Inhaltsverzeichnis
Wenn Sie wissen möchten, wie Sie einen Screenshot einer ganzen Webseite auf Mac oder PC erstellen können, dann ist dieser Beitrag genau das Richtige für Sie. Ich habe eine Handvoll Tools und Techniken ausprobiert, die angeblich in der Lage sind, einen Screenshot einer ganzen Webseite zu erstellen, aber zum Zeitpunkt der Erstellung dieses Artikels funktionieren nur noch wenige.
Ich zeige Ihnen, wie Sie Schritt für Schritt vorgehen, und weise Sie auf die Vor- und Nachteile der einzelnen Methoden hin, damit Sie nicht lange überlegen müssen, welche Methode für Sie die beste ist.
Diese Anleitung ist für diejenigen gedacht, die einen Screenshot der gesamten oder einer langen Webseite machen möchten - das heißt, es gibt Abschnitte, die nicht vollständig auf dem Bildschirm zu sehen sind.
Wenn Sie einfach nur ein statisches Fenster oder einen kompletten Desktop-Bildschirm erfassen möchten, ist diese Anleitung nicht Sie können die integrierten Tools auf Ihrem Computer oder Telefon verwenden, um dies schnell zu erledigen: Umschalt + Befehl + 4 (macOS) oder Strg + PrtScn (Windows).
Zusammenfassung:
- Wenn Sie keine Software oder Erweiterung herunterladen möchten, versuchen Sie es mit Methode 1 oder Methode 7 .
- Wenn Sie den Browser Mozilla Firefox verwenden, versuchen Sie Methode 2 .
- Wenn Sie die Screenshots erfassen und einfache Bearbeitungen vornehmen möchten, versuchen Sie Verfahren 3, 5, 6 .
Schnelles Update Für Mac-Benutzer ist es sogar möglich, einen Screenshot in voller Größe ohne eine Browsererweiterung zu erstellen.
1. öffnen Sie DevTools in Chrome (Befehl + Option + I)
2. öffnen Sie das Befehlsmenü (Befehl + Umschalt + P) und geben Sie "Bildschirmfoto" ein
3. wählen Sie eine der beiden Optionen "Screenshot in voller Größe aufnehmen" oder "Screenshot aufnehmen".
4 Das aufgenommene Bild wird auf Ihren Computer heruntergeladen.
- Der Tipp stammt von unserem Leser Hans Kuijpers.
1. eine ganze Webseite als PDF-Datei drucken und speichern
Wenn Sie z. B. eine Gewinn- und Verlustrechnung von Yahoo Finance extrahieren möchten, öffnen Sie zunächst die Seite in einem Webbrowser. Ich verwende Chrome auf meinem Mac als Beispiel.
Schritt 1: Im Chrome-Menü, Klicken Sie auf Datei> Drucken.

Schritt 2: Klicken Sie auf die Schaltfläche "Speichern", um die Seite in eine PDF-Datei zu exportieren.

Schritt 3: Wenn Sie den Finanzbogen in ein PowerPoint-Projekt einbetten möchten, müssen Sie die PDF-Datei möglicherweise zunächst in ein Bild im PNG- oder JPEG-Format umwandeln und das Bild dann so zuschneiden, dass es nur den Datenteil enthält.
Vorteile:
- Es geht schnell.
- Sie müssen keine Software von Drittanbietern herunterladen.
- Die Qualität der Bildschirmphotos ist gut.
Nachteile:
- Die Umwandlung der PDF-Datei in ein Bild kann zusätzliche Zeit in Anspruch nehmen.
- Es ist schwierig, die Screenshots direkt anzupassen.
2) Firefox-Screenshots (für Firefox-Benutzer)
Firefox Screenshots ist eine neue Funktion, die vom Mozilla-Team entwickelt wurde, um Ihnen zu helfen, Screenshots zu erstellen, herunterzuladen, zu sammeln und zu teilen.
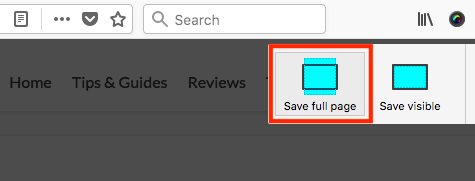
Schritt 1: Klicken Sie auf das Menü Seitenaktionen in der Adressleiste.

