Indholdsfortegnelse
Førhen var det min mindst foretrukne opgave at skabe vektorer fra bunden. Jeg hentede færdige vektorer for at slippe for besværet. Men siden jeg begyndte at bruge Pathfinder og Shape Builder Tool for et stykke tid siden, har jeg aldrig mere behøvet at lede efter lagervektorer, fordi det er så nemt at skabe mine egne.
Leder du efter en sky vektor eller tegning, er du kommet til det rette sted!
Uanset om du vil lave en sky i vektor- eller håndtegnet stil, finder du løsningen. Du tænker måske på at bruge pen-værktøjet, når vi taler om at lave vektorer, men det behøver du ikke, når du laver skyer! Der er en nemmere måde. Du behøver i princippet kun at lave cirkler.
Hvad er tricket?
Shape Builder-værktøjet kan klare opgaven! Jeg viser dig hvordan i denne vejledning. For dem af jer, der ønsker at tegne en sky, der passer til jeres frihåndsdesign, har jeg også noget til jer.
Fortsæt med at læse.
Sådan laver du skyer i Adobe Illustrator (2 stilarter)
Du kan bruge Shape Builder-værktøjet og Pathfinder-panelet til at lave en vektorsky, men hvis du vil lave skyer i frihåndstegningsstil, kan du bruge enten penselværktøjet eller blyantværktøjet.
Bemærk: Alle skærmbilleder er taget fra Adobe Illustrator CC 2021 Mac-versionen. Windows- eller andre versioner kan se anderledes ud.
Vector Cloud
Trin 1: Vælg den Ellipse-værktøj (L) fra værktøjslinjen, og hold Skift for at tegne en cirkel.

Trin 2: Lav flere kopier af cirklen. Du kan kopiere og indsætte eller holde Mulighed og træk den til at duplikere.

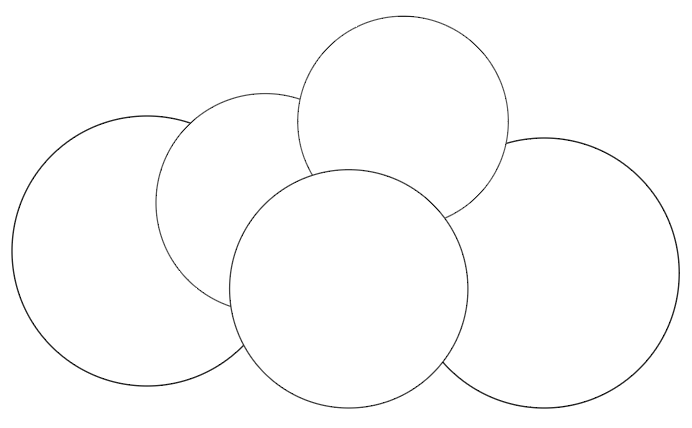
Trin 3: Ændr størrelsen og flyt cirklerne, så du får den ønskede skyform. Hold Skift mens du ændrer størrelsen for at bevare proportionerne.

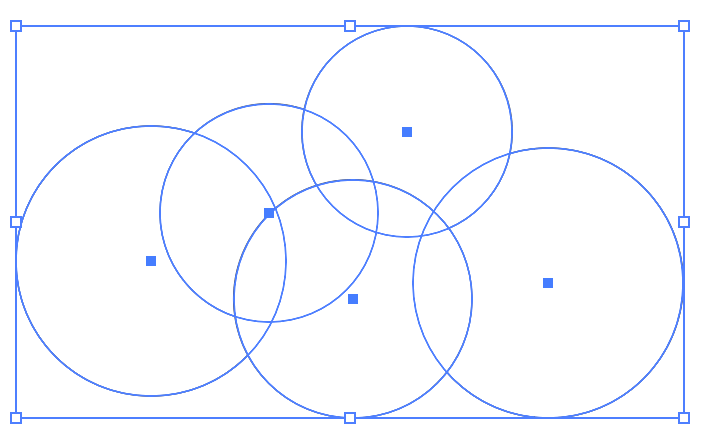
Trin 4: Vælg alle cirklerne, og vælg den Værktøj til formopbygning ( Skift + M ) fra værktøjslinjen.


Klik og træk på tværs af cirklerne for at samle dem til én form. Sørg for, at der ikke er tomme områder i midten. Du skal klikke gennem alle cirklerne.

