Բովանդակություն
Այսօր ես պարզապես ուզում էի կիսվել մի քանի արագ ձեռնարկներով, թե ինչպես կարգավորել այցելած հղումների գույնը տարբեր վեբ բրաուզերներում, որպեսզի կարողանաք խուսափել արդեն զննված վեբ էջերի վրա սեղմելուց:
Սա օգտակար է հատկապես, երբ դուք (կամ ձեր ընկերներն ու ընտանիքը) դալտոնիկ եք: Նրանց համար, ովքեր դալտոնիկ են, դժվար է տարբերակել այցելված և չայցելված վեբ հղումների գույները, եթե դրանք ճիշտ չեն դրված: Սա կարող է հասարակ վեբ զննարկումը դարձնել հիասթափեցնող փորձ:
Զվարճալի պատմությունը դրա հետևում
Օրերս զարմիկս գնաց իմ բնակարան, և նա օգտագործում էր իմ նոութբուքը որոնելու համար Google-ում ինչ-որ բանի համար: Մի քանի անգամ ես լսեցի, որ նա ասում էր. «Հիմար ինձ! Ինչո՞ւ եմ ես նորից այցելում այս էջը»։ Այսպիսով, ես ասացի նրան.
- Ես. Հեյ Դանիել, դու սեղմում ես այն էջի արդյունքները, որոնք արդեն այցելել ես:
- Դանիել. Այո: Չգիտեմ ինչու:
- Ես. Այցելած էջերը Google-ի արդյունքներում նշվում են որպես կարմիր, իսկ այն էջերը, որոնք դուք չեք այցելել՝ կապույտով, եթե չգիտեք: … (Ես պարզապես ուզում էի օգնել)
- Դանիել. Կարծում եմ, որ նրանք ինձ միևնույնն են թվում:
- Ես. Իսկապե՞ս: (Ես կարծում էի, որ նա կատակում է)… Հեյ, դրանք տարբեր գույներ են: Մեկը բաց մանուշակագույն է, մյուսը՝ կապույտ։ Կարո՞ղ եք ասել:
- Դանիել. Ո՛չ: Այո, իմ զարմիկը որոշ չափով դալտոնիկ է, ավելի կոնկրետ՝ կարմիր գույնի կույր: Իօգտագործեք Chrome-ը, և այն բանից հետո, երբ ես փոխեցի այցելած հղման գույնը կարմիրից կանաչի, նա անմիջապես կարող էր տարբերությունը տեսնել:
Դուք ունե՞ք գունավոր կուրություն:
Նախ, դուք ընդհանրապես չպետք է անհանգստանաք դրա մասին, եթե ունեք: Ըստ MedlinePlus-ի, շատ դեպքերում դալտոնիզմը գենետիկ է, և բուժում չկա: Բացի այդ, ձեզ ավելի լավ զգալու համար, «Ընդհանուր համաձայնություն կա, որ ամբողջ աշխարհում տղամարդկանց 8%-ը և կանանց 0.5%-ը գունային տեսողության անբավարարություն ունեն»: (Աղբյուր)
Ստուգելու համար, թե արդյոք դուք կույր եք, ամենաարագ ճանապարհը Huffington Post-ի այս հոդվածն է: Այն ներառում է հինգ պատկեր, որոնք ստացվել են Ishihara Color Test-ից:
Լրացուցիչ թեստերի համար կարող եք այցելել այս կայքը: Նախքան թեստի արդյունքը տեսնելը ձեզ կտրվի 20 փորձնական հարց: Սկսելու համար սեղմեք կապույտ «START TEST»-ը.

