Змест
Калі вы распрацоўваеце макеты або проста наладжваеце панэль навігацыі, вы хочаце пераканацца, што інтэрвал паміж кожным раздзелам роўны. Не можаце вызначыць дакладную адлегласць, націскаючы і перацягваючы? Не хвалюйцеся, вы можаце выкарыстоўваць некаторыя інструменты і кіраўніцтва ад Adobe Illustrator.
Вы, верагодна, ужо спрабавалі выраўнаваць аб'екты, добрая адпраўная кропка! Але памятайце, што выраўноўванне не змяняе адлегласць у прасторы, яно змяняе толькі становішча. Вы амаль на гэтым, проста трэба знайсці іншыя параметры на панэлі выраўноўвання.
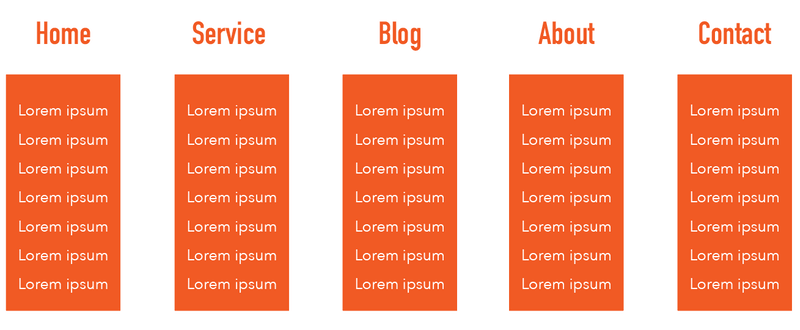
У гэтым уроку вы даведаецеся пра тры спосабы раўнамернага размяшчэння аб'ектаў у Adobe Illustrator. Я збіраюся паказаць вам, як стварыць падобны макет з дапамогай трох метадаў.

Заўвага: здымкі экрана з гэтага падручніка ўзяты з версіі Adobe Illustrator CC 2022 для Mac. Windows ці іншыя версіі могуць выглядаць інакш.
Спосаб 1: панэль выраўноўвання
Вы можаце раўнамерна выраўноўваць і размяшчаць аб'екты ў некалькі пстрычак мышы з дапамогай панэлі выраўноўвання. Калі вам патрэбна дакладная адлегласць паміж аб'ектамі, вы не можаце прапусціць адзін важны крок - абярыце ключавы аб'ект у якасці эталона. Перш чым прыступіць да гэтага, давайце пачнем дадаваць аб'екты ў дакумент.
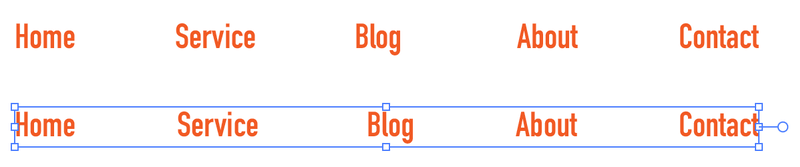
Крок 1: Выкарыстоўвайце Інструмент набору тэксту (T) , каб дадаць тэкст у дакумент. Вы можаце паспрабаваць размясціць і выраўнаваць іх на вока з дапамогай разумнага кіраўніцтва.

Няблага! Дыстанцыя выглядае даволі роўнай, але давайце будзем прафесіяналамі і зробімпераканайцеся, што яны сапраўды размешчаны раўнамерна.
Крок 2: Выберыце ўсе тэксты, панэль Выраўнаваць павінна з'явіцца ў Уласцівасцях . Калі вы не можаце знайсці яго, вы можаце адкрыць панэль з верхняга меню Window > Align .
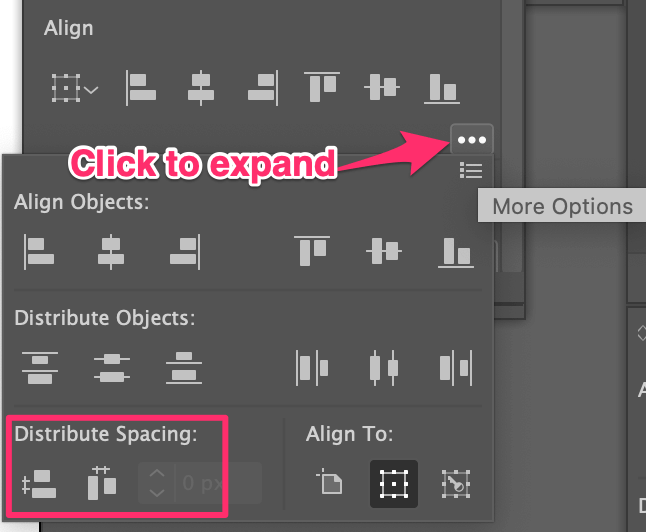
Націсніце Дадатковыя параметры (тры кропкі), каб разгарнуць панэль.

Вы ўбачыце дзве опцыі Размеркаваць інтэрвал у ніжняй частцы панэлі.
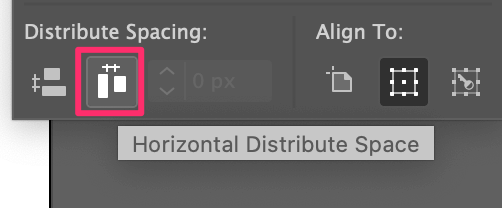
Крок 3: Абярыце Гарызантальнае размеркаванне прасторы .

Я прадубляваў тэкст, каб паказаць розніцу. Тэксты ўнутры абмежавальнай рамкі размешчаны раўнамерна.

Кароткая парада: калі ў вас ужо ёсць дакладнае значэнне адлегласці, вы таксама можаце ўвесці адлегласць, але перш за ўсё вам трэба выбраць ключавы аб'ект.
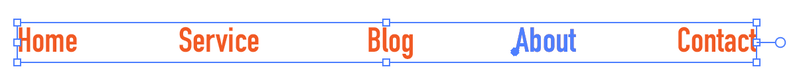
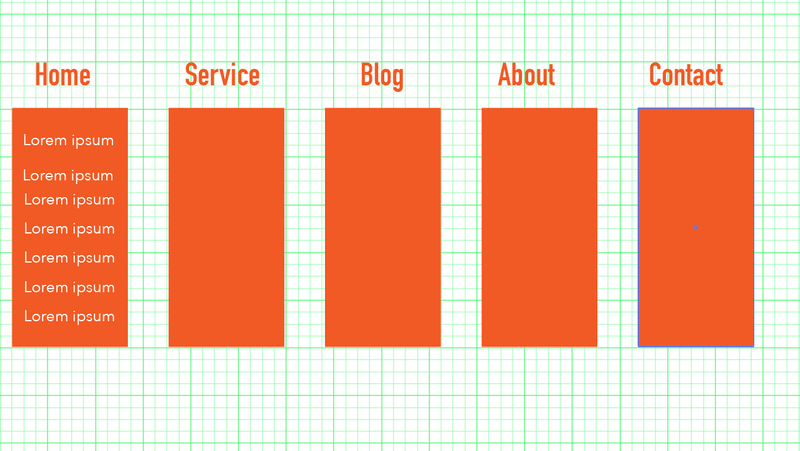
Напрыклад, калі вы выбралі Пра ў якасці ключавога аб'екта.
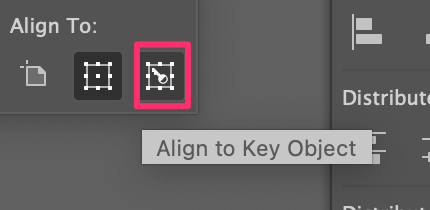
Выберыце Выраўнаваць па ключавым аб'екту на панэлі выраўноўвання.

Вы ўбачыце, што адзін з аб'ектаў (тэкст) вылучаны. Вы можаце змяніць ключавы аб'ект, націснуўшы на аб'ект, які хочаце ўсталяваць у якасці ключавога аб'екта. Цяпер націсніце Пра .

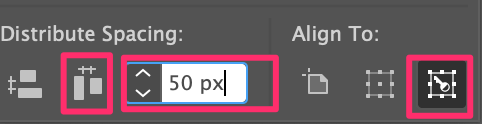
Увядзіце жаданую прастору паміж аб'ектамі, скажам, 50 пікселяў, і націсніце Гарызантальнае размеркаванне прасторы.
Запомніце гэтыя 3 кнопкі 😉

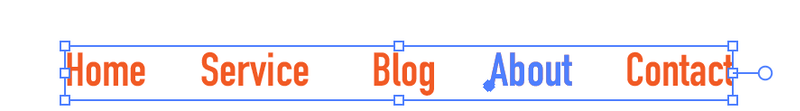
Цяпер адлегласць паміж аб'ектамі складае 50 пікселяў.

Зараз панэль навігацыі створана, пяройдзем да падменю.
Спосаб 2: Паўтарыце крок
Гэты метад працуе толькі пры інтэрвалеаднолькавыя прадметы. Калі аб'ект не той, паспрабуйце іншыя метады. Мы збіраемся стварыць аднолькавыя фоны падменю (прастакутнікі), каб мы маглі выкарыстоўваць гэты метад.
Крок 1: Выкарыстоўвайце Інструмент "Прамавугольнік" (M) , каб намаляваць прастакутнік. Вы можаце сумясціць яго з тэкстам вышэй.
Заўвага: калі вы выраўноўваеце аб'екты па вертыкалі, вы можаце змяніць інтэрвал па гарызанталі.

Крок 2: Утрымлівайце Option ( Alt для карыстальнікаў Windows) і Shift клавішы, націсніце і перацягніце прастакутнік направа пад другім тэкстам.

Крок 3: Паўтарыце апошні (дублікат) крок, выкарыстоўваючы спалучэнне клавіш Command + D ( Ctrl + D для карыстальнікаў Windows). Вы можаце выкарыстоўваць цэтлік некалькі разоў, пакуль не атрымаеце прамавугольны фон для кожнай катэгорыі.

Хутка і лёгка! Гэты метад лепш за ўсё працуе, калі вы хочаце стварыць раўнамерна размешчаны ўзор аднолькавай формы.
У любым выпадку, давайце дадамо пункты падменю. Я буду выкарыстоўваць тэкст Lorem Ipsum у якасці прыкладу і пакажу вам, як гэта зрабіць, выкарыстоўваючы сетку ў якасці кіраўніцтва.
Спосаб 3: Выкарыстоўвайце сетку
Калі ў вас не так шмат аб'екты для выраўноўвання, вы можаце раўнамерна размясціць аб'екты па сетцы і накіроўвалых. Фактычна, калі ваш Smart Guide актываваны, калі вы перацягваеце аб'екты, ён будзе паказваць адлегласць паміж аб'ектамі, але давайце скарыстаемся сеткай, каб пераканацца.
Крок 1: Пасля дадання тэксту ў дакумент перайдзіце даверхняе меню і абярыце Прагляд > Паказаць сетку , каб паказаць сетку.

Вы павінны бачыць сеткі ў сваім дакуменце, але вы не бачыце сеткі паверх прамавугольнікаў. Паменшыце непразрыстасць прамавугольніка.

Павялічце маштаб, перш чым перайсці да наступнага кроку.
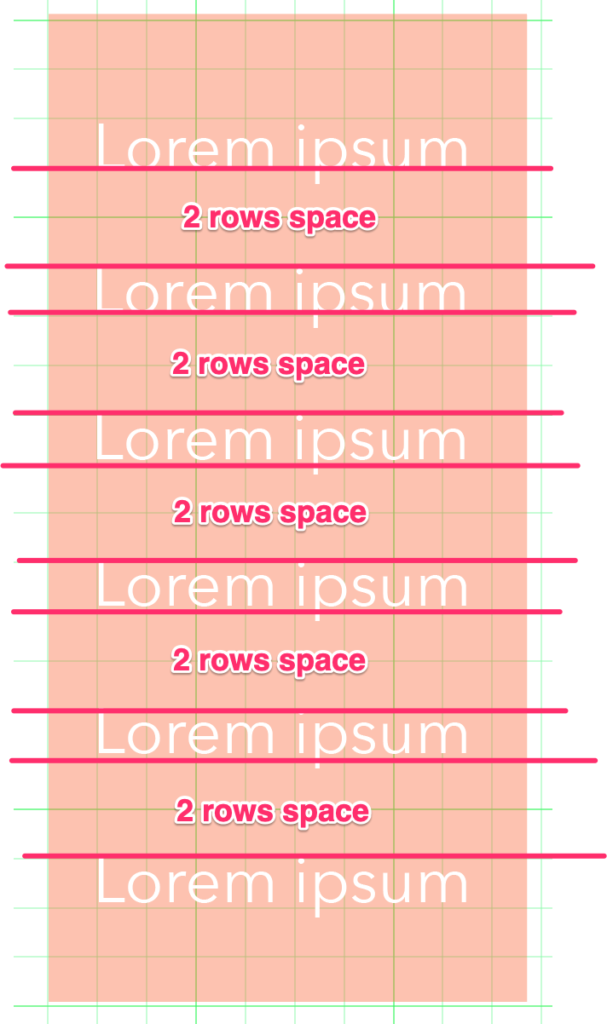
Крок 2: Вызначце адлегласць паміж тэкстам. Напрыклад, калі вы хочаце, каб прастора складала два радкі сеткі. Перамясціць тэкст на два радкі ад тэксту вышэй.

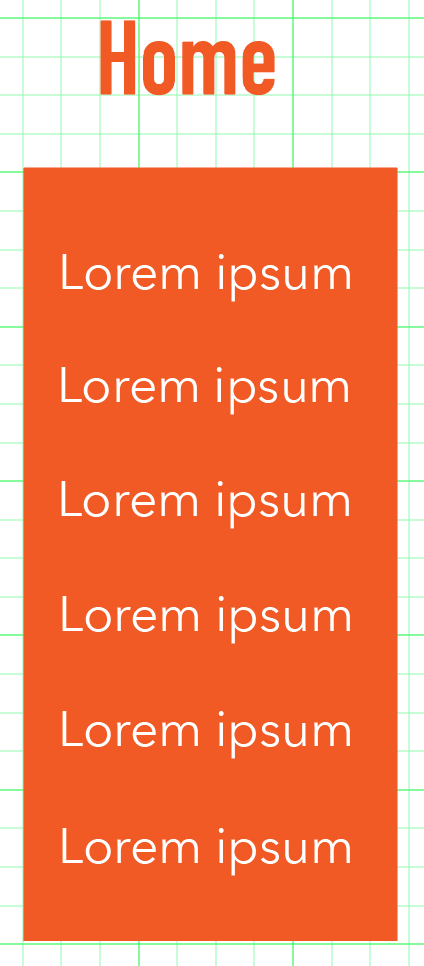
Калі вы скончыце размяшчэнне ўсяго тэксту, вярніце непразрыстасць прамавугольніка да 100%.

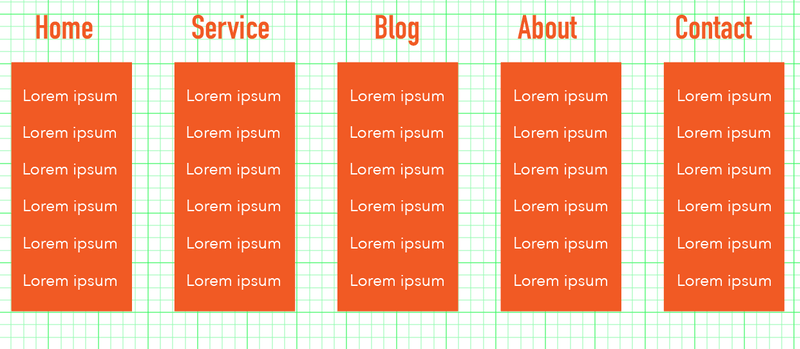
Выглядае добра? Вы можаце выбраць усе тэксты і дубляваць іх (паспрабуйце выкарыстаць метад 2) у наступны слупок катэгорыі. Вы можаце змяніць змест тэксту пазней, тут мы толькі ствараем макет.

Вы можаце выключыць сетку зараз, каб убачыць, як яна выглядае.

Вы заўсёды можаце пераправерыць, каб пераканацца, што яны правільна выраўнаваны і раўнамерна размешчаны, вярнуўшыся да панэлі Выраўнаваць .
Выснова
Вы можаце выкарыстоўваць любыя метады, прыведзеныя вышэй, каб раўнамерна размясціць аб'екты, і ў залежнасці ад таго, што вы спрабуеце зрабіць, некаторыя метады могуць быць больш зручнымі, чым іншыя.
Проста кароткі агляд. Калі ў вас ужо ёсць гатовыя аб'екты, самым хуткім спосабам павінен быць метад панэлі Align. Калі вы спрабуеце стварыць раўнамерна размешчаныя аднолькавыя аб'екты, метад паўтарэння крокаў працуе даволі добра.
Што тычыцца сеткі, выкарыстоўваць іх заўсёды добра, але гэта праўда, каліёсць некалькі аб'ектаў, перамяшчаць іх адзін за адным можа быць мітуснёй.

