Sisällysluettelo
Adobe Illustratorissa on erilaisia tapoja saada objekti näyttämään pyöreältä. Voit esimerkiksi käyttää Clipping Maskia, Envelop Distortia, 3D-työkaluja jne. Vaikka kaikki lähtee liikkeelle ympyrästä, Clipping Maskia ja Envelop Distortia käyttämällä luot pyöreän 2D-ympyrän.
Jos kuitenkin haluat tehdä jotain abstraktimpaa ja 3D-muotoista, kuten pallon, sinun on käytettävä 3D-efektiä.
Tässä opetusohjelmassa opit, miten voit käyttää 3D-työkalua erityyppisten pallojen tekemiseen Adobe Illustratorissa.
Ratkaisu on siis lisätä 3D-efekti ympyrään?
Ei aivan, vaan sen sijaan lisäät 3D-efektin puoliympyrään. Näytän sinulle, miten se toimii!
Huomautus: Kaikki tämän ohjeen kuvakaappaukset on otettu Adobe Illustrator CC 2022 Mac-versiosta. Windows- tai muut versiot voivat näyttää erilaisilta.
Kuinka tehdä 3D-pallo Adobe Illustratorissa
Ennen kuin siirrytään vaiheisiin, laitetaan työpaneelit valmiiksi. Käytämme 3D-työkalupaneelia, ja jos haluat lisätä palloon objektin tai tekstiä, käytät myös Symbolit-paneelia.
Mene siis ylävalikkoon Ikkuna > Symbolit ja Ikkuna > 3D ja materiaalit molempien paneelien avaamiseksi.

Vaihe 1: Käytä Ellipsityökalu (pikanäppäin L ) täydellisen ympyrän muodostamiseksi.

Vinkki: Suosittelen luopumaan viivaväristä ja valitsemaan täyttövärin, jotta 3D-efekti näkyy paremmin. Jos käytät täyttövärinä mustaa, 3D-efekti ei näy kovin hyvin.
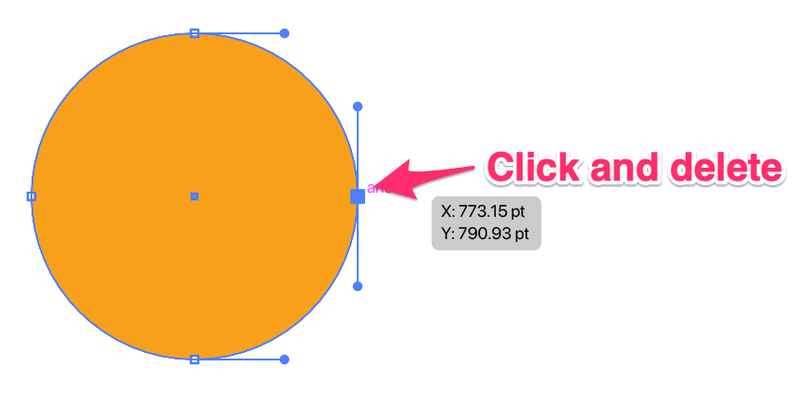
Vaihe 2: Käytä Suora valintatyökalu (pikanäppäin A ) valitaksesi yhden sivussa olevista ankkuripisteistä ja paina näppäintä Poista näppäimellä ympyrä halkaistaan kahtia.

Sinun pitäisi saada tällainen puoliympyrä.

Vaihe 3: Valitse puoliympyrä, siirry 3D- ja materiaalipaneeliin ja napsauta kohtaa Revolve .

Ensimmäinen asia, jonka näet, on tämä 3D-pylväsmuoto, mutta se ei ole kaikki.

Sinun on muutettava offset-suuntaa.
Vaihe 4: Vaihda offset-suunta Oikea reuna .

Ja tässä on pallo!

Voit vapaasti säätää muita asetuksia, kuten materiaalia ja valaistusta.

Kun olet tyytyväinen lopputulokseen, sinun on poistuttava 3D-tilasta ja tehtävä siitä objekti.
Vaihe 5: Kun pallo on valittuna, siirry ylävalikkoon. Kohde > Laajenna ulkonäköä 3D-pallon viimeistelemiseksi.
Entä jos haluat lisätä palloon tekstiä tai kuvan?
Kuinka kääriä teksti 3D-pallon ympärille
Kun lisäät tekstiä palloon, muutat tekstin symboliksi, ja siksi mainitsin aiemmin, että Symbolit-paneelin on oltava valmiina.
Anna minun näyttää, miten se toimii!
Vaihe 1: Käytä Tyyppi Työkalu (pikanäppäin T Esimerkiksi lisäsin tekstin "Hello World" ja kohdistin tekstin keskelle.