Schritt 2: Wählen Sie die Option "Ganze Seite speichern".

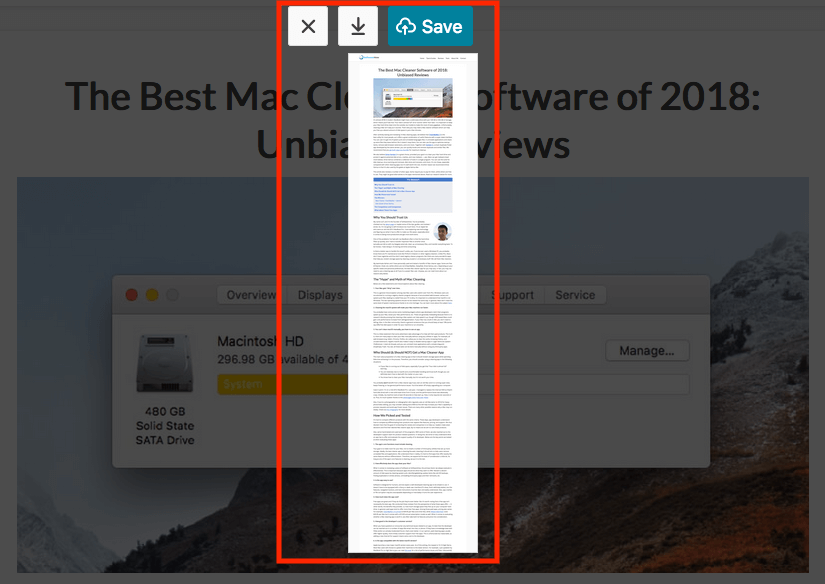
Schritt 3: Jetzt können Sie das Bild direkt auf den Desktop Ihres Computers herunterladen.

Beispiel: ein langer Artikel, den ich kürzlich veröffentlicht habe: bester Mac-Reiniger einschließlich kostenloser App.
Randnotiz Ich habe gesehen, dass sich diese Funktion noch in der BETA-Phase befindet, es ist also nicht garantiert, dass Firefox sie beibehält. Aber zum Zeitpunkt der letzten Aktualisierung dieses Beitrags war diese Funktion noch verfügbar. Auch die beliebtesten Webbrowser wie Apple Safari oder Google Chrome bieten diese Funktion noch nicht.
3. die Parallels Toolbox für Mac (Safari)
Wenn Sie auf dem Mac einen scrollenden Screenshot machen wollen, werden Sie diese Funktion namens "Screenshot Page" in Parallels-Werkzeugkasten die eine Handvoll kleiner Versorgungsunternehmen umfasst.
Hinweis: Parallels Toolbox ist keine Freeware, sondern bietet eine 7-tägige Testversion ohne Funktionseinschränkungen.
Schritt 1: Laden Sie Parallels Toolbox herunter und installieren Sie die App auf Ihrem Mac. Öffnen Sie sie und suchen Sie Screenshots erstellen> Screenshot-Seite .

Schritt 2: Klicken Sie auf Screenshot Seite und es öffnet sich ein weiteres Fenster, in dem Sie aufgefordert werden, eine Erweiterung zu Safari hinzuzufügen. Sobald Sie sie aktiviert haben, wird dieses Symbol in Ihrem Safari-Browser angezeigt.

Schritt 3: Wählen Sie die Seite aus, von der Sie einen Screenshot erstellen möchten, und klicken Sie auf das Parallels-Screenshot-Symbol. Die Seite wird dann automatisch gescrollt, ein Screenshot erstellt und als PDF-Datei auf Ihrem Desktop gespeichert.

Ich habe diese Seite über Software als Beispiel verwendet, und es hat sehr gut funktioniert.
Vorteile:
- Die Qualität der ausgegebenen PDF-Datei ist sehr gut.
- Sie müssen nicht manuell blättern, denn die App übernimmt das für Sie.
- Neben dem Screenshot einer Webseite können Sie auch einen Bereich oder ein Fenster erfassen.
Nachteile:
- Die Installation der App nimmt etwas Zeit in Anspruch.
- Es ist keine Freeware, obwohl eine 7-tägige Testversion ohne Einschränkungen angeboten wird.
4) Awesome Screenshot Plugin (für Chrome, Firefox, Safari)
Awesome Screenshot ist ein Plugin, mit dem Sie jede beliebige Webseite ganz oder teilweise aufnehmen können. Außerdem ermöglicht es Ihnen, die Screenshots zu bearbeiten: Sie können sie kommentieren, Anmerkungen hinzufügen, sensible Informationen unkenntlich machen usw. Das Plugin ist mit den wichtigsten Webbrowsern wie Chrome, Firefox und Safari kompatibel.
Hier sind die Links zum Hinzufügen des Plugins:
- Chrom
- Firefox (Hinweis: Da Firefox Screenshots jetzt verfügbar ist, empfehle ich dieses Plugin nicht mehr, siehe Methode 2).
- Safari
Ich habe das Plugin unter Chrome, Firefox und Safari getestet, und alle funktionieren gut. Der Einfachheit halber nehme ich Google Chrome als Beispiel. Die Schritte zur Verwendung von Awesome Screenshot für Firefox und Safari sind recht ähnlich.
Schritt 1: Öffnen Sie den oben genannten Chrome-Link und klicken Sie auf "ZU CHROME HINZUFÜGEN".

Schritt 2: Klicken Sie auf "Erweiterung hinzufügen".

Schritt 3: Wenn das Symbol der Erweiterung in der Chrome-Leiste angezeigt wird, klicken Sie darauf und wählen Sie die Option "Ganze Seite erfassen".

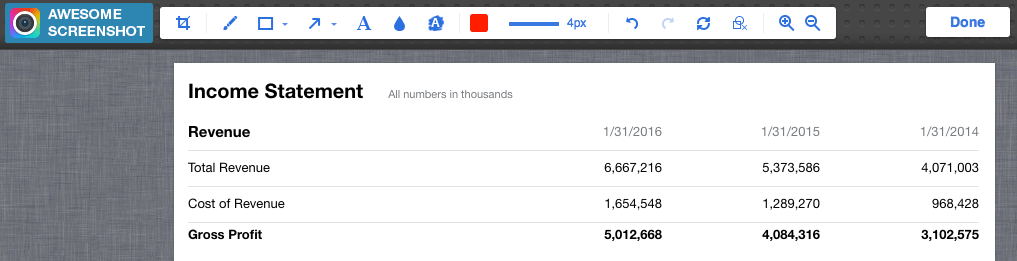
Schritt 4: Innerhalb weniger Sekunden wird die Webseite automatisch nach unten gescrollt. Es öffnet sich eine neue Seite (siehe unten), auf der Sie den Screenshot mit einem Bearbeitungsfeld sehen, in dem Sie ihn zuschneiden, mit Anmerkungen versehen, Bildmaterial hinzufügen können usw. Klicken Sie auf "Fertig", wenn Sie fertig sind.


Schritt 5: Klicken Sie auf das "Download"-Symbol, um den Screenshot zu speichern. Das war's!
Vorteile:
- Äußerst einfach zu bedienen.
- Die Bildbearbeitungsfunktionen sind großartig.
- Sie ist mit den wichtigsten Webbrowsern kompatibel.
Nachteile:
- Nach Angaben des Entwicklers kann es bei der Erweiterung zu Problemen kommen, die ich bisher noch nicht erlebt habe.
5. ein scrollendes Fenster oder eine ganze Seite mit Snagit einfangen
Ich mag wirklich Snagit (Testbericht), eine leistungsstarke App für die Aufnahme und Bearbeitung von Bildschirminhalten, mit der Sie fast alles machen können, was mit Screenshots zu tun hat. Um einen vollständigen Screenshot einer Webseite zu erstellen, folgen Sie den nachstehenden Schritten (ich verwende Snagit für Windows als Beispiel):
Bitte beachten Sie: Snagit ist keine Freeware, kann aber 15 Tage lang kostenlos getestet werden.
Schritt 1: Besorgen Sie sich Snagit und installieren Sie es auf Ihrem PC oder Mac. Öffnen Sie das Hauptfenster für das Capture. Unter Bild> Auswahl Stellen Sie sicher, dass Sie "Scrolling Window" wählen und klicken Sie auf die rote Schaltfläche "Capture", um fortzufahren.