Մարդկանց մեծամասնությանը կհայտնեն, որ նրանք ունեն «Նորմալ գույնի տեսողություն»:

Գունային սխեման որոնման համակարգի էջի արդյունքներում
Նշում. Լռելյայնորեն, որոնման համակարգերից շատերը, ինչպիսիք են Google-ը և Bing-ը, նշում են արդյունքները, որոնց վրա սեղմել եք որպես մանուշակագույն, իսկ չայցելված արդյունքները՝ կապույտ: Ահա երկու օրինակ.
Սա հայտնվեց այն բանից հետո, երբ ես փնտրեցի «TechCrunch» Google-ում: Քանի որ ես նախկինում այցելել եմ TechCrunch Վիքիպեդիայի էջը, այն այժմ նշվում է որպես բաց մանուշակագույն, մինչդեռ Facebook-ը և YouTube-ը դեռ կապույտ են:

Bing-ում ես որոնեցի «SoftwareHow» և ահա թե ինչ տեսա: Twitter և Google+ էջերն ենարդեն այցելված է, ուստի դրանք նույնպես նշվում են որպես մանուշակագույն, մինչդեռ Pinterest-ի հղումը դեռ կապույտ է:

Այժմ վերադառնանք թեմային: Ահա, թե ինչպես կարելի է փոխել այցելված հղումների գույնը տարբեր վեբ բրաուզերներում:
Ինչպես փոխել այցելված հղման գույնը Google Chrome-ում
Ցավոք, Chrome բրաուզերի համար դուք պետք է ավելացնեք ընդլայնում: աշխատեցնել: Ահա քայլ առ քայլ ձեռնարկ.
Նշում. ստորև ներկայացված սքրինշոթները վերցված են Chrome-ից macOS-ի համար (տարբերակ 60.0.3112.101): Եթե դուք համակարգչով եք կամ օգտագործում եք Chrome-ի մեկ այլ տարբերակ, քայլերը կարող են մի փոքր տարբեր լինել:
Քայլ 1. Բացեք Chrome-ը, այնուհետև տեղադրեք այս ընդլայնումը, որը կոչվում է Stylist: Սեղմեք կապույտ «ADD TO CHROME» կոճակի վրա:

Քայլ 2. Հաստատեք՝ սեղմելով «Ավելացնել ընդլայնում»: Դուք կտեսնեք ծանուցում, որը ցույց է տալիս, որ plugin-ն ավելացվել է Chrome-ին:


Քայլ 3. Աջ սեղմեք Stylist ընդլայնման պատկերակի վրա, այնուհետև ընտրեք Ընտրանքներ: «Ոճեր» ներդիրի տակ սեղմեք Ավելացնել նոր ոճ:


Քայլ 4. Այժմ անվանեք նոր ոճը, նշեք «Բոլոր կայքը» տարբերակը: , պատճենեք և տեղադրեք կոդի այս հատվածը (ինչպես ցույց է տրված ստորև) վանդակում և սեղմեք Պահպանել։
A:visited { color: green ! կարևոր

Նշում․ այս տողի գույնը «կանաչ» է։ Ազատորեն փոխեք այն մեկ այլ գույնի կամ RGB կոդով (օրինակ՝ 255, 0, 0) : Այստեղ կարող եք գտնել ավելի շատ գույներ և դրանց կոդերը:
Կարևոր է. ստուգեք «Բոլոր կայքը»կարող է ազդել այլ կայքերի հետ ձեր օգտատերերի փորձի վրա: Օրինակ, ես նկատեցի, որ փոփոխությունն իրականացնելուց հետո իմ Gmail-ի ներդիրները բոլորը կարմիր էին: որը բացարձակապես տարօրինակ է թվում: Այսպիսով, ես ավելացրի այս կանոնը, որը թույլ է տալիս միայն փոփոխությունը ազդել Google-ի որոնման կոնկրետ արդյունքների վրա:

Քայլ 5. Ստուգեք, արդյոք նոր ոճն ուժի մեջ է մտել: Իմ դեպքում, այո — այցելած TechCrunch Վիքիպեդիայի էջի գույնն այժմ փոխվել է կանաչի (ըստ լռելյայն՝ կարմիր էր):

