Daftar Isi
Hari ini, saya hanya ingin berbagi beberapa tutorial singkat tentang cara menyesuaikan warna tautan yang dikunjungi di browser web yang berbeda, sehingga Anda dapat menghindari mengklik halaman web yang telah dijelajahi.
Hal ini sangat membantu, khususnya apabila Anda (atau teman dan keluarga Anda) buta warna. Bagi mereka yang buta warna, sulit untuk membedakan antara warna tautan web yang dikunjungi dan yang tidak dikunjungi jika tidak diatur dengan benar. Hal ini bisa membuat penjelajahan web sederhana menjadi pengalaman yang membuat frustrasi.
Kisah Menyenangkan di Baliknya
Suatu hari sepupu saya mampir ke apartemen saya dan dia menggunakan laptop saya untuk mencari sesuatu di Google. Beberapa kali, saya mendengar dia berkata, "Bodohnya saya! Mengapa saya mengunjungi halaman ini lagi?" Jadi, saya katakan kepadanya:
- Saya: Hei Daniel, apakah Anda mengklik hasil halaman yang sudah Anda kunjungi?
- Daniel: Ya. Saya tidak tahu mengapa.
- Saya: Halaman yang dikunjungi di hasil Google ditandai dengan warna merah, dan halaman yang belum Anda kunjungi ditandai dengan warna biru, jika Anda tidak tahu... (Saya hanya ingin membantu)
- Daniel: Saya pikir mereka terlihat sama bagi saya.
- Saya: Benarkah? (Saya pikir dia bercanda)...Hei, itu warna yang berbeda. Yang satu berwarna ungu muda, yang lainnya berwarna biru. Bisakah kamu tahu?
- Tidak!
Percakapan kami mulai sedikit serius, seperti yang mungkin sudah Anda duga. Ya, sepupu saya agak buta warna - lebih spesifik lagi, buta warna merah. Saya menggunakan Chrome, dan setelah saya mengubah warna tautan yang dikunjungi dari merah ke hijau, dia bisa langsung mengetahui perbedaannya.
Apakah Anda Mengalami Buta Warna?
Pertama, Anda tidak perlu khawatir sama sekali jika Anda memilikinya. Sebagian besar waktu, buta warna bersifat genetik dan tidak ada pengobatan, menurut MedlinePlus. Selain itu, untuk membuat diri Anda merasa lebih baik, "Ada kesepakatan umum bahwa di seluruh dunia 8% pria dan 0,5% wanita memiliki kekurangan penglihatan warna." (Sumber)
Untuk menguji apakah Anda buta warna, cara tercepat adalah dengan membaca artikel Huffington Post ini. Artikel ini menyertakan lima gambar yang bersumber dari Ishihara Color Test.
Untuk tes lainnya, Anda dapat mengunjungi situs web ini. Anda akan diberikan 20 pertanyaan percobaan sebelum Anda melihat hasil tes Anda. Klik "START TEST" berwarna biru untuk memulai:

Kebanyakan orang akan diberitahu bahwa mereka memiliki "Penglihatan Warna Normal":

Skema Warna dalam Hasil Halaman Mesin Pencari
Catatan: Secara default, sebagian besar mesin pencari seperti Google dan Bing menandai hasil yang Anda klik sebagai warna ungu dan hasil yang tidak dikunjungi sebagai warna biru. Berikut ini dua contohnya:
Inilah yang muncul setelah saya mencari "TechCrunch" di Google. Karena saya pernah mengunjungi halaman Wikipedia TechCrunch sebelumnya, halaman ini sekarang ditandai dengan warna ungu muda, sedangkan Facebook dan YouTube masih berwarna biru.

Di Bing, saya mencari "SoftwareHow" dan inilah yang saya lihat. Halaman Twitter dan Google+ sudah dikunjungi, sehingga ditandai dengan warna ungu juga, sedangkan tautan Pinterest masih berwarna biru.

Sekarang mari kita kembali ke topik. Berikut ini cara mengubah warna tautan yang dikunjungi di berbagai browser web.
Cara Mengubah Warna Tautan yang Dikunjungi di Google Chrome
Sayangnya untuk peramban Chrome, Anda harus menambahkan ekstensi untuk membuatnya berfungsi. Berikut tutorial langkah demi langkahnya:
Catatan: tangkapan layar di bawah ini diambil dari Chrome untuk macOS (Versi 60.0.3112.101). Jika Anda menggunakan PC atau menggunakan versi Chrome lain, langkah-langkahnya mungkin sedikit berbeda.
Langkah 1: Buka Chrome, kemudian pasang ekstensi yang disebut Stylist ini. Klik tombol biru "ADD TO CHROME".

