目次
複合パスの一般的な定義は、「複合パスは、パス内の2つ以上の重複するオブジェクトから構成される」です。 私のバージョンは、「複合パスは、パス内の2つ以上の重複するオブジェクトから構成される」です。 複合パスは、穴の開いたパス(図形)です。 これらの穴は、形状を編集したり、大きさを変えたり、移動させたりすることができます。
例えば、ドーナツ型は2つの円からなり、真ん中が穴になっているので複合経路と言えます。

背景色や画像を入れると、穴が透けて見えるようになります。

Adobe Illustratorの複合パスとは何か、基本的なことはわかりましたか? 実際に使ってみましょう。
今回は、Adobe Illustratorで複合パスがどのように機能するのか、いくつかの例を挙げて紹介します。
注:このチュートリアルのすべてのスクリーンショットは、Adobe Illustrator CC 2022 Macバージョンから取得したものです。 Windowsや他のバージョンでは、異なる表示となる場合があります。
目次
- Adobe Illustratorで複合パスを作成する方法
- 複合パスの元に戻す方法
- コンパウンドパスが効かない?
- まとめ
Adobe Illustratorで複合パスを作成する方法
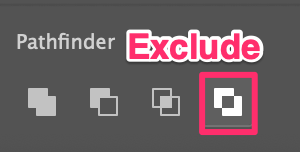
と考える人が多いようです。 除く というのも、結果は同じに見え、除外されたオブジェクトは複合パスになるからです。

しかし、本当に同じなのでしょうか? 詳しく見てみましょう。
まず、以下の手順で複合パスを作成し、ドーナツ型を作成します。
ステップ1. を使用します。 楕円ツール ( L ) を押しながら シフト キーで真円になります。
ステップ2. もう一つ小さい円を作り、それらを重ね合わせ、2つの円を中央で合わせます。

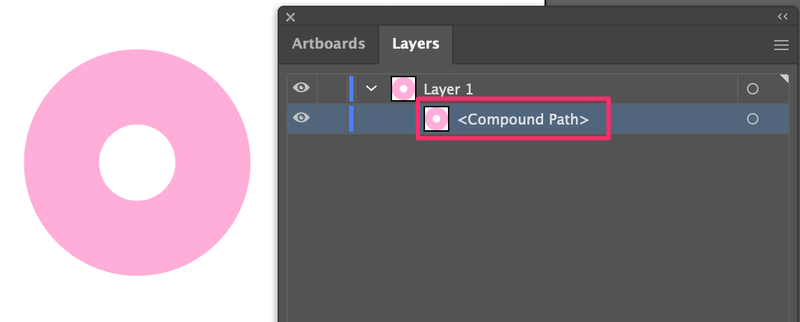
ステップ3. 両方の円を選択し、トップメニューへ 対象物 > コンパウンドパス > 作る またはキーボードショートカット コマンド + 8 又は Ctrl + 8 Windowsの場合)。

ドーナツ型の複合パスを作成したところです。

では、パスファインダーの 除く ツールを使って同じドーナツ型を作ることで、違いがわかるようになります。
左の円は除外ツールで、右の円は複合パス作成で作成したものです。

色の違いは無視するとして(どちらもサイズと色を変えられるので)、今のところ、ぱっと見の違いはあまりありません。
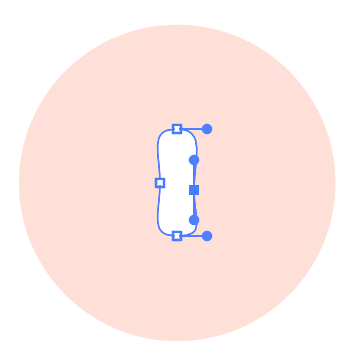
ここで、その違いを知るためのトリックを紹介しましょう。 もし、あなたが ダイレクト選択ツール ( A ) を使って左の円を編集すると、内側の円の形しか変えられなくなります。

しかし、同じツールで右の円を編集すると、形状の編集のほかに、穴(内側の円)を移動することができます。 穴を外側の円の外に移動することも可能です。

どちらの方法も複合パスを作成しますが、複合パスに対してできることが若干異なります。

複合パスの元に戻す方法
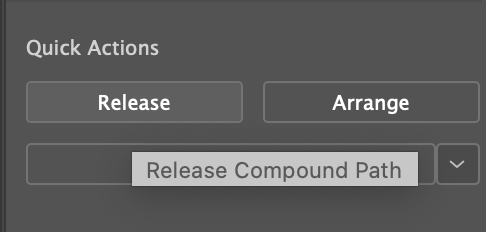
複合パスを元に戻したくなったら、オブジェクト(複合パス)を選択して 対象物 > コンパウンドパス > リリース .
実は、最新版のAdobe Illustratorを使用している場合、このように リリース ボタンをクリックすると、複合パスが選択された状態でクイックアクションパネルに表示されます。

例えば、先ほど作成した複合パスを解放してみました。

ご覧の通り、穴は消え、複合パスは2つのオブジェクト(パス)に分割されました。

コンパウンドパスが効かない?
複合パスを作成しようとしたが、オプションがグレーアウトしている?

注 ライブテキストから複合パスを作成することはできません。
テキストを複合パスにしたい場合は、まずテキストをアウトライン化する必要があります。 テキストを選択し、キーボードショートカットを使って コマンド + O 又は Ctrl + O for Windows)を使ってアウトラインを作成します。

テキストアウトラインを作成すると、複合パスオプションが再び動作するはずです。

まとめ
複合パスは、図形やパスの中に穴を開けたいときに、切断ツールとして機能します。 複合パスの形状、色、移動を編集できます。 複合パスを使用して、ベクターやシースルー効果を作成できます 🙂🙂。

