Edukien taula
Zuetako batzuk baliteke 3D tresnarekin eroso ez egotea. Ez kezkatu, 3D testua sortzeko beste modu bat aurkituko duzu 3D tresnak erabili gabe. Diseinatzaile grafiko askok (ni barne hasieran) esango luke 3D diseinua ez dela gure gauza.
Beno, nahiko zaila izan daiteke efektu ezin hobea lortzea, konplikatu egin daitekeelako eta praktika pixka bat behar delako. Baina ez da ezinezkoa eta uste baino errazago egingo dizudala agintzen dizut.
Tutorial honetan, Adobe Illustrator-en 3D testu-efektua nola egin jakiteko adibide erraz bat erakutsiko dizut Illustrator Effect eta Blend tresnaren 3D tresna erabiliz. Egin nahi duzun efektuaren arabera, lau urrats bezain erraza izan daiteke.
Orain, metodo bat aukeratu dezakezu (edo biak probatu) Adobe Illustrator-en 3D testua egiteko.
1. Metodoa: 3D tresna
Ez izan beldurrik 3D-ri tresna. Badakit erronka dirudiela baina egia esan nahiko erraza da efektu gehienak aurrez ezarrita daudelako.
Illustrator CC-ren azken bertsioa erabiltzen ari bazara, 3D efektua sinplifikatuta dagoela ikusiko duzu. Egin behar duzun guztia testuari aplikatu nahi diozun efektu-maila doitzea da. Begiratu beheko urratsa nola funtzionatzen duen ikusteko.
1. urratsa: Gehitu testua Illustrator dokumentuan eta sortu testu-eskema. Testua eskematzeko modurik azkarrena Komandoa + Maius + O teklatuko lasterbidea erabiltzea da.
Oharra: pantaila-argazki guztiakTutorial hau Adobe Illustrator CC 2022 Mac bertsiotik hartua da. Windows edo beste bertsio batzuek itxura desberdina izan dezakete. Windows-eko erabiltzaileek Komandoa tekla aldatzen dute Ktrl .

Aholkua: testuaren kopia batzuk egin ditzakezu emaitza gustatzen ez bazaizu, testua marraztu ondoren ezin duzulako letra-tipoa aldatu.
2. urratsa: Erabaki zer kolore erabiliko duzun zure 3D testurako. Lehenengo kolore bat aukeratuko nukeen arrazoia da (Aurrebistan) zure testua lan egiten duzun bitartean nolakoa izango den erakutsiko dizula.
Adibidez, kolore/gradiente hauek aukeratu ditut nire testurako, itzaletarako eta atzeko planorako.


Aholkua: normalean efektua hobeto ikusten da testuaren kolore argiagoarekin eta atzeko planoko kolore ilunarekin. Koloreak erabakitzea kostatzen bazaizu, Kontagota tresna erabil dezakezu gustuko duzun irudi bateko koloreak probatzeko, edo Kolore Gida panela erabil dezakezu erreferentzia gisa.
3. urratsa: Hautatu testua, joan goialdeko menura, aukeratu Efektua > 3D eta Materialak eta aukeratu bat 3D efektua. Ohikoena Extrude & Bevel , hortik has gaitezen.

Efektu bat aukeratzen duzunean, 3D eta Materiala panela agertuko da eta hor landuko duzu zure 3D testu-efektua. Ezarpenak doitzen dituzun heinean zure testua aldatzen dela ohartuko zara.

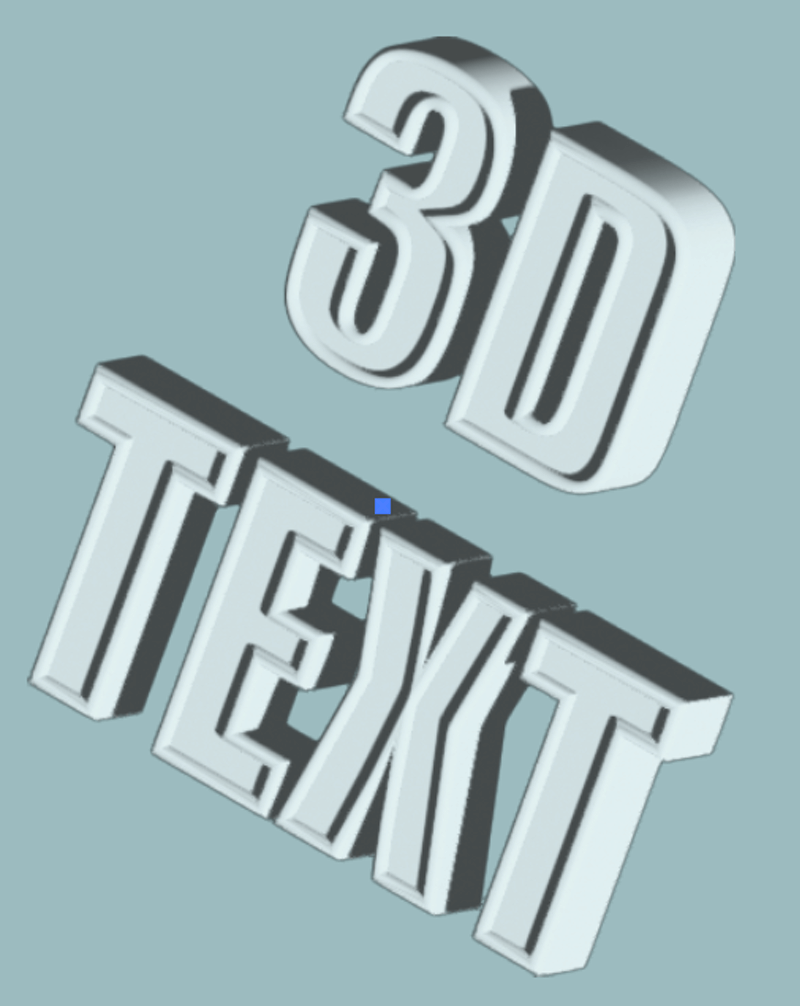
Ikusten duzun bezala,dagoeneko sortu duzu 3D testua. Esan dizut ez dela uste duzun bezain zaila. Baina hori baino sakonago egin dezagun.
4. urratsa: Doitu 3D eta material paneleko ezarpenak. Asko egin dezakezu 3D efektu desberdinak sortzeko. Lehenik eta behin, aukeratu 3D mota bat. Adibidez, Extrusion aukeratzen baduzu, sakonera doitzen has zaitezke.
Sakonera graduatzailea eskuinera mugitzen baduzu, efektua nabarmenagoa izango da tarte luze batekin. Bestalde, ezkerrera mugitzen baduzu, testu-efektua lauagoa izango da.