P.S. Ես սովոր եմ, որ այցելած հղման գույնը ցուցադրվի բաց մանուշակագույնով, այնպես որ ես այն ետ դարձրի: 🙂
Ինչպես փոխել այցելված հղման գույնը Mozilla Firefox-ում
Firefox բրաուզերում փոփոխություն կատարելն ավելի հեշտ է, քանի որ ի տարբերություն Chrome-ի, դուք կարիք չունեք տեղադրել որևէ երրորդ կողմի ընդլայնում: Հետևեք ստորև ներկայացված քայլ առ քայլ ուղեցույցին.
Նշում. Այս ձեռնարկում ես օգտագործում եմ Firefox 54.0.1-ը macOS-ի համար: Եթե դուք օգտագործում եք մեկ այլ տարբերակ կամ աշխատում եք Windows համակարգչի վրա, ստորև ներկայացված երթուղիները և սքրինշոթները կարող են չկիրառվել:
Քայլ 1. Համոզվեք, որ «Միշտ օգտագործեք մասնավոր զննարկումը»: ռեժիմ» տարբերակը հանված է: Բացեք Firefox-ի ընտրացանկը > Նախապատվություններ > Գաղտնիություն:

Պատմության ներքո > Firefox-ը :, ընտրեք «Օգտագործել հատուկ կարգավորումներ պատմության համար»: Եթե դուք նշել եք «Միշտ օգտագործեք անձնական զննարկման ռեժիմը», ապա նշեք այն: Եթե այն չեղարկված է (լռելյայն), դուք լավ եք: Գնացեք քայլ 2:

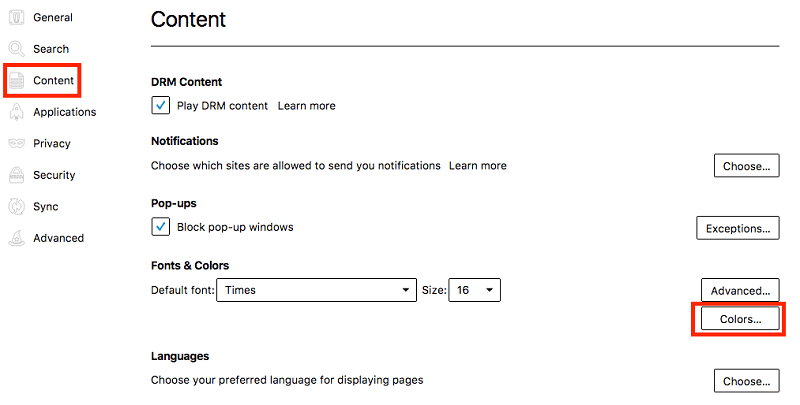
Քայլ 2: Այժմ գնացեք Բովանդակություն > Տառատեսակներ & AMP; Գույներ> Գույներ:

«Գույներ» պատուհանում փոխեք «Այցելված հղումներ. կոճակը՝ ձեր փոփոխությունները պահելու համար:

Քայլ 3. Ահա և վերջ: Ստուգելու համար, թե արդյոք կարգավորումների փոփոխությունն արդյունավետ է, պարզապես արագ որոնեք Google-ում և տեսեք՝ արդյոք փոխվել է այցելած արդյունքների գույնը: Իմ դեպքում ես դրանք սահմանեցի որպես կանաչ, և այն աշխատում է:

Ինչպես փոխել այցելված հղման գույնը Safari-ում
Գործընթացը բավականին նման է Chrome-ի գործընթացին: Դուք պետք է տեղադրեք ընդլայնում, որը կոչվում է Stylish: Հետևեք ստորև ներկայացված ձեռնարկին, որտեղ ես նաև մատնանշում եմ մի հնարք, որը դուք պետք է հոգ տանեք, որպեսզի կատարեք: Հակառակ դեպքում, այն չի աշխատի այնպես, ինչպես սպասվում էր:
Նշում. ես օգտագործում եմ Safari-ն macOS-ի համար (տարբերակ 10.0): Ստորև ներկայացված սքրինշոթները կարող են մի փոքր տարբերվել ձեր համակարգչում տեսածից:
Քայլ 1. Ստացեք Stylish ընդլայնումը (այցելեք հղումը) և տեղադրեք այն ձեր Safari դիտարկիչում .

Քայլ 2. Սեղմեք Stylish ընդլայնման պատկերակը (գտնվում է գործիքագոտու վերևում), այնուհետև ընտրեք «Կառավարել»:

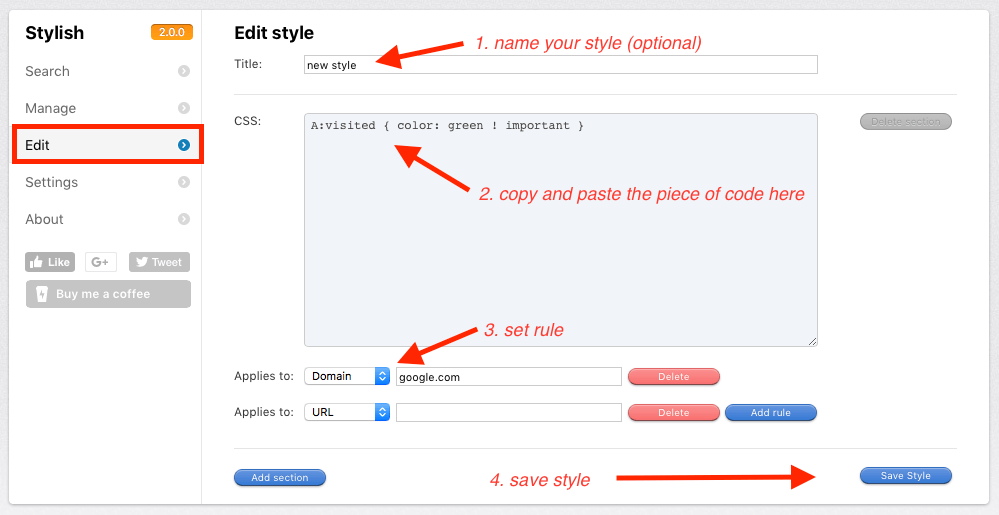
Քայլ 3. Նոր Նորաձև վահանակում անցեք Խմբագրել: Կատարեք չորս առաջադրանքները, ինչպես ցույց է տրված այս սքրինշոթում: CSS կոդի հատվածը ներկայացված է ստորև:
A:visited { color: green ! կարևոր
Կրկին իմ օրինակի գույնը կանաչն է: Դուք կարող եք փոխել այն, ինչ ցանկանում եք: Գտեք ավելի շատ գույներ և դրանց կոդերը այստեղ կամայստեղ:

Ուշադիր ուշադրություն դարձրեք կանոնները սահմանելիս: Օրինակ, ես ուզում էի փոխել միայն այցելած հղումների գույնը Google.com-ում: Ես ընտրում եմ «Դոմեն» և մուտքագրում «google.com» CSS տուփի տակ: Նշում. ՄԻ մուտքագրեք «www.google.com», քանի որ այն չի աշխատի: Սա պարզելու համար ինձանից պահանջվեցին մի քանի փորձեր և սխալներ:
Քայլ 4. Փորձեք տեսնել, թե արդյոք փոփոխությունն ուժի մեջ է մտել: Իմ դեպքում, այն աշխատում է:

Ինչպես փոխել այցելված հղման գույնը Microsoft Edge-ում
Ցավոք, Windows-ի օգտատերերի համար ես դեռ պետք է գտնեմ իրագործելի լուծում՝ փոխելու գույնը։ այցելած կամ չայցելված հղումներ: Ես կարծում էի, որ Stylish ընդլայնումը կաշխատի Edge-ի հետ, բայց ես սխալվում էի: Այնուամենայնիվ, թվում է, որ ես մենակ չեմ, քանի որ այս քննարկումից երևում է, որ շատ մարդիկ պահանջում են այդ հատկությունը:
Ես կթարմացնեմ այս գրառումը, եթե Edge-ն ավելացնի այս գործառույթը կամ եթե լինի երրորդ կողմի ընդլայնում: դա անում է իր աշխատանքը:
Հուսով եմ, որ այս հոդվածը ձեզ համար օգտակար էր: Խնդրում եմ տեղեկացնել ինձ, եթե դուք անհասկանալի եք վերը նշված ձեռնարկների որևէ քայլի մասին: Եթե հայտնաբերում եք ավելի հեշտ մեթոդ, թողեք մեկնաբանություն ստորև և տեղեկացրեք ինձ:

