Táboa de contidos
Hoxe só quería compartir uns poucos tutoriais rápidos sobre como axustar a cor das ligazóns visitadas en diferentes navegadores web, para que poidas evitar facer clic en páxinas web que xa se navegaron.
Isto é útil, especialmente cando vostede (ou os seus amigos e familiares) son daltónicos. Para aqueles que son daltónicos, é difícil distinguir entre as cores das ligazóns web visitadas e non visitadas se non están configuradas correctamente. Isto pode facer que a simple navegación web sexa unha experiencia frustrante.
A divertida historia detrás dela
O outro día o meu primo pasou polo meu apartamento e estaba usando o meu portátil para buscar por algo en Google. Varias veces escoiteino dicir: "Estúpido! Por que estou visitando esta páxina de novo?" Entón díxenlle:
- Eu: Ola Daniel, estás facendo clic nos resultados da páxina que xa visitaches?
- Daniel: Si. Non sei por que.
- Eu: as páxinas visitadas nos resultados de Google están marcadas en vermello, e as que non visitaches están en azul, por se non o sabes ... (Só quería axudar)
- Daniel: Creo que me parecen igual.
- Eu: De verdade? (Pensei que estaba bromeando)... Ei, son cores diferentes. Un é violeta claro, o outro é azul. Podes dicir?
- Daniel: Non!
A nosa conversa comezou a poñerse un pouco seria, como xa adiviñaches. Si, o meu primo é algo daltónico, máis concretamente, daltónico. euusar Chrome e, despois de que eu cambiei a cor dunha ligazón visitada de vermello a verde, puido notar inmediatamente a diferenza.
Tes daltonismo?
En primeiro lugar, non tes que preocuparte por iso se o tes. Na maioría das veces, o daltonismo é xenético e non hai tratamento, segundo MedlinePlus. Ademais, para sentirse mellor, "Hai un acordo xeral de que en todo o mundo o 8% dos homes e o 0,5% das mulleres teñen unha deficiencia de visión das cores". (Fonte)
Para probar se es daltónico, o xeito máis rápido é consultar este artigo do Huffington Post. Inclúe cinco imaxes procedentes da proba de cor de Ishihara.
Para máis probas, podes visitar este sitio web. Daráselles 20 preguntas de proba antes de ver o resultado da proba. Fai clic no azul "INICIAR TEST" para comezar:

A maioría da xente dirá que ten "Visión normal da cor":

O esquema de cores nos resultados da páxina do buscador
Nota: de forma predeterminada, a maioría dos motores de busca, como Google e Bing, marcan os resultados nos que fixeches clic como morados e os resultados non visitados como azul. Aquí tes dous exemplos:
Isto é o que xurdiu despois de buscar "TechCrunch" en Google. Xa que visitei a páxina da Wikipedia de TechCrunch antes, agora está marcada como morado claro, mentres que Facebook e YouTube seguen sendo azuis.

En Bing, busquei "SoftwareHow" e aquí está o que vin. As páxinas de Twitter e Google+ sonxa se visitaron, polo que tamén se marcan como morados, mentres que a ligazón de Pinterest aínda é azul.

Agora volvamos ao tema. Aquí tes como cambiar a cor das ligazóns visitadas en diferentes navegadores web.
Como cambiar a cor das ligazóns visitadas en Google Chrome
Desafortunadamente para o navegador Chrome, terás que engadir unha extensión a facelo funcionar. Aquí tes un tutorial paso a paso:
Nota: as capturas de pantalla que aparecen a continuación están tomadas de Chrome para macOS (versión 60.0.3112.101). Se estás nun PC ou utilizas outra versión de Chrome, os pasos poden ser lixeiramente diferentes.
Paso 1: Abre Chrome e instala esta extensión chamada Stylist. Fai clic no botón azul "ENGADIR A CHROME".

Paso 2: Confirme facendo clic en "Engadir extensión". Verás unha notificación que indica que o complemento se engadiu a Chrome.


Paso 3: Fai clic co botón dereito na icona da extensión Stylist e, a continuación, selecciona Opcións. Baixo a pestana Estilos, prema Engadir novo estilo.


Paso 4: Agora nomee o novo estilo, marque a opción "Todo o sitio". , copie e pegue este anaco de código (como se mostra a continuación) na caixa e faga clic en Gardar.
A:visited { color: green ! importante

Nota: a cor desta liña é "verde". Non dubides en cambialo a outra cor ou a un código RGB (255, 0, 0, por exemplo) . Podes atopar máis cores e os seus códigos aquí.
Importante: marca "Todo o sitio"pode afectar a súa experiencia de usuario con outros sitios. Por exemplo, notei que despois de implementar o cambio, as miñas pestanas de Gmail mostráronse todas vermellas. que parece absolutamente raro. Entón, engadín esta regra, que só permite que o cambio afecte a resultados específicos da busca de Google.

Paso 5: Comproba se o novo estilo ten efecto. No meu caso, si, a cor da páxina visitada da Wikipedia de TechCrunch agora cambia a verde (por defecto, era vermella).

P.D. Estou afeito a que a cor da ligazón visitada apareza como violeta claro, así que a axustei de novo. 🙂
Como cambiar a cor da ligazón visitada en Mozilla Firefox
Facer o cambio no navegador Firefox é aínda máis sinxelo porque, a diferenza de Chrome, non precisa instalar ningunha extensión de terceiros. Siga a guía paso a paso a continuación:
Nota: neste tutorial, uso Firefox 54.0.1 para macOS. Se estás a usar outra versión ou estás nun PC con Windows, é posible que non se apliquen as rutas e as capturas de pantalla que se mostran a continuación.
Paso 1: Asegúrate de que "Usar sempre a navegación privada modo” está desactivada. Abre o menú de Firefox > Preferencias > Privacidade.