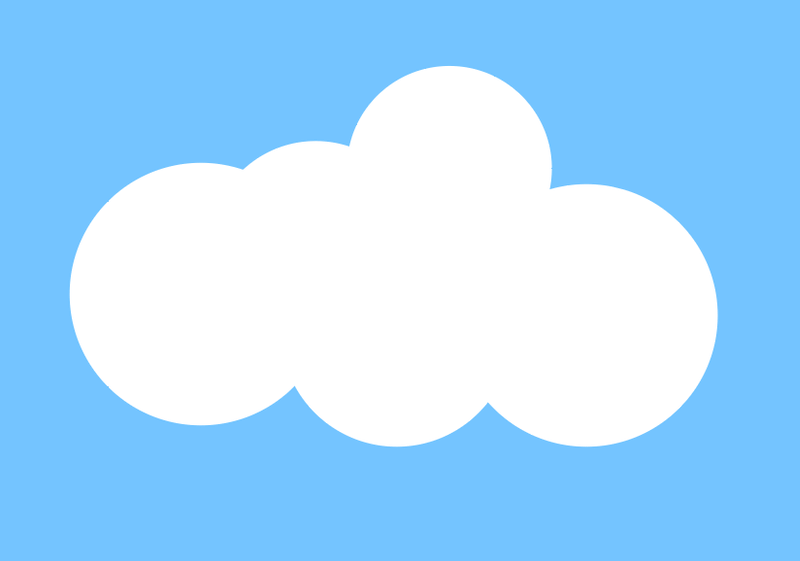
Du bør nu se en skyform.

Du kan fylde det med farve eller tilføje en himmelbaggrund for at se, hvordan det ser ud.

Hvis du vil lave en mere realistisk sky, skal du læse videre og følge de yderligere trin nedenfor.
Trin 5: Dupliker skyen to gange, en oven på den oprindelige form og en anden separat fra de to andre.

Trin 6: Åbn den Pathfinder panel fra menuen overhead Vindue > Pathfinder .

Trin 7: Vælg begge skyer, der ligger over hinanden.

Klik på den Minus foran på panelet Pathfinder.

Du vil få denne form.

Trin 8: Flyt den ind under den anden sky.

Trin 9: Skjul stregerne og fyld farve i skyen.

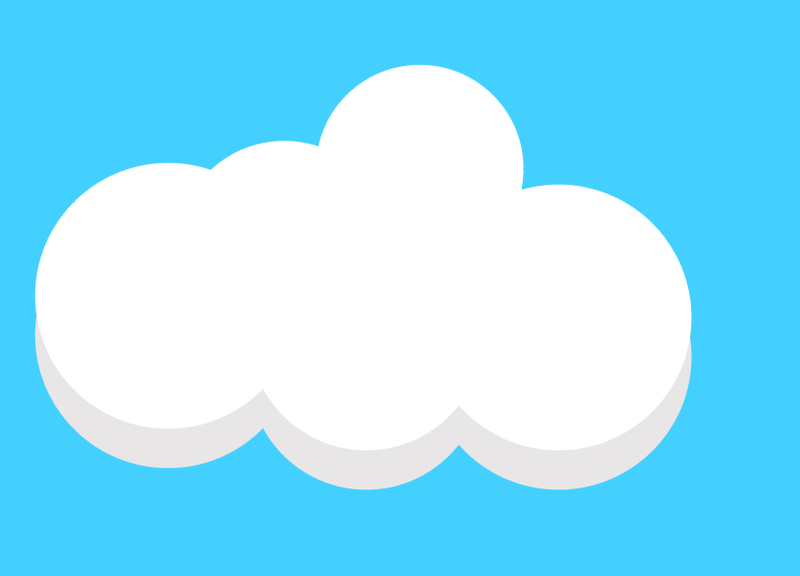
Hvis du vil se det indlysende resultat, kan du tilføje en himmelbaggrund, du kan lade hele skyen være hvid og justere den nederste del en smule.

Hvis du kan lide skyggefarven, er du velkommen til at bruge den samme. Den er #E8E6E6E6.
Tip: Hvis du vil lave mere komplekse skyer, skal du blot duplikere flere cirkler i trin 2.
Sky i frihånd
Trin 1: Vælg den Penselværktøj (B) eller Blyantværktøj (N) fra værktøjslinjen.

Trin 2: Tegn på tegnebrættet som på papir. Jeg har f.eks. brugt Paintbrush-værktøjet til at tegne denne sky.

Du behøver ikke at forbinde hele formen på én gang. Den sti, du tegner, kan redigeres senere. Som du kan se, er dette en åben sti.

Hvis du ønsker at lukke stien eller redigere formen på en del af stien, kan du bruge Direkte valgværktøj (A) for at foretage ændringerne.


Du kan også fylde den med farve, ændre stregestilen, hvis du vil, osv.

Konklusion
Når du laver en sky i vektorstil, er det vigtigt at huske, at du skal vælge alle de dele, der skal danne den endelige form, og klikke dig igennem dem med værktøjet Shape Builder Tool.
Håndtegnede skyer er ret nemme at lave med en pensel eller blyant, og du kan altid bruge værktøjet Direkte udvælgelse til at redigere dem senere.

