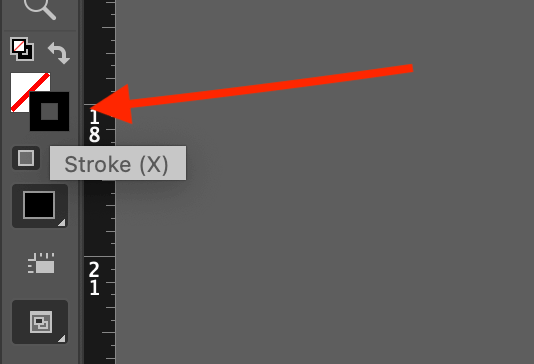
パス自体を表示したままにしたい場合を除き、パスまたはシェイプが選択されていることを確認した上で、現在の ストローク に色設定する。 なし を、白いボックスと斜めの赤い線で表現しています。
の下部にあるスウォッチを使って行うことができます。 ツール パネル(上記参照)を使用するか、ダイナミック 制御 パネルがあります(下図参照)。

こうすることで、何をしているのかがわかりやすくなり、ストロークラインが邪魔にならないので、仕上がりのイメージがより明確になります。
テキストがパス上のどこに配置されるかを制御するには、テキストが選択されていることを確認した後、ダブルクリックします。 パスツールで入力 のアイコンが表示されます。 ツール パネルで、InDesign は パスオプションで入力 ダイアログウィンドウを表示します。
また、メインドキュメントウィンドウのパスの上で右クリックし、次のように選択することもできます。 パス上の入力 をクリックすると、ポップアップメニューが表示されます。 オプションです。 が、これはテキストパスがアクティブな間だけメニューに表示されるので、アイコンをダブルクリックする方法の方が簡単です。

があります。 効果 ドロップダウン・メニューで、各キャラクターがパスにどのように配置されるかをカスタマイズできます。 いくつかの効果は興味深いものですが、ほとんどの用途で使用できます。 デフォルトのRainbowオプションは、カーブしたテキストを作成するのに最適な方法です。 .
があります。 整列 の設定では、テキストのどの部分をアライメントポイントとして使用するかを選択することができます。
アセンダ は、b, d, k, l などのように、小文字が本文の行より上に出ている部分を指します。
ディセンダ は似ているが、小文字のg、j、p、q、yに見られる、文字の主線より下に広がる部分のことである。 センター と ベースライン は、かなり自明なオプションです。
があります。 パスへ のオプションは連動して動作します。 整列 の設定は、他の設定によってあまり変化が感じられないかもしれません。
最後にご紹介するのは フリップ オプションは、テキストをパスの反対側に配置します。 これは、以下の最後の例で見られるように、パス上に凹んだテキストを作成するために必要です。

最後に
InDesignでテキストをカーブさせる方法は以上です。 単純なカーブでも大きなアーチでも、パス上のタイプツールの見つけ方と使い方さえわかれば、簡単にできます。 ただ、カーブしたテキストは読みにくくなるので、通常は長い文章ではなく、数ワードだけカーブさせるとよいでしょう。
ハッピー・カーヴィング!