Schritt 2: Suchen Sie die Webseite, von der Sie einen Screenshot machen möchten, und bewegen Sie den Cursor auf diesen Bereich. Nun wird Snagit aktiviert, und Sie sehen drei gelbe Pfeilschaltflächen, die sich bewegen. Der untere Pfeil steht für "Vertikalen Bildlaufbereich erfassen", der rechte Pfeil für "Horizontalen Bildlaufbereich erfassen" und der Pfeil in der rechten unteren Ecke für "Gesamten Bildlaufbereich erfassen". Ich habe auf "CaptureOption "Vertikaler Bildlaufbereich".

Schritt 3: Jetzt scrollt Snagit automatisch durch die Seite und nimmt die Teile außerhalb des Bildschirms auf. Bald erscheint ein Snagit-Editor-Fenster mit dem soeben aufgenommenen Screenshot. Sehen Sie die dort aufgelisteten Bearbeitungsfunktionen? Das ist der Grund, warum sich Snagit von der Masse abhebt: Sie können so viele Änderungen vornehmen, wie Sie möchten, und das mit einer Vielzahl von Optionen.

Vorteile:
- Es kann sowohl eine scrollende Webseite als auch ein Fenster erfassen.
- Leistungsstarke Bildbearbeitungsfunktionen.
- Sehr intuitiv und einfach zu bedienen.
Nachteile:
- Das Herunterladen und Installieren der App (~90 MB) nimmt einige Zeit in Anspruch.
- Die Software ist nicht kostenlos, kann aber 15 Tage lang getestet werden.
6. die Capto App (nur für Mac)
Capto ist eine Produktivitäts-App für viele Mac-Benutzer, mich eingeschlossen. Der Hauptwert der App ist die Aufnahme von Bildschirmvideos auf Ihrem Mac, aber es ermöglicht Ihnen auch, Screenshots aufzunehmen und die Bilder in der Bibliothek zu speichern. Sie können sie dann leicht bearbeiten, organisieren und teilen.
Hinweis: Ähnlich wie Snagit ist auch Capto keine Freeware, aber es bietet eine Testversion, die Sie nutzen können.
Hier erfahren Sie, wie Sie mit Capto einen vollständigen Screenshot erstellen können:
Schritt 1: Öffnen Sie die App und klicken Sie oben im Menü auf das Symbol "Web". Dort können Sie die URL einer Webseite auf verschiedene Arten einfangen. Wenn Sie sich zum Beispiel bereits auf der Seite befinden, klicken Sie einfach auf "Aktive Browser-URL einfangen".

Schritt 2: Sie können den Screenshot auch bearbeiten, z. B. einen Bereich markieren, einen Pfeil oder Text hinzufügen usw., indem Sie die Werkzeuge im linken Bereich verwenden.

Schritt 3: Jetzt extrahiert Capto die Seitenelemente und speichert ein Bild in seiner Bibliothek, das Sie dann über Datei> Exportieren lokal speichern können.

Hinweis: Wenn Sie Capto eine Webseite vom aktiven Browser einfangen lassen, kann dies bei einer längeren Webseite einige Zeit dauern.
Andere Methoden
Während meiner Erkundung habe ich auch einige andere Arbeitsmethoden gefunden. Ich möchte sie hier nicht vorstellen, weil sie in Anbetracht des Zeit- und Arbeitsaufwands und der Qualität des Ergebnisses nicht so gut sind. Nichtsdestotrotz funktionieren sie, also probieren Sie einige von ihnen aus.
7. einen Screenshot in voller Größe in Chrome ohne eine Browsererweiterung aufnehmen

Dieser Tipp wurde uns freundlicherweise von einem unserer Leser, Hans Kuijpers, mitgeteilt.
- Öffnen Sie DevTools in Chrome (OPTION + CMD + I)
- Öffnen Sie das Befehlsmenü (CMD + SHIFT + P) und geben Sie "Bildschirmfoto" ein.
- Wählen Sie eine der beiden Optionen "Screenshot in voller Größe aufnehmen" oder "Screenshot aufnehmen".
- Das aufgenommene Bild wird auf Ihren Computer heruntergeladen.
8. web-capture.net
Es handelt sich um einen Online-Screenshot-Service für Webseiten in voller Länge. Öffnen Sie zunächst die Website, kopieren Sie die URL einer Webseite, von der Sie einen Screenshot machen möchten, und fügen Sie sie hier ein (siehe unten). Sie können auch wählen, welches Dateiformat Sie exportieren möchten. Drücken Sie "Enter" auf Ihrer Tastatur, um fortzufahren.

Ich brauchte etwa zwei Minuten, bis ich die Meldung "Ihr Link wurde verarbeitet! Sie können die Datei oder das ZIP-Archiv herunterladen" sah. Jetzt können Sie den Screenshot herunterladen.

Vorteile:
- Es funktioniert.
- Es muss keine Software installiert werden.
Nachteile:
- Tonnenweise Werbung auf der Website.
- Der Screenshot-Prozess ist langsam.
- Keine Bildbearbeitungsfunktionen.
9. ganzseitige Bildschirmerfassung (Chrome-Erweiterung)
Ähnlich wie Awesome Screenshot ist Full Page Screen Capture ein Chrome-Plugin, das unglaublich einfach zu benutzen ist. Installieren Sie es einfach in Ihrem Chrome-Browser (hier ist der Link zur Erweiterungsseite), suchen Sie die Webseite, die Sie aufnehmen möchten, und klicken Sie auf das Erweiterungssymbol. Ein Screenshot wird fast sofort erstellt. Ich fand es jedoch weniger ansprechend, weil es nicht die Bildbearbeitungsfunktionen hat, die AwesomeScreenshot hat.

10. paparazzi (nur Mac)
Update: diese App wurde schon lange nicht mehr aktualisiert, es könnte Kompatibilitätsprobleme mit dem neuesten macOS geben, daher empfehle ich sie nicht mehr.
Paparazzi! ist ein Mac-Dienstprogramm, das von Nate Weaver speziell für die Erstellung von Screenshots von Webseiten entworfen und entwickelt wurde. Es ist recht intuitiv. Kopieren Sie einfach den Link zur Webseite und fügen Sie ihn ein, legen Sie die Bildgröße oder die Verzögerungszeit fest, und die Anwendung liefert Ihnen das Ergebnis. Klicken Sie anschließend auf das Download-Symbol in der rechten unteren Ecke, um den Screenshot zu exportieren.

Die größte Sorge, die ich habe, ist, dass die App vor einigen Jahren das letzte Mal aktualisiert wurde. Ich bin mir also nicht sicher, ob sie mit zukünftigen macOS-Versionen kompatibel sein wird.
Dies sind die verschiedenen Möglichkeiten, Screenshots für eine vollständige oder scrollende Webseite zu erstellen. Wie ich bereits in der Kurzzusammenfassung gesagt habe, haben die verschiedenen Methoden ihre eigenen Vor- und Nachteile, daher sollten Sie diejenige wählen, die Ihren Bedürfnissen am besten entspricht. Ich überlasse es Ihnen, sich für eine oder mehrere Methoden zu entscheiden.
Wie immer gilt: Wenn Sie Fragen oder Anregungen haben, können Sie unten einen Kommentar hinterlassen.