Alaka bat ere gehi dezakezu efektua "gogotsuagoa" izateko.

Adibidez, hauxe izango da Eskema biribila behar baduzu. Horren arabera egokitu dezakezu bere intentsitatea.

Ondoren, Errotazio aukerak dituzu. Aurrez ezarritako aukeretatik angelu bat hauta dezakezu edo eskuz doi dezakezu graduatzaileak mugituz.


Ikus dezakezun bezala, testuak nolabait triste samarra dirudi, beraz, egin dezakezuna argiztapena gehitzea da.

Argia nondik datorren, argiaren kolorea eta bere intentsitatea, angeluak eta abar doi ditzakezu.

Orain nahiko itxura ona duela uste dut. Nahiko estandarra. 3D objektuak/testua egiteko azalpen zehatza nahi baduzu, baliteke ezarpen bakoitzaren aukera desberdinak arakatu eta probatzea.
Kutxatik kanpo zerbait sortu nahi baduzu. Begiratu 2. metodoa behean.
2. metodoa:Blend Tool
Bend Tool ere bikaina da 3D testu-efektuak sortzeko. Adibidez, horrelako zerbait egin dezakezu.

Edo horrelako zerbait.

Egin dezagun hemen kutxatik zerbait, beraz, bigarren efektua nola sortu erakutsiko dut. Adi, testua marraztu beharko duzu testua idatzi beharrean, metodo honek trazuekin soilik funtzionatzen duelako.
1. urratsa: Erabili boligrafoa, arkatza edo pintzelak. testua marrazteko. Prozesu hau askoz errazagoa izango da tablet grafiko batekin, ez baduzu, testua letra-tipo hobet batekin ere idatz dezakezu eta boligrafoaren tresna erabil dezakezu trazatzeko.
Adibidez, eskuila tresna erabiltzen dut "kaixo" testua marrazteko.

2. urratsa: Erabili Elipse tresna (L) zirkulu perfektu bat egiteko, bete nahi duzun kolore gradiente batekin eta zirkulua bikoiztu. .

3. urratsa: Hautatu bi zirkuluak eta aukeratu Nahastu tresna (W) tresna-barran.

Egin klik bi zirkuluetan eta horrela uztartuko dira.

Ikus dezakezun bezala, trantsizioa ez da oso leuna, baina hori konpondu dezakezu Nahasketa aukerak Ekintza bizkorrak paneletik.

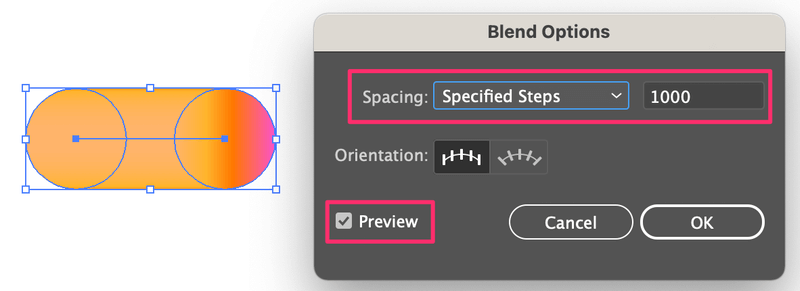
Han ikusten ez baduzu, goiko menuan aurki dezakezu Objektua > Nahasi > Nahasketa aukerak . Egin klik aukera horretan eta leiho hau agertuko da.

Aldatu tartea Zehaztutako urratsak eta handitupauso kopurua, orduan eta handiagoa eta leunagoa. Adibidez, 1000 jarri dut eta ikusten duzuenez, trantsizioak oso leunak dira.

4. urratsa: Hautatu sortu duzun testua eta forma nahasi hau, joan goialdeko menura eta aukeratu Objektua > Nahasi > Ordezkatu bizkarrezurra .

Hara! 3D testu efektu zoragarria sortu berri duzu!

Oharra: zure bidea konektatuta ez badago, bide bakoitzaren ordezko bizkarrezurra egin behar duzu banan-banan, beraz, ziurtatu nahastutako gradiente-formen kopia nahikoa egiten duzula.
Bildutzea
Ikusi? 3D efektua egitea ez da hain zaila Adobe Illustrator-en 3D tresnarekin edo gabe egitea aukeratu.
Egia esan, 3D testu-efektu estandar baterako, 3D tresna erabiltzea are errazagoa da ezer marraztu beharrik ez duzulako, idatzi testua besterik gabe. Hala ere, nahasketa tresna metodoa gustatzen zait efektua dibertigarriagoa delako.