Langkah 2: Konfirmasikan dengan mengklik "Add extension". Anda akan melihat notifikasi yang menunjukkan plugin telah ditambahkan ke Chrome.


Langkah 3: Klik kanan pada ikon ekstensi Stylist, kemudian pilih Options. Di bawah tab Styles, tekan Tambahkan Gaya Baru.


Langkah 4: Sekarang beri nama gaya baru, centang opsi "All site", salin dan tempelkan potongan kode ini (seperti yang ditunjukkan di bawah ini) dalam kotak, dan klik Save.
A:visited {warna: hijau ! penting }

Catatan: Warna garis ini adalah "hijau". Jangan ragu untuk mengubahnya ke warna lain atau kode RGB (255, 0, 0 misalnya) Anda bisa menemukan lebih banyak warna dan kodenya di sini.
Penting: memeriksa "Semua situs" dapat memengaruhi pengalaman pengguna Anda dengan situs lain. Misalnya, saya perhatikan bahwa setelah menerapkan perubahan tersebut, tab Gmail saya semuanya ditampilkan sebagai warna merah. yang terlihat sangat aneh. Jadi saya menambahkan aturan ini, yang hanya memungkinkan perubahan untuk memengaruhi hasil penelusuran Google tertentu.

Langkah 5: Periksa apakah gaya baru telah berlaku. Dalam kasus saya, ya - warna halaman Wikipedia TechCrunch yang dikunjungi sekarang berubah menjadi hijau (secara default, warnanya merah).

P.S. Saya sudah terbiasa dengan warna tautan yang dikunjungi muncul sebagai ungu muda, jadi saya menyesuaikannya kembali. 🙂
Cara Mengubah Warna Tautan yang Dikunjungi di Mozilla Firefox
Membuat perubahan di browser Firefox bahkan lebih mudah karena tidak seperti Chrome, Anda tidak perlu menginstal ekstensi pihak ketiga. Ikuti panduan langkah demi langkah di bawah ini:
Catatan: Dalam tutorial ini, saya menggunakan Firefox 54.0.1 untuk macOS. Jika anda menggunakan versi lain atau menggunakan PC Windows, jalur dan tangkapan layar seperti yang ditunjukkan di bawah ini mungkin tidak berlaku.
Langkah 1: Pastikan opsi "Always use Private Browsing mode" tidak dipilih. Buka Menu Firefox> Preferensi> Privasi.

Di bawah History> Firefox akan Jika Anda telah mencentang "Selalu gunakan mode penjelajahan pribadi", hapus centangnya. Jika tidak dipilih (secara default), Anda baik-baik saja. Pergi ke Langkah 2.

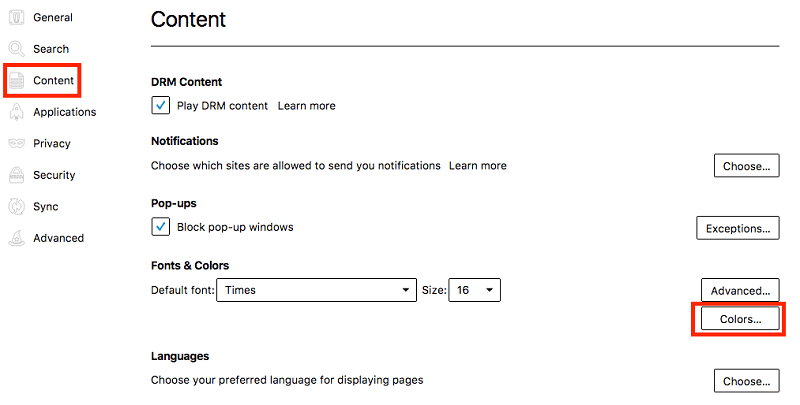
Langkah 2: Sekarang pergi ke Konten> Font & Warna> Warna.

Dalam jendela "Colors", ubah warna "Visited Links:" ke warna yang Anda inginkan, pilih Always (Selalu) dalam menu drop-down, dan klik tombol "OK" untuk menyimpan perubahan Anda.

Langkah 3: Untuk menguji apakah perubahan pengaturan efektif, cukup lakukan pencarian cepat di Google dan lihat apakah warna hasil yang dikunjungi telah berubah. Dalam kasus saya, saya mengaturnya sebagai hijau, dan itu berhasil.