Vaihe 2: Valitse teksti ja vedä se Symbolit-paneeliin. Voit antaa sille nimen ja napsauttaa painiketta OK .

Teksti näkyy Symbolit-paneelissa symbolina.

Vaihe 3: Tee 3D-pallo. Voit tehdä puoliympyrän ylhäältä käsin vaiheiden 1 ja 2 mukaisesti, mutta käytämme klassista 3D-paneelia tekstin käärimiseen pallon ympärille.
Sen sijaan, että valitsisit Revolve suoraan 3D- ja materiaalit-paneelista, mene ylävalikkoon ja valitse Vaikutus > 3D ja materiaalit > 3D (klassinen) > Revolve (Klassinen) .
Tämä avaa klassisen 3D-paneelin, ja voit vaihtaa offset-suunnan muotoon Oikea reuna ja klikkaa Kartta Art .

Vaihe 4: Vaihda symboli None juuri luomallesi tekstisymbolille. Minun tapauksessani se on "hello world".

Sinun pitäisi nähdä teksti alla olevassa työpaneelissa, ja kun säädät tekstin sijaintia, se näyttää, miltä se näyttää pallolla.

Klikkaa OK kun olet tyytyväinen asentoon.
Jos haluat päästä eroon pallon taustaväristä, voit vaihtaa Pinta-asetukseksi Ei pintaa Voit halutessasi vapaasti kääntää myös suuntaa.

Klikkaa OK ja se on siinä!
Miten kietoa objekti tai kuva pallon ympärille?
Objektin tai kuvan kääriminen pallon ympärille Adobe Illustratorissa toimii täsmälleen samalla tavalla kuin tekstin kääriminen, joten voit käyttää samaa edellä mainittua menetelmää.
Sen sijaan, että lisäisit tekstin symbolina, vedät objektin tai kuvan Symbolit-paneeliin ja viimeistelet sitten 3D-pallon kuvan avulla samalla menetelmällä kuin edellä.
Jos esimerkiksi haluat laittaa tämän kartan pallon päälle, vedä se Symbolit-paneeliin.

Tee 3D-työkalulla (Classic) pallo ja valitse kartta karttataiteeksi.

Miten tehdä Gradient Sphere Adobe Illustratorissa?
Et välttämättä tarvitse 3D-työkalua gradienttipallon tekemiseen. Sen sijaan voit käyttää Mesh-työkalua. Mesh-työkalun etuna on, että voit hallita värejä ja sävyjä paremmin. Näin se toimii.
Vaihe 1: Päätä, mitä värejä haluat käyttää kaltevuuspallossa. Voit valita värit Värit-paneelista tai ottaa värinäytteitä Silmätippatyökalulla.
Käytän esimerkiksi tätä väripalettia, jonka tein Blend-työkalulla.

Vaihe 2: Luo ympyrä.
Vaihe 3: Valitse Verkkotyökalu työkaluriviltä tai käyttämällä pikanäppäintä U aktivoidaksesi työkalun.

Napsauta ympyrää, johon haluat luoda kaltevuuden. Napsautan esimerkiksi vasenta yläkulmaa, ja näet kaksi toisiaan leikkaavaa viivaa. Kaltevuusvalo alkaa leikkauspisteestä.

Vaihe 4: Käytä Silmätippatyökalu voit ottaa värinäytteen paletista tai voit valita värin suoraan värivalikoimasta.

Jatka pisteiden lisäämistä ympyrään Mesh Tool -työkalulla.

Voit käyttää Direct Selection Tool -työkalua siirtyäksesi ankkuripisteiden ympärillä ja säätää kaltevuutta ja lisätä niin monta väriä kuin haluat. Tätä tarkoitin sillä, että saat enemmän hallintaa väreihin.

Pakkaaminen
Helpoin ja nopein tapa tehdä pallo on käyttää Adobe Illustratorin 3D-toimintoa. Jos haluat kietoa tekstiä tai kuvaa pallon ympärille, sinun on käytettävä klassista 3D-toimintoa ja valittava symbolit Map Artista.
Verkkotyökalu luo myös hienon pallon, jossa on kaltevuusvaikutelma, ja saat enemmän vapautta leikkiä väreillä. Täydellisen pisteen saaminen voi kuitenkin olla vaikeaa, kun aloitat.
Mistä menetelmästä pidät eniten?