En Historial > Firefox : selecciona "Usar configuración personalizada para o historial". Se marcaches "Usar sempre o modo de navegación privada", desmarqueo. Se non se selecciona (por defecto), estás ben. Vaia ao paso 2.

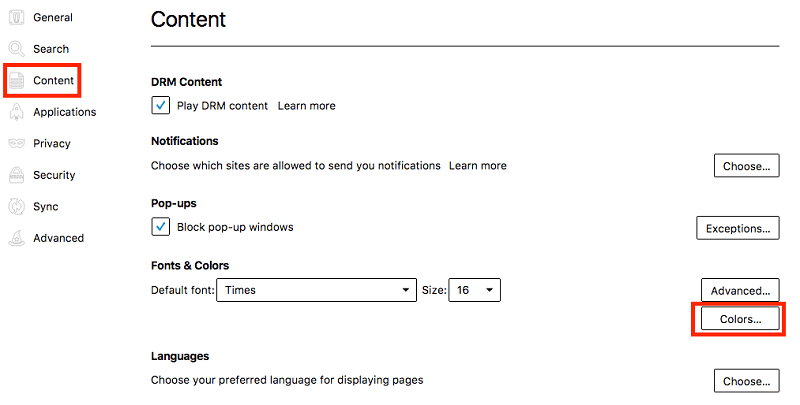
Paso 2: Agora vai ao Contido > Tipos de letra & Cores> Cores.

Nas ventás "Cores", cambia a cor de "Ligazóns visitadas:" pola que desexe, seleccione Sempre no menú despregable e faga clic en "Aceptar". botón para gardar os cambios.

Paso 3: Iso é todo. Para probar se o cambio de configuración é efectivo, só tes que facer unha busca rápida en Google e ver se cambiou a cor dos resultados visitados. No meu caso, configureinos como verdes e funciona.

Como cambiar a cor da ligazón visitada en Safari
O proceso é bastante similar ao de Chrome. Necesitarás instalar unha extensión chamada Stylish. Siga o tutorial que aparece a continuación, onde tamén vos apunto un truco que debes cuidar de realizar. En caso contrario, non funcionará como se esperaba.
Nota: estou usando Safari para macOS (versión 10.0). As capturas de pantalla que se mostran a continuación poden ser lixeiramente diferentes das que ves no teu ordenador.
Paso 1: Obtén a extensión Stylish (visita a ligazón) e instálaa no teu navegador Safari .

Paso 2: Fai clic na icona da extensión Stylish (situada na parte superior da barra de ferramentas) e selecciona "Xestionar".

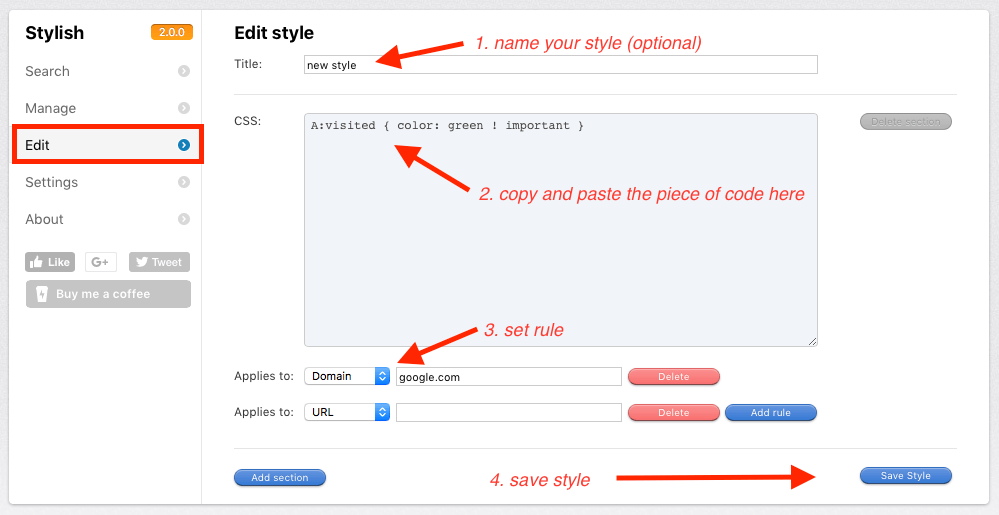
Paso 3: No novo panel de control con estilo, vai a Editar. Completa as catro tarefas como se mostra nesta captura de pantalla. O fragmento de código CSS móstrase a continuación.
A:visited { color: green ! importante
De novo, a cor do meu exemplo é verde. Podes cambialo como queiras. Busca máis cores e os seus códigos aquí ouaquí.

Presta moita atención cando estableza as regras. Por exemplo, quería cambiar só a cor das ligazóns visitadas en Google.com. Escollo "Dominio" e escribo "google.com" baixo a caixa CSS. Nota: NON escriba "www.google.com" xa que non funcionará. Tardei en probas e erros para descubrir isto.
Paso 4: Proba para ver se o cambio se fixo efectivo. No meu caso, funciona.

Como cambiar a cor da ligazón visitada en Microsoft Edge
Desafortunadamente, para os usuarios de Windows, aínda teño que atopar unha solución viable para cambiar a cor de ligazóns visitadas ou non visitadas. Pensei que a extensión Stylish funcionaría con Edge, pero equivoqueime. Non obstante, parece que non estou só, xa que nesta discusión podes ver que moita xente está a demandar a función.
Actualizarei esta publicación se Edge engade esta función ou se hai unha extensión de terceiros. iso fai o traballo.
Espero que che resulte útil este artigo. Por favor, avísame se non tes claro algún paso dos tutoriais anteriores. Se descobres un método máis sinxelo, deixa un comentario a continuación e avísame.