Cara Mengubah Warna Tautan yang Dikunjungi di Safari
Prosesnya sangat mirip dengan Chrome. Anda harus menginstal ekstensi yang disebut Stylish. Ikuti tutorial di bawah ini, di mana saya juga menunjukkan trik yang perlu Anda lakukan dengan hati-hati. Jika tidak, itu tidak akan berfungsi seperti yang diharapkan.
Catatan: Saya menggunakan Safari untuk macOS (Versi 10.0). Tangkapan layar yang ditampilkan di bawah ini mungkin sedikit berbeda dari apa yang Anda lihat di komputer Anda.
Langkah 1: Dapatkan ekstensi Stylish (kunjungi tautannya) dan instal ke browser Safari Anda.

Langkah 2: Klik ikon ekstensi Stylish (terletak di bagian atas toolbar), kemudian pilih "Manage".

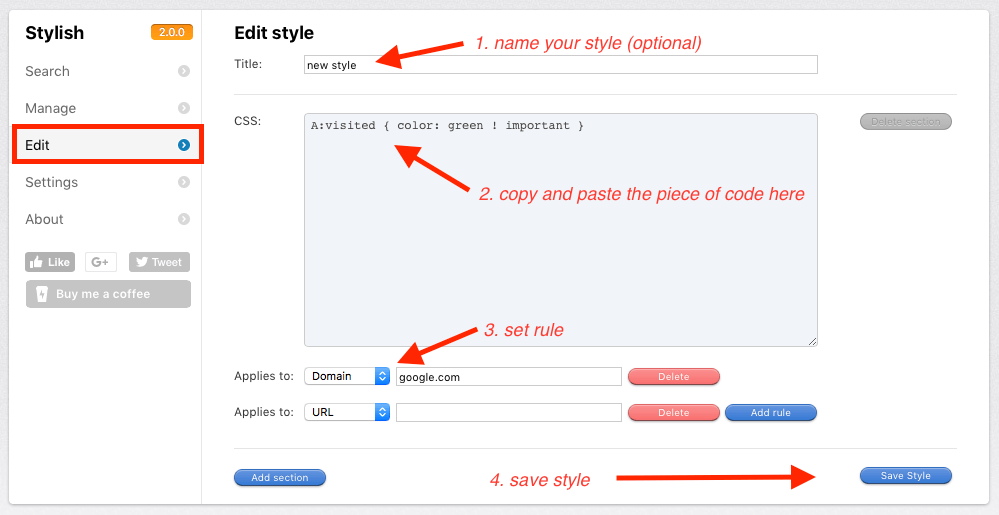
Langkah 3: Di dasbor Stylish yang baru, buka Edit. Selesaikan empat tugas seperti yang ditunjukkan pada tangkapan layar ini. Potongan kode CSS ditunjukkan di bawah ini.
A:visited {warna: hijau ! penting }
Sekali lagi, warna dalam contoh saya adalah hijau. Anda bisa mengubahnya sesuka Anda. Temukan lebih banyak warna dan kodenya di sini atau di sini.

Perhatikan baik-baik saat Anda menetapkan aturan. Misalnya, saya hanya ingin mengubah warna tautan yang dikunjungi di Google.com. Saya memilih "Domain" dan mengetik "google.com" di bawah kotak CSS. Catatan: JANGAN ketik "www.google.com" karena tidak akan berfungsi. Saya butuh beberapa percobaan dan kesalahan untuk mengetahuinya.
Langkah 4: Uji untuk melihat apakah perubahan telah berlaku. Dalam kasus saya, ini berfungsi.

Cara Mengubah Warna Tautan yang Dikunjungi di Microsoft Edge
Sayangnya, bagi pengguna Windows, saya belum menemukan solusi yang layak untuk mengubah warna tautan yang dikunjungi atau tidak dikunjungi. Saya pikir ekstensi Stylish akan bekerja dengan Edge, tetapi saya salah. Namun, tampaknya saya tidak sendirian, seperti yang Anda lihat dari diskusi ini bahwa banyak orang menuntut fitur tersebut.
Saya akan memperbarui posting ini jika Edge menambahkan fungsi ini atau jika ada ekstensi pihak ketiga yang melakukan pekerjaan itu.
Saya harap artikel ini bermanfaat bagi Anda. Beri tahu saya jika Anda tidak jelas tentang langkah-langkah dalam tutorial di atas. Jika Anda menemukan metode yang lebih mudah, tinggalkan komentar di bawah ini dan beri tahu saya.

