Բովանդակություն
Երբ դուք նախագծում եք դասավորություններ կամ պարզապես կարգավորում եք նավիգացիոն գոտին, դուք պետք է համոզվեք, որ յուրաքանչյուր հատվածի միջև հեռավորությունը հավասար է: Չե՞ք կարող ճշգրիտ որոշել հեռավորությունը սեղմելով և քաշելով: Մի անհանգստացեք, դուք կարող եք օգտագործել որոշ գործիքներ և ուղեցույցներ Adobe Illustrator-ից:
Դուք հավանաբար արդեն փորձել եք հավասարեցնել օբյեկտները, լավ մեկնարկային կետ: Բայց հիշեք, որ հավասարեցումը չի փոխում տարածության հեռավորությունը, այն փոխում է միայն դիրքը: Դուք գրեթե պատրաստ եք, պարզապես պետք է այլ տարբերակներ գտնեք Align վահանակում:
Այս ձեռնարկում դուք կսովորեք Adobe Illustrator-ում օբյեկտները հավասարաչափ տարածելու երեք եղանակ: Ես ձեզ ցույց կտամ, թե ինչպես կարելի է ստեղծել այսպիսի դասավորություն՝ օգտագործելով երեք մեթոդները:

Նշում. այս ձեռնարկի սքրինշոթները վերցված են Adobe Illustrator CC 2022 Mac տարբերակից: Windows-ը կամ այլ տարբերակները կարող են տարբեր տեսք ունենալ:
Մեթոդ 1. Հավասարեցնել վահանակը
Դուք կարող եք հավասարեցնել և տարածել առարկաները մի քանի կտտոցով՝ օգտագործելով Հավասարեցնել վահանակը: Եթե ցանկանում եք ճշգրիտ հեռավորություն ունենալ օբյեկտների միջև, կա մեկ կարևոր քայլ, որը դուք չեք կարող բաց թողնել՝ ընտրել հիմնական օբյեկտը որպես հղում: Նախքան դրան անցնելը, եկեք սկսենք փաստաթղթում օբյեկտներ ավելացնել:
Քայլ 1. Օգտագործեք Type Tool (T) փաստաթղթին տեքստ ավելացնելու համար: Խելացի ուղեցույցի օգնությամբ կարող եք փորձել տարածության մեջ դնել և դրանք աչքով հավասարեցնել:

Վատ չէ: Հեռավորությունը բավականին հավասար է թվում, բայց եկեք պրոֆեսիոնալ լինենք և աշխատենքվստահ լինել, որ դրանք իրականում հավասարաչափ տեղավորված են:
Քայլ 2. Ընտրեք բոլոր տեքստերը, Հավասարեցնել վահանակը պետք է ցուցադրվի Հատկություններ տակ: Եթե չեք կարողանում գտնել այն, կարող եք բացել վահանակը վերևի մենյուից Պատուհան > Հավասարեցնել :
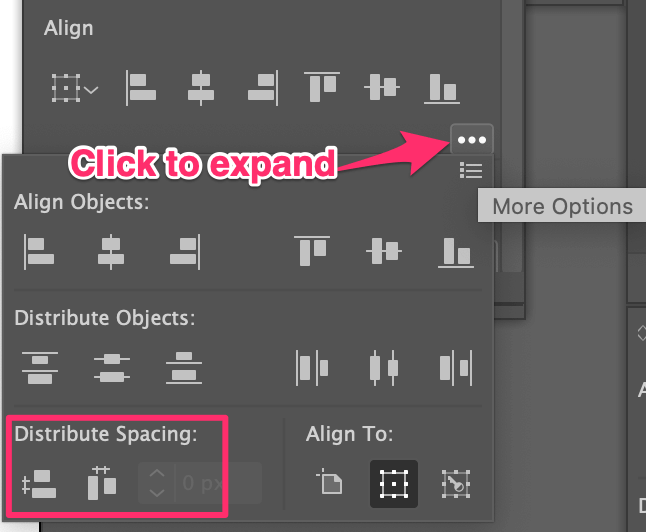
Սեղմեք Լրացուցիչ ընտրանքներ (երեք կետերը) վահանակը ընդլայնելու համար:

Վահանակի ներքևում կտեսնեք Բաշխման տարածություն երկու տարբերակ:
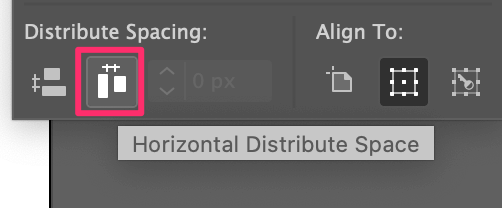
Քայլ 3. Ընտրեք Հորիզոնական բաշխման տարածություն :

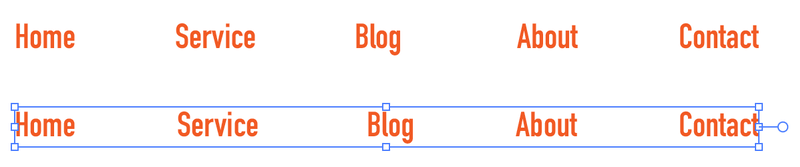
Ես կրկնօրինակել եմ տեքստը՝ տարբերությունը ցույց տալու համար: Սահմանափակ վանդակում գտնվող տեքստերը հավասարաչափ տեղավորված են:

Արագ հուշում. եթե արդեն մտքում ունեք հեռավորության ճշգրիտ արժեքը, կարող եք նաև մուտքագրել հեռավորությունը, բայց առաջին հերթին պետք է ընտրել հիմնական օբյեկտ:
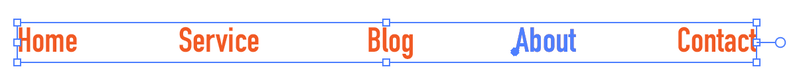
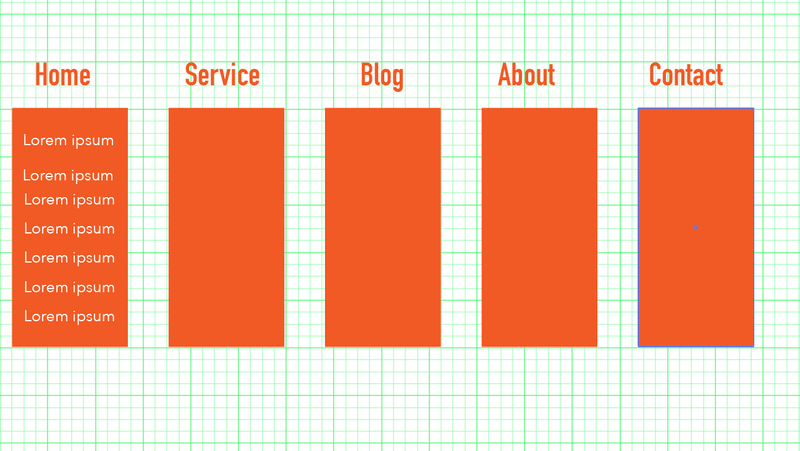
Օրինակ, եթե ենթադրենք, որ որպես հիմնական օբյեկտ ընտրել եք About :
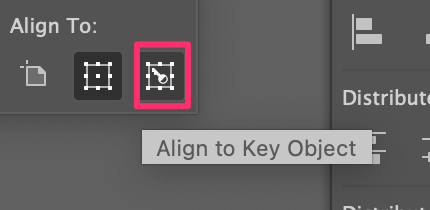
Ընտրեք Հավասարեցնել հիմնական օբյեկտին Հավասարեցում վահանակի վրա:

Դուք կտեսնեք, որ օբյեկտներից մեկը (տեքստը) ընդգծված է: Դուք կարող եք փոխել հիմնական օբյեկտը՝ սեղմելով այն օբյեկտի վրա, որը ցանկանում եք սահմանել որպես հիմնական օբյեկտ: Այսպիսով, այժմ սեղմեք Մի մասին :

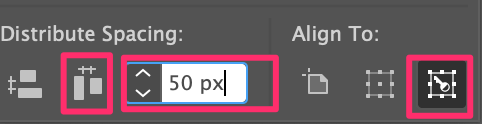
Մուտքագրեք ձեր ուզած տարածությունը օբյեկտների միջև, ասենք 50px, և սեղմեք Հորիզոնական բաշխման տարածություն:
Հիշեք այս 3 կոճակները 😉

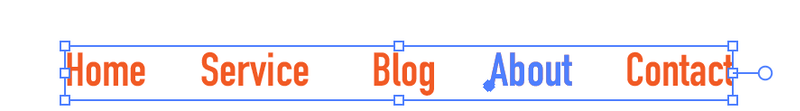
Այժմ օբյեկտների միջև հեռավորությունը 50px է:

Այժմ ստեղծվել է նավիգացիոն տողը, եկեք անցնենք ենթամենյուին:
Մեթոդ 2. Կրկնել քայլը
Այս մեթոդն աշխատում է միայն այն դեպքում, երբ դուք տարածություն եք բաժանումնույնական առարկաներ. Եթե օբյեկտը նույնը չէ, փորձեք այլ մեթոդներ: Մենք պատրաստվում ենք ստեղծել նույն ենթամենյուի ֆոները (ուղղանկյուններ), որպեսզի կարողանանք օգտագործել այս մեթոդը:
Քայլ 1. Օգտագործեք Rectangle Tool (M) ուղղանկյուն նկարելու համար: Դուք կարող եք այն հավասարեցնել վերը նշված տեքստին:
Նշում. երբ օբյեկտները ուղղահայաց հավասարեցնեք, կարող եք փոխել հեռավորությունը հորիզոնական:

Քայլ 2. Պահեք Option ( Alt Windows-ի օգտվողների համար) և Shift ստեղները, սեղմեք և քաշեք ուղղանկյունը դեպի աջ՝ երկրորդ տեքստի տակ:

Քայլ 3. Կրկնել վերջին (կրկնվող) քայլը ստեղնաշարի դյուրանցման միջոցով Command + D ( Ctrl + D Windows-ի օգտվողների համար): Դուք կարող եք մի քանի անգամ օգտագործել դյուրանցումը, մինչև ստանաք ուղղանկյուն ֆոն յուրաքանչյուր կատեգորիայի համար:

Արագ և հեշտ: Այս մեթոդը լավագույնս աշխատում է, երբ ցանկանում եք ստեղծել նույն ձևով հավասարաչափ տարածված նախշ:
Ամեն դեպքում, եկեք ավելացնենք ենթամենյուի տարրերը: Ես կօգտագործեմ Lorem Ipsum տեքստը որպես օրինակ և ցույց կտամ, թե ինչպես դա անել՝ օգտագործելով ցանցը որպես ուղեցույց:
Մեթոդ 3. Օգտագործեք Grid
Եթե չունեք շատ առարկաները հավասարեցնելու համար, դուք կարող եք հավասարաչափ տարածել առարկաները՝ հետևելով ցանցերին և ուղեցույցներին: Իրականում, եթե ձեր Խելացի ուղեցույցը ակտիվացված է, երբ քաշեք օբյեկտները, այն ցույց կտա օբյեկտների միջև հեռավորությունը, բայց եկեք օգտագործենք ցանցեր՝ պարզապես համոզվելու համար:
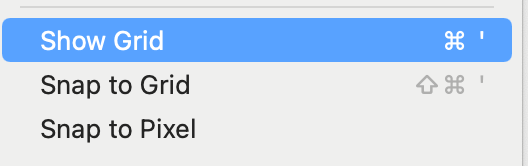
Քայլ 1. Ձեր փաստաթղթին տեքստ ավելացնելուց հետո անցեքվերևի մենյու և ընտրեք Դիտել > Ցուցադրել ցանցը ցանցը ցույց տալու համար:

Ձեր փաստաթղթում դուք պետք է տեսնեք ցանցեր, բայց ուղղանկյունների վերևում գտնվող ցանցերը չեք տեսնի: Նվազեցրեք ուղղանկյան անթափանցիկությունը:

Մեծացրե՛ք նախքան հաջորդ քայլին անցնելը:
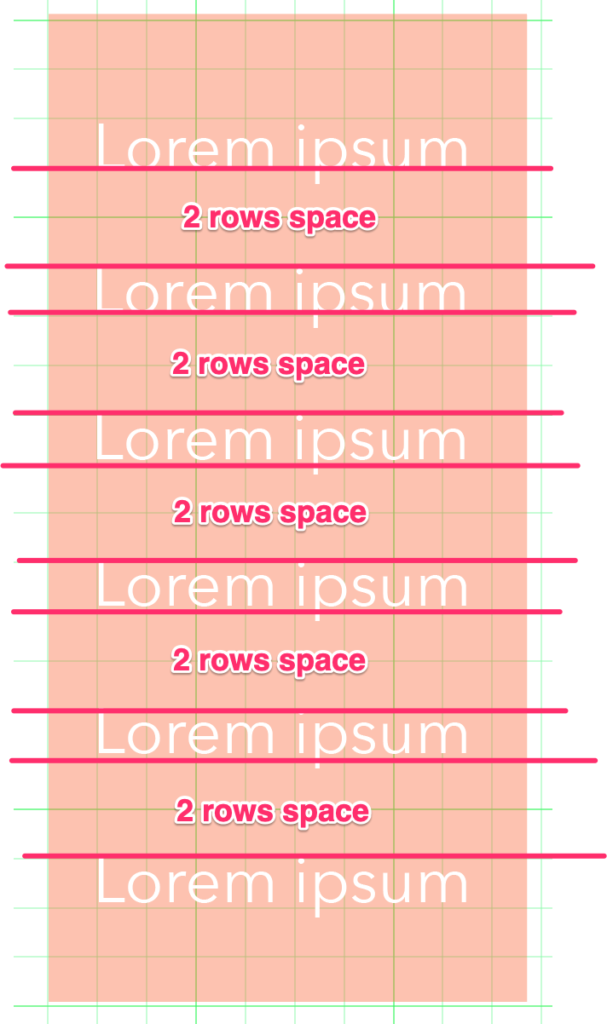
Քայլ 2. Որոշեք տեքստի միջև ուզած հեռավորությունը: Օրինակ, եթե ցանկանում եք, որ տարածքը լինի ցանցի երկու տող: Տեքստը տեղափոխեք վերևի տեքստից երկու տող:

Երբ ավարտեք ամբողջ տեքստի դիրքավորումը, ուղղանկյան անթափանցությունը վերադարձրեք 100%:

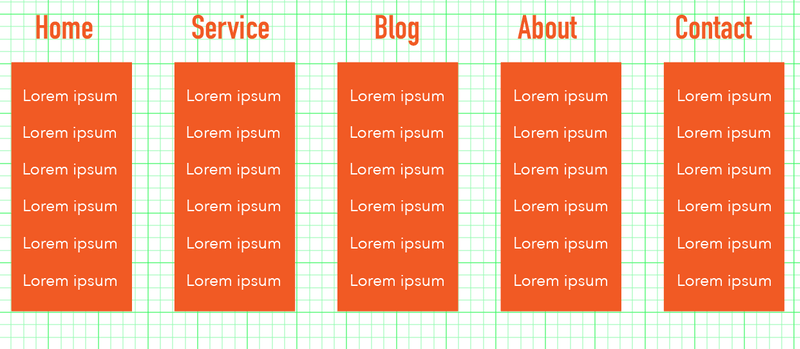
Լավ տեսք ունի՞: Դուք կարող եք ընտրել բոլոր տեքստերը և կրկնօրինակել դրանք (փորձեք օգտագործել մեթոդ 2) հաջորդ կատեգորիայի սյունակում: Դուք կարող եք փոխել տեքստի բովանդակությունը ավելի ուշ, այստեղ մենք միայն ստեղծում ենք դասավորությունը:

Դուք այժմ կարող եք անջատել ցանցը՝ տեսնելու, թե ինչպիսի տեսք ունի այն:

Դուք միշտ կարող եք կրկնակի ստուգել՝ համոզվելու համար, որ դրանք ճիշտ հավասարեցված են և հավասարաչափ տեղակայված են՝ վերադառնալով Հավասարեցնել վահանակ:
Եզրակացություն
Դուք կարող եք օգտագործել վերը նշված ցանկացած մեթոդ առարկաները հավասարեցնելու համար և կախված նրանից, թե ինչ եք փորձում ստեղծել, որոշ մեթոդներ կարող են ավելի հարմար լինել, քան մյուսները:
Ուղղակի արագ վերանայում: Երբ արդեն պատրաստ եք օբյեկտները, «Հավասարեցնել» վահանակի մեթոդը պետք է լինի ամենաարագ ճանապարհը: Եթե փորձում եք հավասարաչափ տարածված միանման օբյեկտներ ստեղծել, ապա քայլի կրկնման մեթոդը բավականին լավ է աշխատում:
Ինչ վերաբերում է ցանցին, միշտ լավ սովորություն է դրանք օգտագործել, բայց ճիշտ է, երբկան բազմաթիվ առարկաներ, դրանք մեկ առ մեկ տեղափոխելը կարող է եռուզեռ լինել:

